Vue.js组件通信策略详解
在Vue.js中,组件间的通信是构建大型、复杂应用的关键。Vue通过提供多种通信策略,使得开发者可以灵活地实现组件间的数据传递和功能调用。本文将详细探讨Vue.js中常用的组件通信策略,并通过示例代码进行说明。 一、父子组件通信 1. Props传递 在Vue中,父组件通过props向子组件传递数据是最基本也是最常用的通信方式。父组件在模板...
Vue.js 组件通信方式详解
Vue.js 组件通信方式详解在 Vue.js 中,组件是一种常见的代码复用方式。但是,在实际开发中,我们可能会遇到组件之间需要相互通信的情况。本文将介绍 Vue.js 中常用的三种组件通信方式:props、$emit 和 Vuex。1)propsprops 是 Vue.js 中用于父子组件通信的方式之一。父组件可以通过 props 向子组件传递数据,子组件则可以通过 props 接收数据。这种....

Vue.js组件精讲 组件的通信2:派发与广播——自行实现dispatch和broadcast方法
上一讲的 provide / inject API 主要解决了跨级组件间的通信问题,不过它的使用场景,主要是子组件获取上级组件的状态,跨级组件间建立了一种主动提供与依赖注入的关系。然后有两种场景它不能很好的解决: 父组件向子组件(支持跨级)传递数据;子组件向父组件(支持跨级...
VUE组件: Vue组件之间是如何通信的?
在Vue中,组件之间可以通过多种方式进行通信。主要的通信方式包括: Props(属性): 父组件可以通过props向子组件传递数据。子组件通过在自身的props选项中声明需要接收的属性,然后就可以在模板中使用这些属性了。 <!-- ParentComponent.vue --> <templat...
Vue组件之间的通信方式都有哪些?
作者简介:程序员小豪,全栈工程师,热爱编程,曾就职于蔚来,现就职于某互联网大厂,技术栈:Vue、React、Python、Java 本文收录于小豪的前端系列专栏,后续还会更新前端入门以及前端面试的一些相关文章,手把手带你从零学习前端到面试找工作,并如果有想进入前端领域工作的同学,这个前端专栏会对你有所帮助,欢迎关注起来呀 本人也会持续的去关注AIGC以及人工智能领域的一些动向并总结到博客中,大.....

Vue组件通信应用实践总结
【1】 组件通信的5种方式props vue的自定义事件 pubsub第三方库 slot vuex ① props父子组件间通信的基本方式 属性值的2大类型: 一般: 父组件-->子组件 函数: 子组件-->父组件 隔层组件间传递: 必须逐层传递(麻烦) 兄弟组件间: 必须借助父组件(麻烦) ② vue自定义事件子组件与父组件的通信方式 用来取代function props 不...
Vue全局事件总线(任意组件间通信)
建议使用这种方便快捷Vue 消息订阅与发布 (任意组件间通信)父传子使用使用props全局事件总线比较适用于 子 传递 父亲安装全局事件总线new Vue({ render: h => h(App), beforeCreate() { Vue.prototype.$bus = this //挂载到VC } }).$mount('#app')beforeCreat...
Vue基础之组件通信(二)
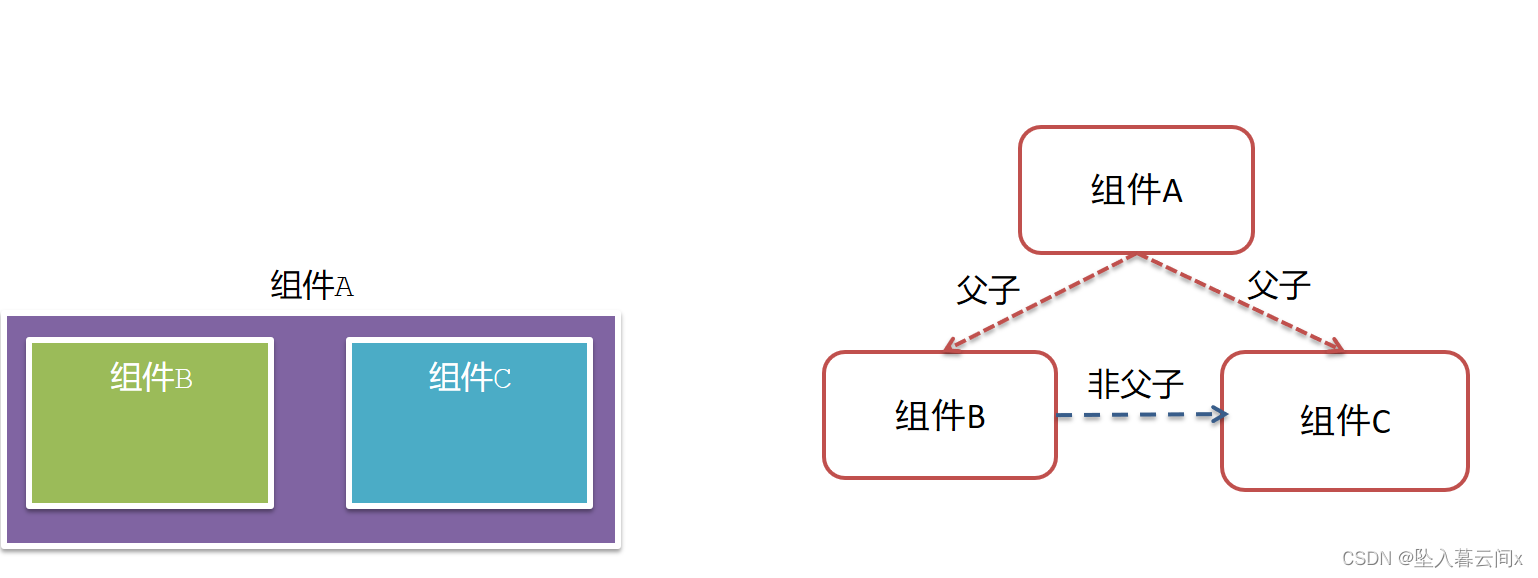
一、组件通信方式有哪些?父向子传值的方式:props子组件向父组件通信:自定义事件$emit兄弟组件的通信:状态提升EventBus订阅与发布模式跨级组件之间的通信:provider和inject无关系组件之间通信:状态机(vuex,pinia)二、什么是组件通信?组件通信:就是 组件与组件之间的数据传递10. 组件的数据是独立的,无法直接访问其他组件的数据11. 先使用其他组件的数据,就需要组....

