css案例学习之relative与absolute
代码 <!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...

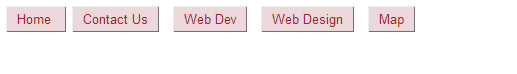
css案例学习之按钮超链接
效果 css实现 <html> <head> <title>按钮超链接</title> <style> a{ /* 统一设置所有样式 */ font-family: Arial; font-size: .8em; tex...

css案例学习之div ul li a 实现导航效果
效果 代码 <html> <head> <title>无需表格的菜单</title> <style> body{ background-color:#dee0ff; } #navigation { width:150px; font-family:Arial; font-size:14px; ...

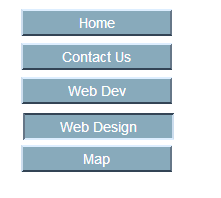
css案例学习之div a实现立体菜单
效果 代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"&g...

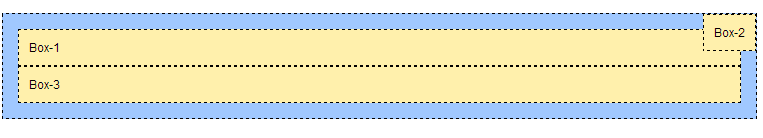
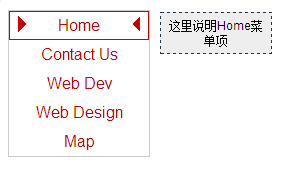
css案例学习之通过relative与absolute实现带说明信息的菜单
效果如下 代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <head> <style> #menu {...

css案例学习之span边框实现的特殊效果
bottom left bottom right top left top right 配合颜色来使用,实现一些神奇的效果 #menu a span{ height:0; width:0; /*border-top:solid 6px #fff; border-left:solid 6px #f90;*/ ...

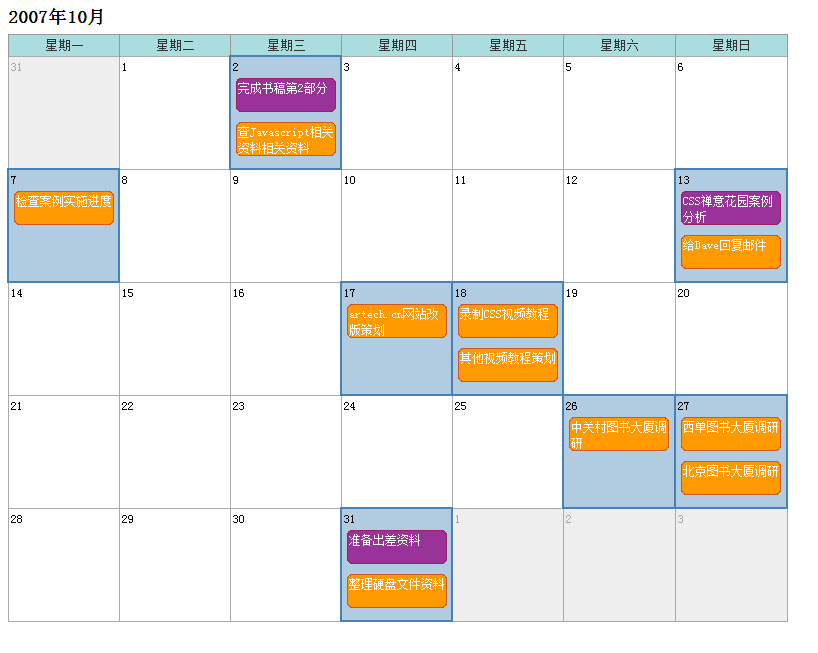
css案例学习之table tr th td ul li实现日历
效果 代码 <html> <head> <title>Calendar</title> <style> <!-- .month { border-collapse: collapse; table-layout:fixed; width:780; } .month caption { text...

css案例学习之ul li dl dt dd实现二级菜单
效果 代码实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head&....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS学习相关内容
- 无痕CSS学习
- CSS学习浮动
- CSS学习网页
- html5 CSS学习
- 学习CSS入门
- 学习前端开发CSS
- 分离CSS文件学习入门深化
- CSS学习知识点
- 学习开发CSS
- 学习CSS文本
- CSS学习flexbox
- CSS教程学习
- 学习CSS盒子模型
- CSS学习盒子模型
- css3教程学习开发CSS
- CSS前端入门学习pc端移动端页面
- 学习CSS方案
- jira学习案例CSS安装
- 前端知识学习案例CSS
- 前端知识学习案例CSS vite2.0
- 前端知识学习案例CSS vite2.0-notionapi
- 前端知识学习案例CSS vite2.0创建项目
- 笔记学习CSS
- 学习CSS足矣
- 学习CSS总结
- CSS学习网页布局准则浮动
- 学习CSS网页
- javaweb学习CSS
- CSS学习区别
- CSS学习菜单
CSS更多学习相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
