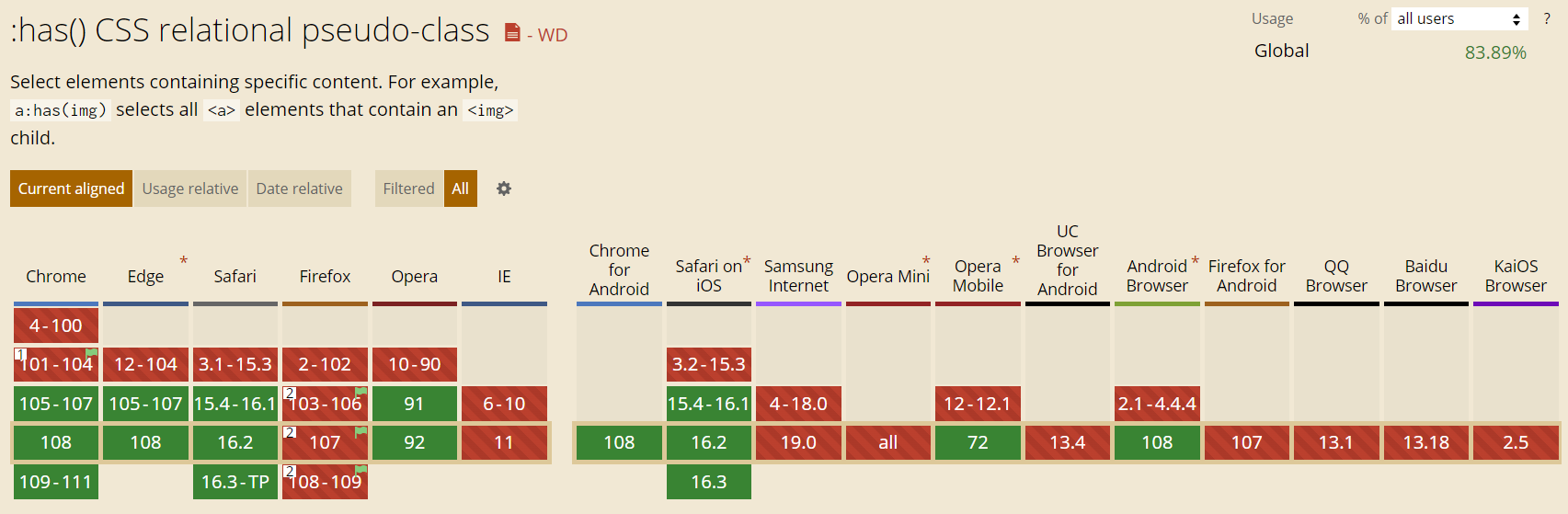
CSS3新增的has伪类选择器,让你能轻松选择父元素
CSS现在新增了一个允许我们选择父元素的伪类:has选择器。可以将其当做父级选择器。一、语法选择器1:has(选择器2){ } /* 表示选择包含有选择器2的所有的选择器1 比如:*/ div:has(p) { background: black; }以上表示选择包含了img元素的所有的div标签,对应的HTML结构如下:<div> <p>这里是p元素,但是选...

CSS3 【display: flex;】与【align-self: 可覆盖父元素设置的algin-items;】的使用
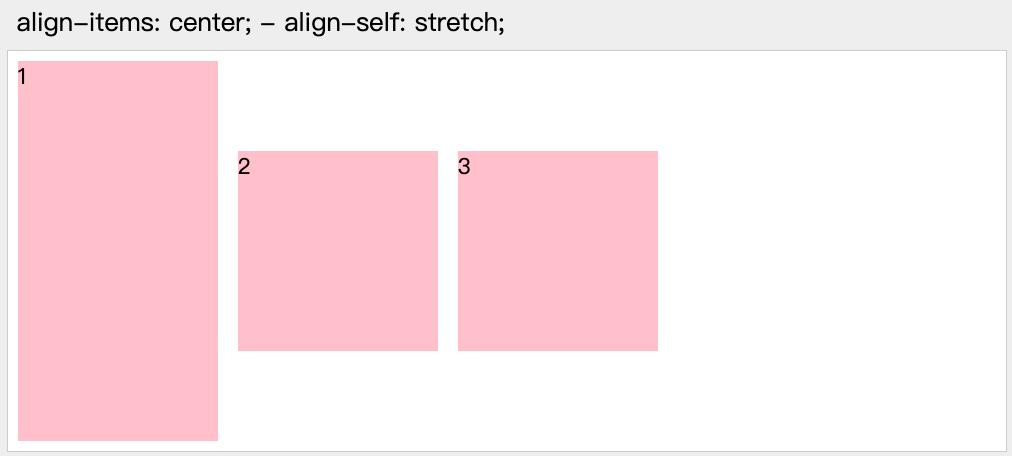
align-self 简介:可覆盖父元素设置的 algin-items,包括 flex-start、flex-end、center、stretchalign-self 使用:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" ....
CSS3 【display: flex;】与【align-self: 可覆盖父元素设置algin-items;】的使用
align-self 简介:可覆盖父元素设置的 algin-items,包括 flex-start、flex-end、center、stretchalign-self 使用:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewpo...

如何使用 CSS 来控制 img 标签在父元素中自适应宽度或高度,并按比例显示
图片显示是网页设计中的重要组成部分,而图片的大小和位置也会对页面的整体美观度产生影响。在实际的网站开发过程中,我们会遇到需要将图片放入一个容器中,并让其按比例缩放以适应容器大小的需求。 本文将详细介绍如何使用 CSS 来控制 img 标签在父元素中自适应宽度或高度,并按比例显示。 使用 max-width 和 max-height 属性 为...
父元素与子元素之间的margin-top问题(css hack)
hack: 父元素的盒子包含一个子元素盒子,给子元素盒子一个垂直外边距margin-top,父元素盒子也会往下走margin-top的值,而子元素和父元素的边距则没有发生变化。 html代码: 代码如下: <div class="box1"> <div class="box2"></div> ...
CSS-布局6-相对父元素居中
1、实现效果 实现效果 2、实现思路 (1)使用一个div中,放置3个div内容、红色方块、蓝色方块。 (2)设置div的布局为相对定位,设置红色和蓝色方块的盒子为绝对定位。 (3)设置红色方块盒子top:50%,y轴偏移到中间,但是盒子并不是在中间,通过margin-top:-20px. 向上偏移方块的一半,这样红色方块正好到中间。 (4)设置蓝色方块盒子left:50%,x轴偏移...
CSS子元素居中(父元素宽高已知,子元素未知)
<style> .container{width:400px; height:400px; position:relative;} .center{position:absolute; left:0; top:0; bottom:0; right:0; margin:auto; width:50px; height:50px; //宽高可以不写 } </s...
父元素为自适应图片,子元素为文字,CSS如何设置在父元素内上下左右居中?
父元素为自适应图片,子元素为文字,如何设置在父元素内上下左右居中?最后用table完美解决了 兼容性到IE6 哈哈 贴上代码额 这里编辑怎么显示代码 输入贴上代码自动转译了
CSS怎么让子元素叠在父元素的下面?z-index无效。
demo如上,我在li里又嵌了一层ul,绝对定位为什么不能让ul叠在li元素的下面呢?我想让子元素叠在父元素下面,达到一个选项卡的效果该怎么做?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注