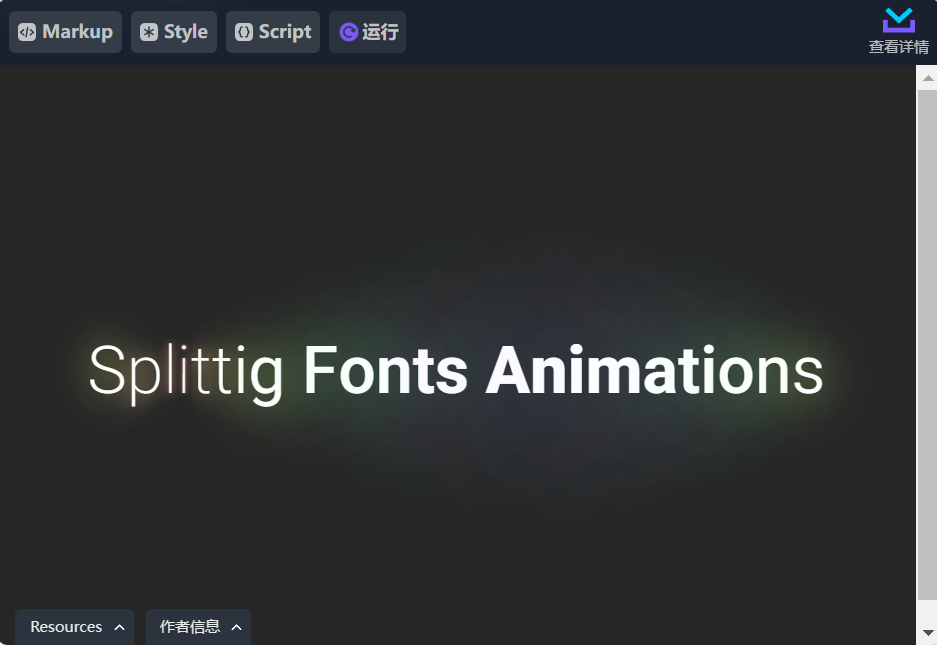
利用 SplitingJS 配合 CSS 实现文字"蠕动"效果
前言这效果是在 CodePen 上发现的,感觉比较有意思,也有很多值得参考的地方,所以借更文的机会来分析一下。这个效果目前包含了 SplittingJS,CSS 变量,requestAnimationFrame 重绘回调等,因为本身是使用 js 来持续改变每个元素的样式的,后面也会修改成 css 动画的形式。SplittingJS首先,我们来介绍一下 SplittingJS。SplittingJ....

CSS 奇技淫巧 | 巧妙实现文字二次加粗再加边框
本文将通过一个实际的业务需求,讲解如何实现极端场景下文字加粗加边框效果文字多重边框的效果需求背景 - 文字的二次加粗今天遇到这样一个有意思的问题:在文字展示的时候,利用了 font-weight: bold 给文字进行加粗,但是觉得还是不够粗,有什么办法能够让文字更粗一点呢?emm,不考虑兼容性的话,答案是可以利用文字的 -webkit-text-stroke 属性,给文字二次加粗。MDN - ....

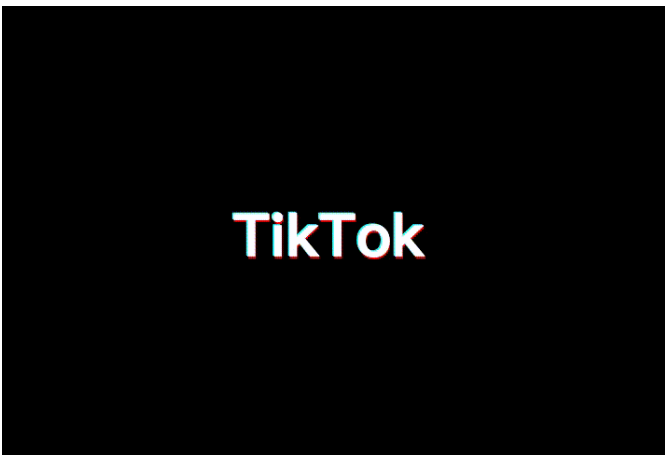
CSS实现TikTok文字抖动效果
前端同学在日常开发中精彩会因为一些动效和设计争的面红耳赤,设计希望用代码实现,前端要设计出gif图,最后谁也不让谁,设计走了,留下了前端独自加班......CSS技术是前端必须掌握的一项技能,不仅要掌握,而且要精通。现在前端框架横行的趋势,程序员写样式的机会也越来越少,组件式开发,一个页面几乎不用写一行css代码。即使不写,但是背后的原理一定要弄明白。从网页性能的角度,能用css实现的动画绝不用....

