Android开发,学习LinearLayout布局
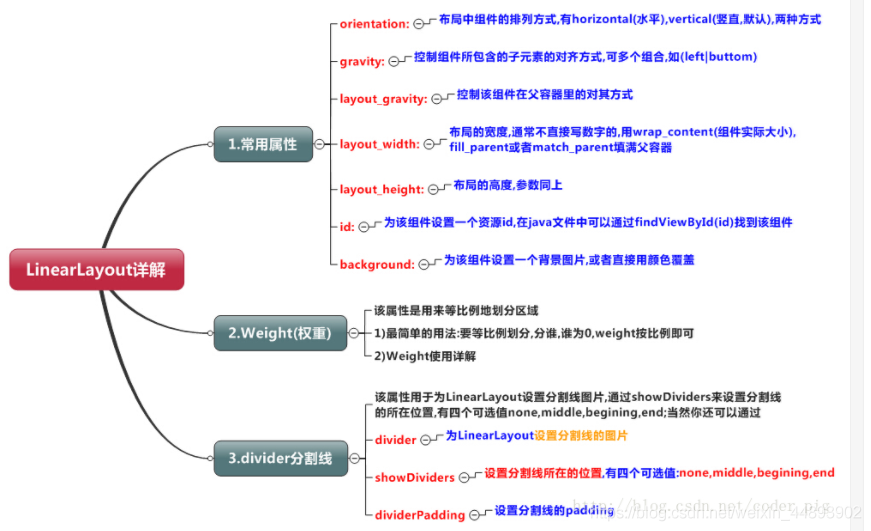
1.LinearLayout布局简介LinearLayout是将其包含的子控件以横向或者纵向的方式排列,简单来说就是其子元素被排列成一行或一列。LinearLayout的排列方式 vertical(垂直) ...

Android开发第二次课 布局方式
线性布局线性布局:控件从左到右排列:水平方式控件从上到下排列:垂直方式标签:LinearLayout<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="ma...
Android开发布局 案例二
实践案例:XML<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tool...

Android开发布局 案例一
权重:就是在布局界面中所占的比例实践案例:<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_h...

Android 开发之旅:深入分析布局文件&又是“Hello World!”
引言 上篇可 以说是一个分水岭,它标志着我们从Android应用程序理论进入实践,我们拿起手术刀对默认的“Hello World!”程序进行了3个手术,我们清楚了“Hello world!”是如何实现显示在屏幕上的,而且我们知道不仅可以根据布局文件main.xml来初始化屏幕,还可编程地进行。以后基本我们都会以实践的方 式来深入Android开发。我们这次深入分析Android应用程序的布局...
【Android开发】用户界面设计-使用XML布局文件控制UI界面
效果图: 实现方法: MainActivity: package com.example.test; import android.app.Activity; import android.os.Bundle; public class MainActivity extends Activity { @Override protected void onCreate(Bundle...
android开发 怎么在代码中动态切换fragment加载的布局文件?
viewpager和fragment一起用的时候,比如有啊,吧,a,b,c,三页,一开始显示的是a,我想当用户滑到b和c时先显示的是一个loding的圆环进度条,之后再显示这个fragment的内容,请问应该如何做?
【Android开发】布局管理器-表格布局
在XML布局文件中定义表格布局管理器的基本语法: <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" 属性列表 > <TableRow 属性列表> 需要添加的UI组件</TableRow> 多个TableRow </Tabl...
【Android开发】布局管理器-线性布局
这里实现垂直布局和水平布局: 垂直布局效果图: 实现代码: 垂直线性布局 res/layout/main.xml: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:o...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Android布局相关内容
- Android布局文件
- Android constraintlayout布局
- Android布局性能
- Android优化布局
- emas Android布局
- Android framelayout布局
- Android relativelayout布局
- Android布局absolutelayout
- Android布局gridlayout
- Android教程布局
- 构建Android优化布局
- Android layout布局
- Android标题栏布局
- Android布局framelayout
- Android约束布局线性布局
- Android布局帧布局
- Android布局约束
- Android布局网格
- Android布局表格
- Android布局线性布局
- Android约束布局
- Android布局margin
- Android布局滚动
- Android入门布局
- Android recyclerview布局
- Android标签布局
- Android菜单布局
- Android布局权重
- Android viewgroup布局
- Android流式布局
Android更多布局相关
- Android布局动画
- Android布局layout
- Android布局动画效果
- Android布局dp
- Android布局id
- Android布局区别
- Android布局用法
- Android输入法布局
- Android笔记布局
- Android布局属性
- Android修改布局
- Android性能优化布局
- Android百分比布局
- Android布局viewstub
- Android键盘布局
- Android绝对布局
- Android listview布局
- Android布局xml
- Android布局include
- Android折叠布局
- Android布局工具
- Android布局滑动
- Android tablelayout布局
- Android文档布局
- Android java代码xml布局
- Android布局范例
- Android布局merge
- Android视图布局
- Android预览布局
- Android布局层级
Android您可能感兴趣
- Android流程
- Android功能
- Android演变
- Android flow
- Android网络请求
- Android Retrofit
- Android网络
- Android日志分析
- Android环境变量
- Android抓取
- Android开发
- Android应用
- Android Studio
- Android实现
- Android app
- Android报错
- Android系统
- Android iOS
- Android文件
- Android SDK
- Android手机
- Android自定义
- Android图片
- Android分析
- Android Activity
- Android项目
- Android数据
- Android平台
- Android源码
- Android方法
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注