css案例学习之用thead、tbody、tfoot实现漂亮的table布局
首先说说thead、tbody、tfoot <thead> <tbody> <tfoot> 无论前后顺序如何改变, <thead> 内的元素总是在表的最上面, <tfoot> 总在表的最下面 效果 代码如下 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//...

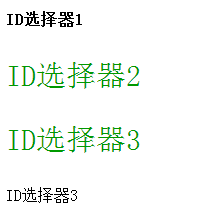
css案例学习之id要唯一
ID有两个的后果 <html> <head> <title>ID选择器</title> <style type="text/css"> #one{ font-weight:bold; /* 粗体 */ } #two{ font-size:30px; /* 字体大小 */ ...

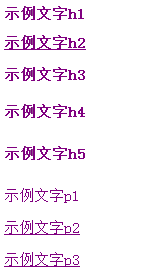
css案例学习之并集选择器
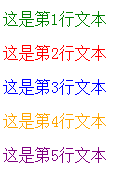
代码 <html> <head> <title>并集选择器</title> <style type="text/css"> h1, h2, h3, h4, h5, p{ /*并集选择器*/ color:purple; /* 文字颜色 */ font-size:15p...

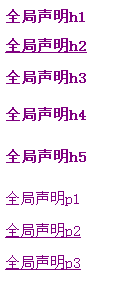
css案例学习之全局声明*{} 与body{}的区别
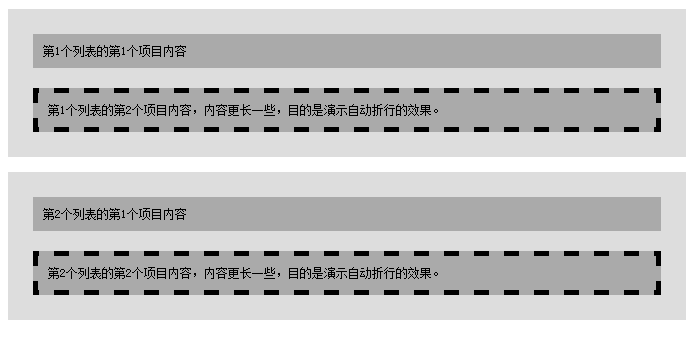
代码 <html> <head> <title>全局声明</title> <style type="text/css"> *{ /* 全局声明 */ color:purple; /* 文字颜色 */ font-size:15p...

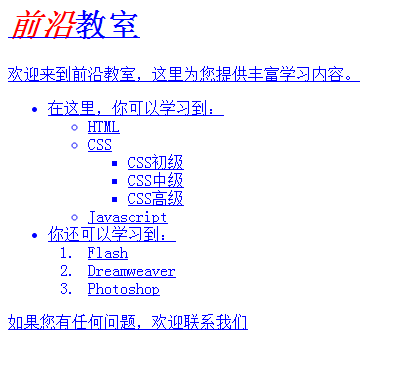
css案例学习之继承关系
代码 <html> <head> <title>继承关系</title> <style> body{ color:blue; /* 颜色 */ text-decoration:underline; /* 下划线 */ } em{ color:...

css案例学习之层叠样式
代码 <html> <head> <title>层叠特性</title> <style type="text/css"> p{ color:green; } .red{ color:red; } .purple{ color:purpl...

css案例学习之盒子模型
定义:每个盒子都有:边界、边框、填充、内容四个属性; 每个属性都包括四个部分:上、右、下、左;这四部分可同时设置,也可分别设置;里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。 案例代码: <!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0...

css案例学习之div与span的区别
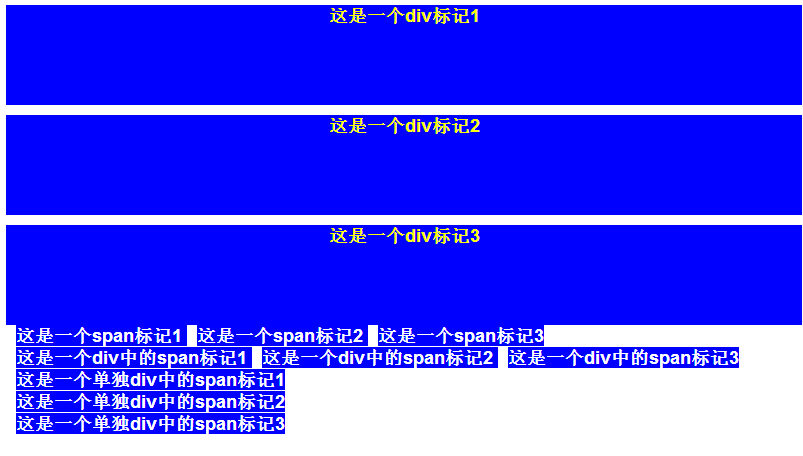
代码: <html> <head> <title>div 标记范例</title> <style type="text/css"> div.widthstyle{ font-size:18px; /* 字号大小 */ font-weight:bold; ...

css案例学习之父子块的margin
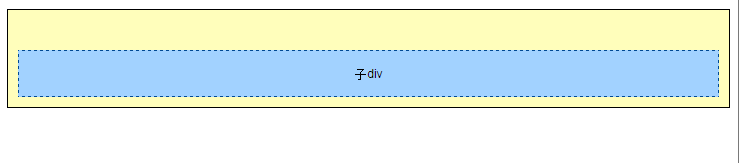
两边还会有些距离,这是body默认的。 代码: <head> <title>父子块的margin</title> <style type="text/css"> /* body{ margin:0 0; } */ div.father{ /* 父div */ background-c...

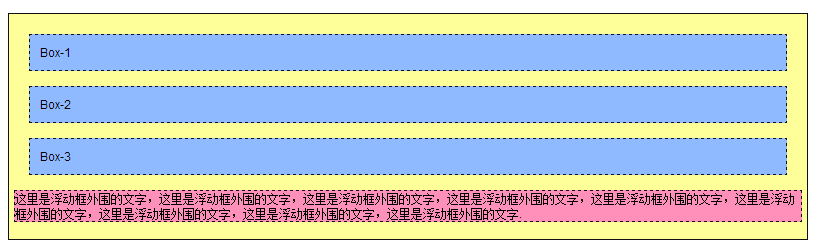
css案例学习之float浮动
代码: <!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS学习相关内容
- CSS学习浮动
- CSS学习网页
- html5 CSS学习
- 学习CSS入门
- 学习前端开发CSS
- 分离CSS文件学习入门深化
- CSS学习知识点
- 学习开发CSS
- 学习CSS文本
- CSS学习flexbox
- CSS教程学习
- 学习CSS盒子模型
- CSS学习盒子模型
- css3教程学习开发CSS
- CSS前端入门学习pc端移动端页面
- 学习CSS方案
- jira学习案例CSS安装
- 前端知识学习案例CSS
- 前端知识学习案例CSS vite2.0
- 前端知识学习案例CSS vite2.0-notionapi
- 前端知识学习案例CSS vite2.0创建项目
- 笔记学习CSS
- 学习CSS足矣
- 学习CSS总结
- CSS学习网页布局准则浮动
- 学习CSS网页
- javaweb学习CSS
- CSS学习区别
- CSS学习菜单
- 学习div CSS
CSS更多学习相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注