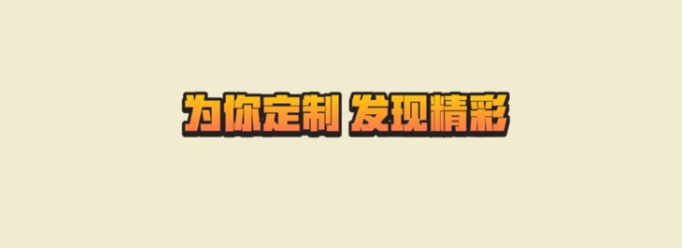
CSS和SVG实现文字渐变、描边、投影
在一些 web 活动页中经常能看到特殊处理的标题文字,比如这样的暂时忽略掉特殊字体,通过设计稿的图层样式可以发现,共有 3 个文字特效,分别是渐变、描边、投影作为一个有追求的前端,当然不会直接用图片啦~ 这里分别用 CSS 和 SVG 两种方式来实现,一起看看吧 温馨提示:文章细节较多,不感兴趣的也可以直接跳到底部查看在线 demo 一、CSS 文字渐变首先来看 CSS 中的实...

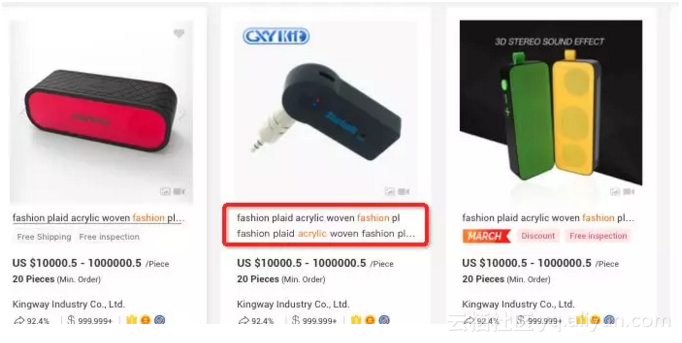
纯 CSS 实现多行文字截断
做响应式系统设计的时候遇到需要对标题进行多行文字截取的效果,如下图: 看似十分简单的标题截断效果,但是竟然没有一个统一 CSS 属性实现标准,需要用到一些奇淫妙计来实现,一般来说,在做这样文字截断效果时我们更多是希望: 兼容性好,对各大主流浏览器有好的支持 响应式截断,根据不同宽度做出调整 文本超出范围才显示省略号,否则不显示省略号 省略号位置显示刚好 基于上述的准则,下面...

css 实现文字自动换行切同行元素高度自适应
1.实现div行内布局所有行跟随最大高度自适应 html代码样例: 1 <div class="row-single"> 2 <div class="colspan-title"> 3 所在部门 4 </div> 5 <div class="colspan-right"> 6 <div class="scale-20"> ...

css实现文字竖排效果
在当前大家都习惯于横向排列的文本,但是绝大多数朋友也是知道的,在古代中国的文本是竖向排列的,本章节通过代码实例介绍一下如何实现文本的竖向排列效果,这样的需求在实际应用中也是有的。 代码如下: 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 <!DOCTYPE html> <html...
CSS实现背景透明,文字不透明(兼容各浏览器)
原文:CSS实现背景透明,文字不透明(兼容各浏览器) 在 FF/Chrome 等较新的浏览器中可以使用css属性background-color的rgba轻松实现背景透明,而文字保持不透明。而IE6/7/8浏览器不支持 rgba,只有使用IE的专属滤镜filter:Alpha来实现,但是这样写法会把文字也变为透明,因此只有在透明容器的子节点(文本节点除外)内设置 position:relativ....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多文字相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注