CSS基本知识之复合选择器、元素显示模式、背景图片位置,精灵图(二)
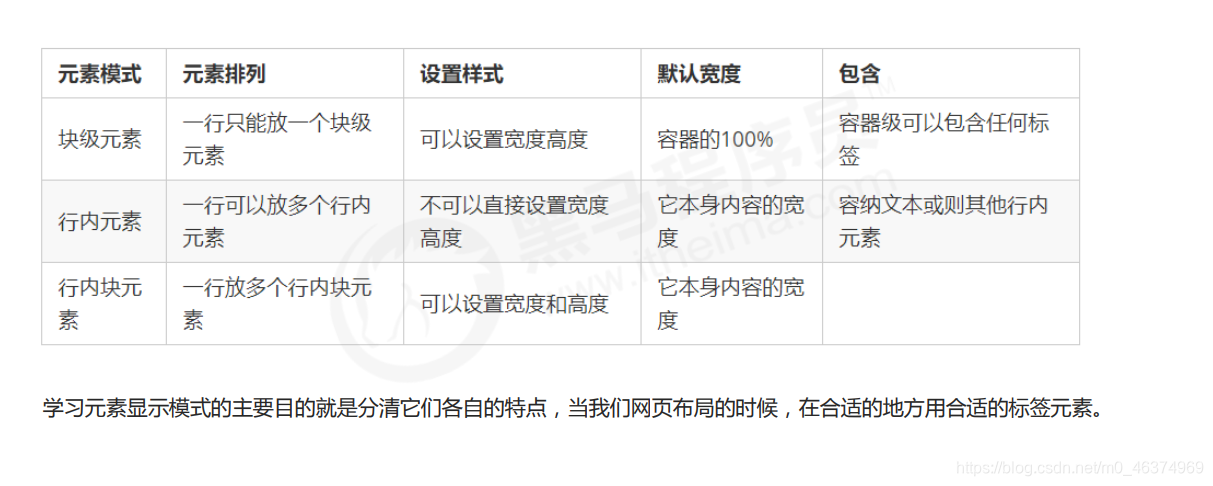
CSS基本知识之复合选择器、元素显示模式、背景图片位置,精灵图(一)https://developer.aliyun.com/article/1382571八、CSS 的元素显示模式**块元素:**常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> ....

CSS基本知识之复合选择器、元素显示模式、背景图片位置,精灵图(一)
CSS基本知识之复合选择器、元素显示模式、背景图片位置,精灵图一、复合选择器在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。复合选择器可以更准确、更高效的选择目标元素(标签)复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等二、后代....

CSS复合选择器
复合选择器是什么?在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器基础之上的,对基本选择器进行组合形成的。复合选择器可以更准确,更高效地选择目标元素(标签) 复合选择器是由两个或者多个基础选择器,通过不同的方式组合而成的。 常用的复合器包括:后代选择器,子选择器,并集选择器,伪类选择器等等。为什么要引入复合选择器?举例:要求将ul中的li标签中的元....

前端祖传三件套CSS的各种选择器之组合/复合选择器
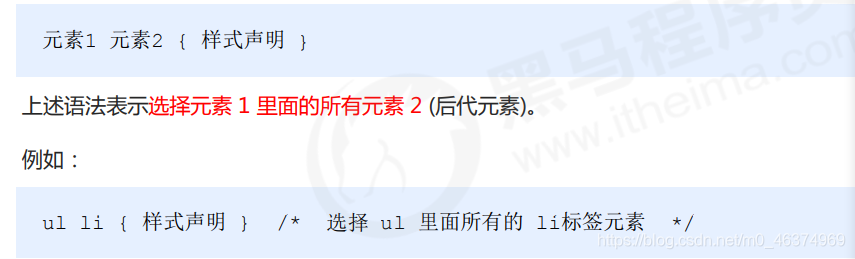
组合/复合选择器允许您根据多个条件来选择特定的HTML元素。这些选择器可以根据元素的父元素、子元素、相邻元素以及其他条件进行选择。下面是一些常见的组合/复合选择器:后代选择器后代选择器也称为嵌套选择器,它允许您选择嵌套在另一个元素内部的元素。例如,如果您想选择位于div元素内的所有p元素,可以使用以下CSS代码:div p { color: red; }子元素选择器子元素选择器只会选择作...

笔记|使用CSS选择器(复合选择器)
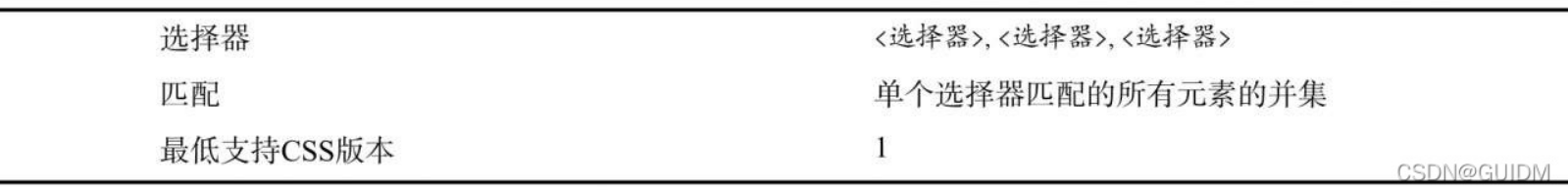
1、复合选择器组合使用不同的选择器可以匹配更特定的元素。1.1、并集选择器创建由逗号分隔的多个选择器可以将样式应用到单个选择器匹配的所有元素。<style type="text/css"> a, [lang|="en"] { border: thin black solid; padding: 4px; } </style> 指定了一个类型选择器a和一个属性选择器[...

