Web播放器SDK配置跨域访问
当使用Web播放器SDK播放视频出现Access-Control-Allow-Origin或提示资源允许跨域访问等相关报错时,您需要启用播放域名允许跨域访问。本文为您介绍web播放器、OSS播放如何配置跨域访问。
一键部署支持的Web应用服务器以及配置说明
首次通过部署任务一键部署证书至云服务器ECS前,您需要完成Nginx等目标Web应用服务器(WebServer)的相关配置。
如何配置Web客户端自定义域名
为无影Web客户端绑定自定义域名有诸多益处,例如展现品牌形象和专业性、确保可访问性、提高访问便捷性或满足合规要求。本文介绍如何绑定自定义域名。
Web SDK UI自定义配置说明
金融级实人认证服务Web SDK提供自定义UI颜色和部分文案的接口,开发者可以通过配置InitFaceVerify接口中的uiCustomUrl参数进行自定义。本文为您介绍UI颜色和文案自定义的相关说明。
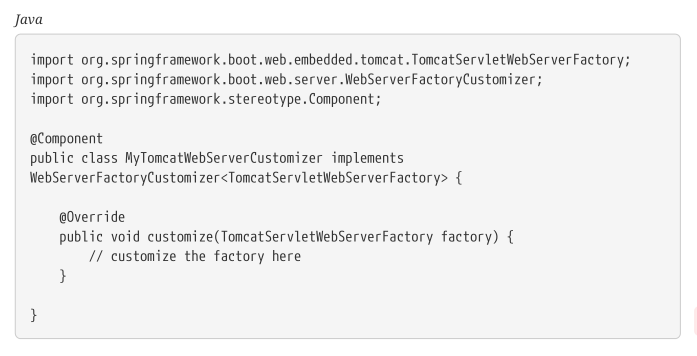
spring-boot配置web服务器
一般情况下,首先考虑使用有效的配置项或者定制你的web服务器加新的项目在application.properties或application.yml。server.命名空间是是否有用的,它包括server.tomcat.,server.jetty.*等其他服务器的专用服务器功能。 前面的内容覆盖了许多通用场景,例如:压缩、SSL、HTTP/2。然而,假如配置项目不存在你的使用场景中,你应该看W.....

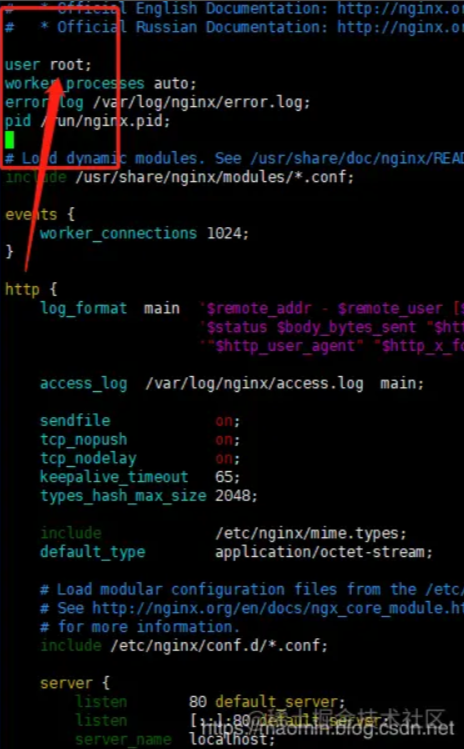
教你如何在云服务器上安装并配置web服务器(这里以nginx服务器为例,操作系统linux)
前言:这里以git bash 工具为例,当然你可以直接用puTTY或者Xshell链接到服务器,用FileZilla 上传文件。一、连接服务器ssh root@你的远程ip地址。二、查看版本uname -a三、安装nginx(1)这一步可以直接跳过,现在nginx可以直接yum install nginx安装,如果yum install nginx安装不了,就得先进行这一步yum instal.....

RH358配置Web服务器--自动化执行 Web 服务器配置
RH358配置Web服务器–自动化执行 Web 服务器配置 使用Ansible部署httpd和nginx并配置https。比实用的章节。 RH358专栏地址:https://blog.csdn.net/qq_41765918/category_11532281.html 文章目录 RH358配置Web服务器--自动化执行 Web 服务器配置1. 自动化Web服务器配置2...