Vue基础语法的进阶,事件处理器,自定义组件及组件通信
一、事件处理器1. 概述在Vue中,事件处理器是用来处理DOM事件的方法。它可以在Vue组件中定义和使用,用于响应用户的交互操作。事件处理器的作用是监听DOM事件,并在事件触发时执行相应的逻辑代码。通过事件处理器,可以实现用户与页面的交互,例如点击按钮、输入文本等操作。当事件被触发时,事件处理器会被调用,可以执行一些逻辑操作,比如更新数据、调用方法等。事件处理器可以接收事件对象作为参数,可以通过....

Vue组件之间的通信方式都有哪些?
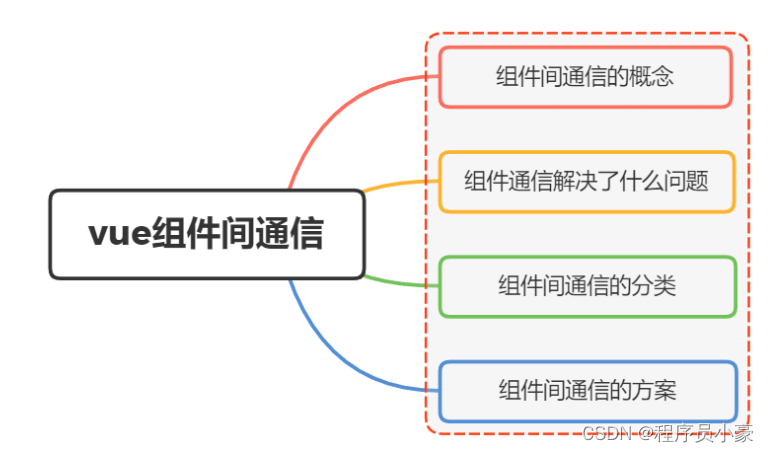
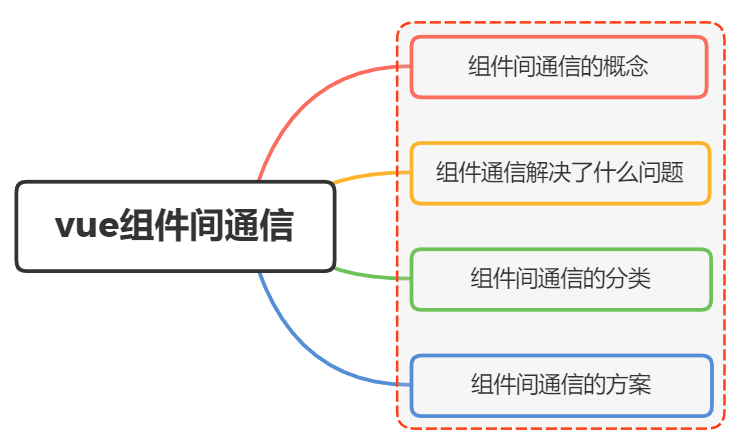
#一、组件间通信的概念开始之前,我们把组件间通信这个词进行拆分组件通信都知道组件是vue最强大的功能之一,vue中每一个.vue我们都可以视之为一个组件通信指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的。广义上,任何信息的交通都是通信组件间通信即指组件(.vue)通过某种方式来传递信息以达到某个目的举个栗子我们在使用UI框架中的table组件,可能会往table组件中传入某些....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注