【网页前端】CSS进阶之复合选择器
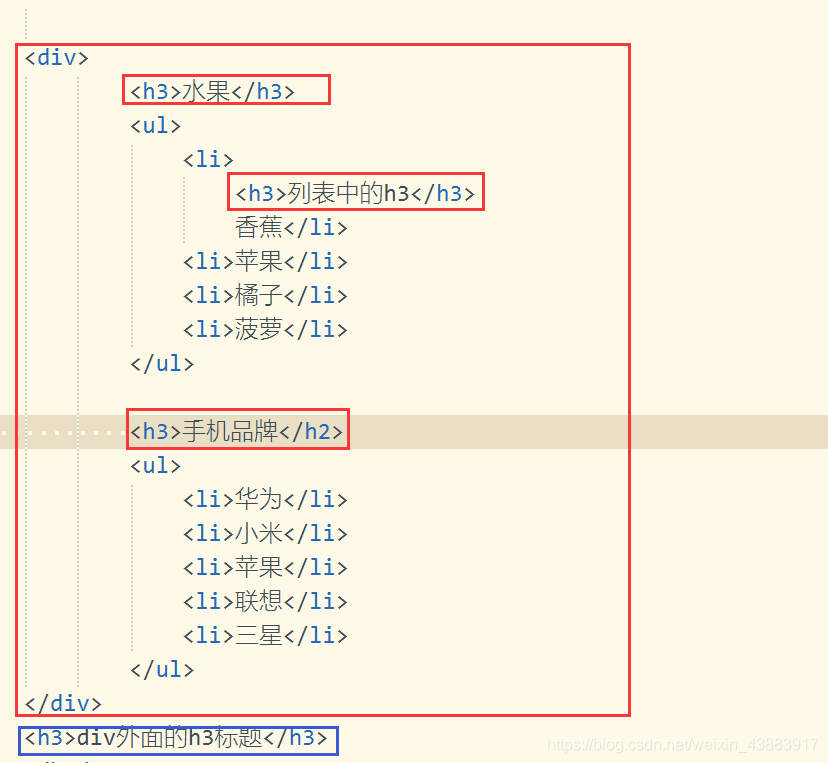
1.概述复合选择器:多个基本选择器的组合使用形式。作用:更准确、更高效地选择目标元素(标签)。常用的复合选择器:包含选择器、子对象选择器、并集选择器、伪类选择器2.包含选择器1.1 概述及格式包含选择器又名后代选择器。指标签和标签之间有 包含 关系(父子、爷孙都是包含),例如: <html> 标签包含了 <body> 标签。我们可以对基本选择器进行组合,表现出包含关系,从....

CSS——CSS复合选择器(重中之重 ☆)
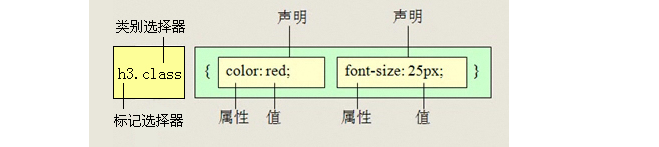
CSS复合选择器复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签。交集选择器交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。记忆技巧:交集选择器 是 并且的意思。 即…又…的意思比如: p.one 选择的是: 类名为 .one 的 段落标签。 用...

CSS提高篇(复合选择器)
后代选择器在CSS选择器中通过嵌套的方式,对特殊位置的HTML标签进行声明,外层的标签写在前面,内层的标签写在后面,之间用空格分隔,标签嵌套时内层的标签成为外层标签的后代。就是首先要符合外层标签然后还符合内层标签,这样的就可以被后代选择器修饰了看样例代码:<!DOCTYPE html> <html> <head> <meta ch...

CSS复合选择器
# 一、CSS复合选择器 复合选择器就是两个或多个基本选择器通过不同方式组合而成的选择器,可以实现更强、更方便的选择功能,主要有交集选择器、并集选择器和后代选择器等。## 交集选择器交集选择器是由两个选择器直接连接构成的,其结果是选中两者各自作用范围的交集。其中,第一个必须是标记选择器,第二个必须是类选择器或ID选择器,例如:“h1.class1;p#id1”。交集选择器的基本语法格式如下。**....

css复合选择器
<!DOCTYPEhtml><htmllang="en"><head> <metacharset="UTF-8"> <metahttp-equiv="X-UA-Compatible"content="IE=edge"> <metaname="viewpo....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多选择器相关
- web前端CSS语法选择器
- CSS选择器用法
- CSS伪类选择器伪元素选择器
- CSS伪类选择器选择器
- CSS语言选择器
- 前端开发CSS选择器
- CSS选择器实战
- CSS选择器特性
- CSS选择器优先级属性继承
- CSS导入选择器
- CSS元素选择器
- CSS案例选择器
- CSS选择器权重
- CSS选择器id选择器
- jquery选择器对象CSS
- CSS入门教程选择器
- 笔记CSS选择器伪类选择器
- css3选择器CSS
- CSS结构选择器
- CSS class选择器
- CSS伪类伪元素选择器
- CSS笔记选择器
- javaweb学习CSS选择器
- CSS选择器模式
- CSS选择器总结
- CSS布局选择器
- CSS相邻选择器
- CSS概述选择器
- CSS选择器详解实例说明
- CSS选择器学习笔记
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注