HTML+CSS制作3D旋转相册
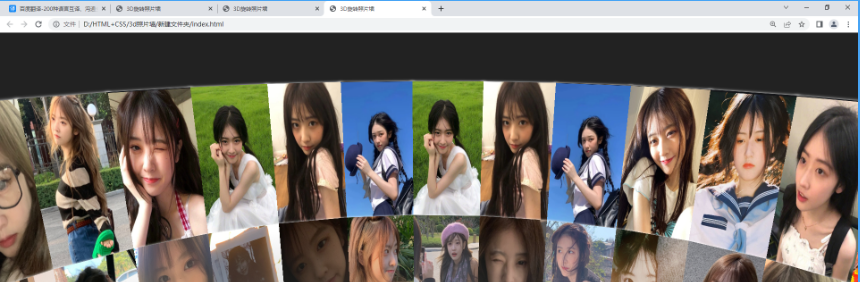
一、HTML+CSS制作3D旋转相册哈哈哈,放寒假啦!又可以好好闭关修炼了,最近,在抽屉里无意中翻到了自己上小学时的照片,太可爱啦,照片我就不贴出来了,于是,我就想着用所学的知识,做一个3D旋转相册吧,本人比较害羞,就没有贴自己的照片啦,照片我随便在网上找的啦!原创不易,欢迎大家点赞和评论,话不多说,先上效果图。二、效果图如下:三、结构部分如下:四、代码如下:<!DOCTYPE html&a...

你会用CSS画一个炫酷的3D旋转柱状体吗?
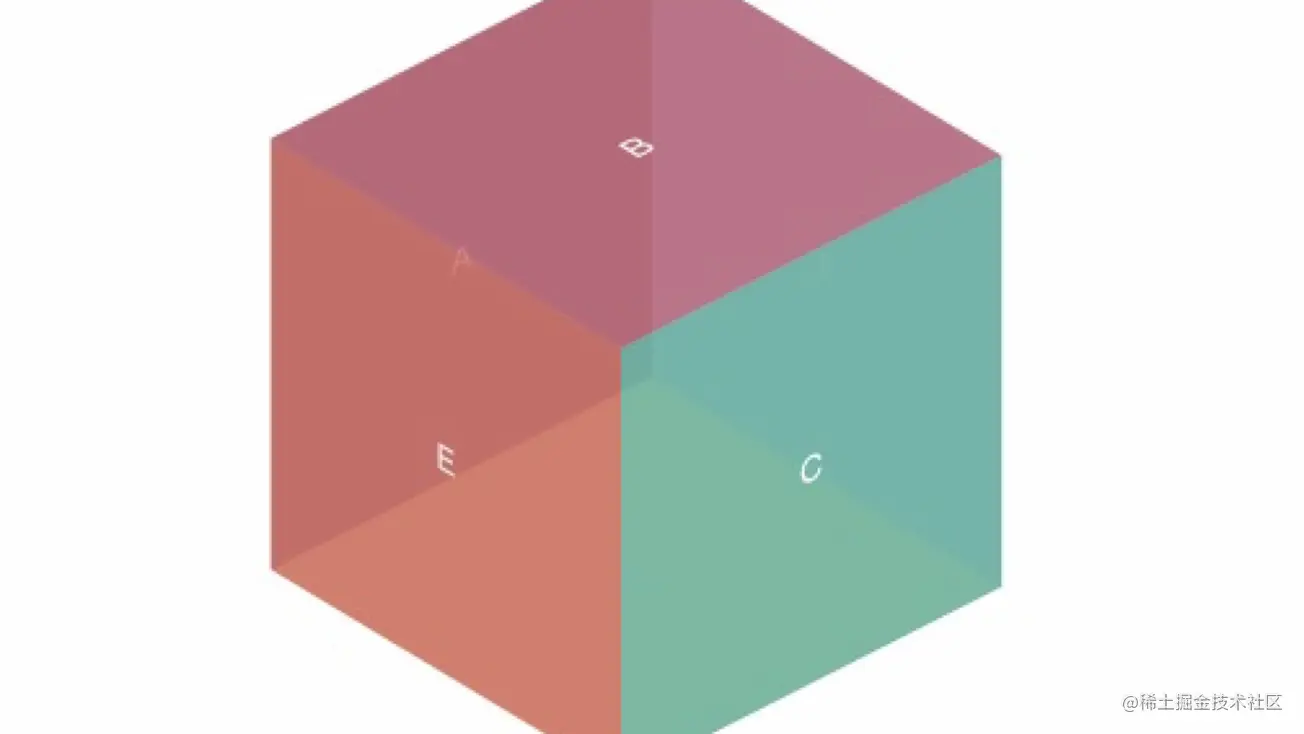
用 CSS 模拟一些 3D 形状,对前端开发者的 CSS 技术水平有很高的考验。同时也可以提高对 CSS 的掌握和认知。本文将会使用纯粹的 HTML、CSS 来绘制下面这个外观精美的 3D 圆珠图形,而不会使用任何框架。实现分析在写代码之前,我们要分析应该如何实现。首先要提供一个 3D 空间的容器用来放置圆柱体,设置倾斜度数。然后在 3D 空间中画一个圆柱体,圆柱体由多个切面组成,每个切面需要计....
【我的前端】前端项目小练习:CSS创建3D圆柱旋转效果
前端项目小练习:CSS创建3D圆柱旋转效果学习css,我们必须模仿圆柱体,因为我们没有用于圆形物体的css原生盒子。就我自己的想法而言,我将添加很多我们彼此倾斜的侧面板。这将模仿我们正在寻找的 3D 效果。HTML标记我选择在 Pug 中进行演示。模拟 HTML 很容易,因为它可以使用变量。但是,归结为以下 HTML 输出。<div class="holder"> <d...

【HTML+CSS+JS】前端三剑客实现3D旋转照片墙
最近大家应该都对3D照片墙很心动吧,赶快拿走给女朋友制作一个,让她知道代码的浪漫 编辑 源码如下:1.把html 文件和img文件放在同级目录下2.照片格式要注意是否一致哦<!DOCTYPE html> <html lang="en" ondragstart="return false"> <head> <meta ch...

基于H5+css实现3D(动态)滚筒旋转(button集合)(3d jay专辑)
前端是做什么的?1.前端工程师主要利用HMTL与CSS建构页面(其中html构建骨架,css构建样式),用JavaScript获取后端数据以及完善交互以及用户体验。2.通俗来讲,前端在一个项目里,拿到UI设计师设计的设计稿,然后实现UI设计师设计稿,调用后端程序员给的数据接口以获取数据,然后测试,最后部署上线。3.前端可以对设计图负责,大部分情况下,不需要特别的去理解业务逻辑,因为我们90后都是....
基于CSS的3D旋转画册的制作
这是程序猿使用前端代码制作的小浪漫,可用于公司海报宣传,单位文明宣传等,也可以用于向别人展示自己的获奖证书实习经历等,也可以用来显示自己的浪漫!需要注意的点:1.首先是image的整理,以个人实际开发经验来看,方方正正的照片做出来的效果比较好,我们可以挑选出来十几张照片,除了实际应用的照片外,留一些备用照片以防自己希望随时更换照片.2.其次是在html中的盒子的大小和尺寸的构建,以实际情况看自己....

《前端实战总结》之使用CSS3实现酷炫的3D旋转透视
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,css3 3D动画必不可少。你将学到CSS3 3D 转换的常用API介绍CSS3 3D 应用场景CSS3 3D 实现一个立方体开始1.CSS3 3D 转换的常用API介绍首先先上一张css 3D的坐标系:接....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注