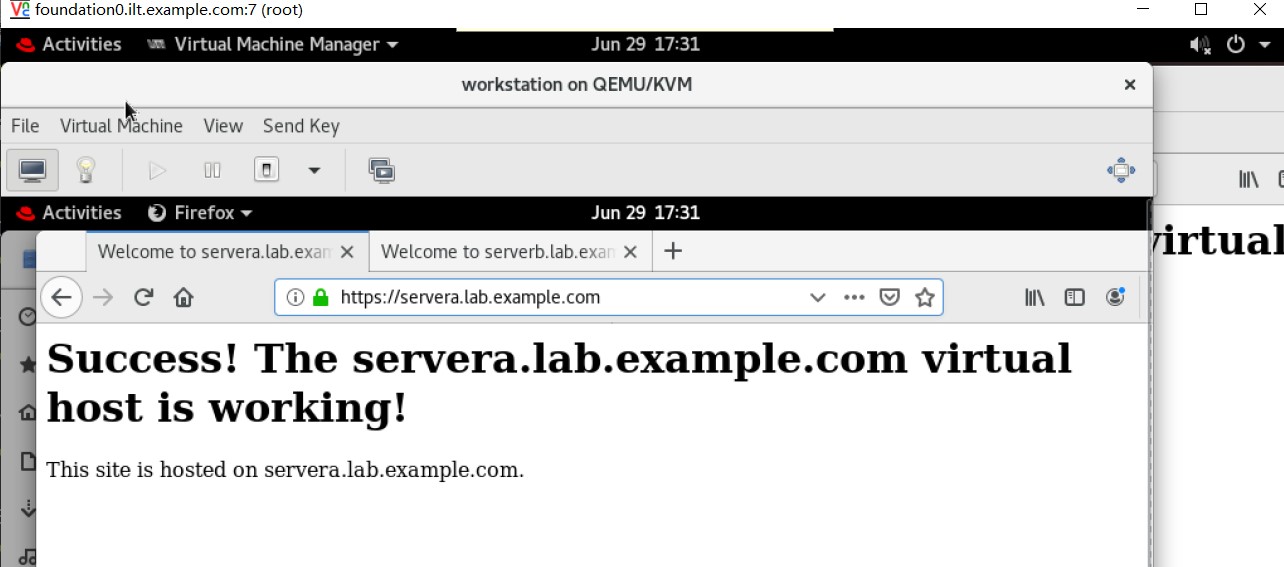
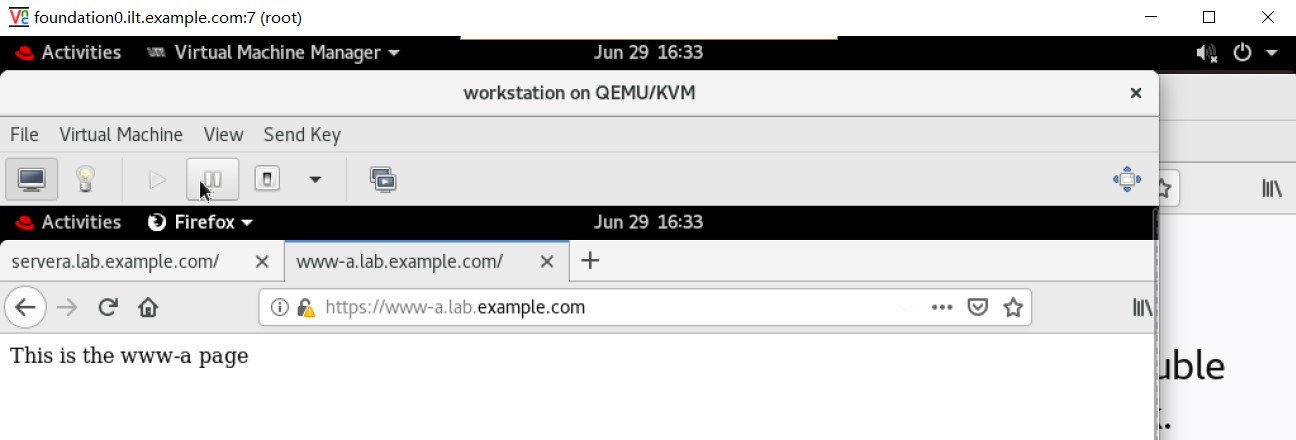
RH358配置Web服务器--使用Nginx配置Web服务器
RH358配置Web服务器–使用Nginx配置Web服务器 介绍Nginx的基础应用与配置。做为基础理解与运用。 RH358专栏地址:https://blog.csdn.net/qq_41765918/category_11532281.html 文章目录 RH358配置Web服务器--使用Nginx配置Web服务器1. 安装 Nginx2. 配置 Nginx配置虚拟服...

RH358配置Web服务器--使用Apache HTTPD配置基本Web服务器
RH358配置Web服务器–使用Apache HTTPD配置基本Web服务器 第八章开始介绍Aapche Httpd相关的内容,做为基础学习,这章节安排不错。 RH358专栏地址:https://blog.csdn.net/qq_41765918/category_11532281.html 文章目录 RH358配置Web服务器--使用Apache HTTPD配置基本W...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web更多配置相关
- web目录配置
- web监控配置
- web配置nginx
- web配置用户登录
- web配置访问网站
- web配置网站
- web配置方法
- web播放器配置
- 配置web报错
- 配置web访问
- spring web配置
- http forbidden web配置
- web文件配置
- asp web配置
- asp.net web配置
- eclipse配置web
- nginx配置web
- mvc web配置
- tomcat配置web
- web tomcat配置
- web xml配置
- idea配置tomcat web
- 配置web页面
- springboot web配置
- xml web配置
- web自定义配置
- web网页配置
- web访问配置
- 配置web apache
- spring web配置报错
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注