再不用怕Markdown中的绘图了,GitHub官方支持Mermaid图表绘制工具
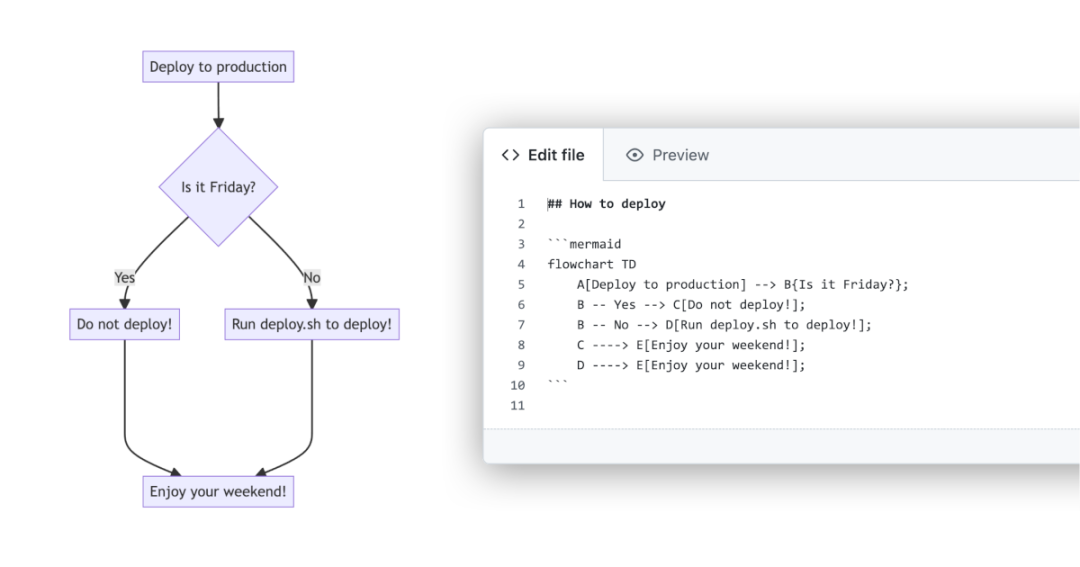
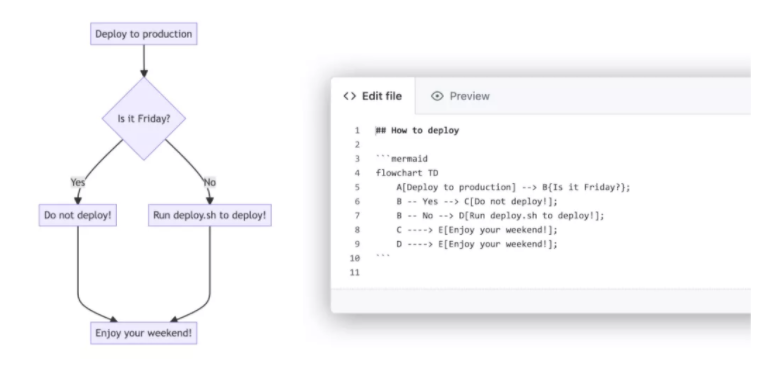
开发人员已能够在 GitHub 中使用 Mermaid 图表工具 。Mermaid 作为图表绘制工具越来越多的受到开发人员的欢迎。它基于 Javascript ,通过解析类 Markdown 的文本语法来实现图表的创建和动态修改,可以使用这个工具来进行包括流程图,时序图等图表的绘制。可以将其看做是 Markdown 的一个插件。截至目前,用户想要在 GitHub 上的 Markdown...

好消息!GitHub 已原生支持基于 JavaScript 的 Mermaid 图表工具
从即日起 GitHub 将原生支持基于 JavaScript 的 Mermaid 图表绘制工具。Mermaid 通过解析类似于 Markdown 的文本语法来实现图表的创建和动态修改,让文档的更新能够及时跟上开发进度。可用于创建流程图、时序图、甘特图、类图、状态图、饼图等。对于 GitHub 用户来说,这意味着他们能够通过丰富的可视化格式来共享信息,以提供更好的项目管理和质量,改进工作流程。那么....
再不用怕Markdown中的绘图了,GitHub官方支持Mermaid图表绘制工具
Mermaid 作为图表绘制工具越来越多的受到开发人员的欢迎。它基于 Javascript ,通过解析类 Markdown 的文本语法来实现图表的创建和动态修改,可以使用这个工具来进行包括流程图,时序图等图表的绘制。可以将其看做是 Markdown 的一个插件。截至目前,用户想要在 GitHub 上的 Markdown 文件中包含图片 / 图表,唯一的做法是通过嵌入图像来实现。目前 Mermai....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
GitHub您可能感兴趣
- GitHub分析
- GitHub平台
- GitHub开源
- GitHub服务器
- GitHub ai
- GitHub copilot
- GitHub编码
- GitHub国产
- Github Git
- GitHub仓库
- GitHub项目
- GitHub代码
- GitHub下载
- GitHub Java
- GitHub开源项目
- GitHub阿里
- GitHub教程
- GitHub搭建
- GitHub python
- GitHub配置
- GitHub笔记
- GitHub手册
- GitHub hexo
- GitHub文件
- GitHub面试
- GitHub Pages
- GitHub Star
- GitHub博客
- GitHub gitee
- GitHub部署
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
