【鸿蒙 HarmonyOS】Ability 中使用 XML 布局文件 绘制布局及 UI 组件(一)
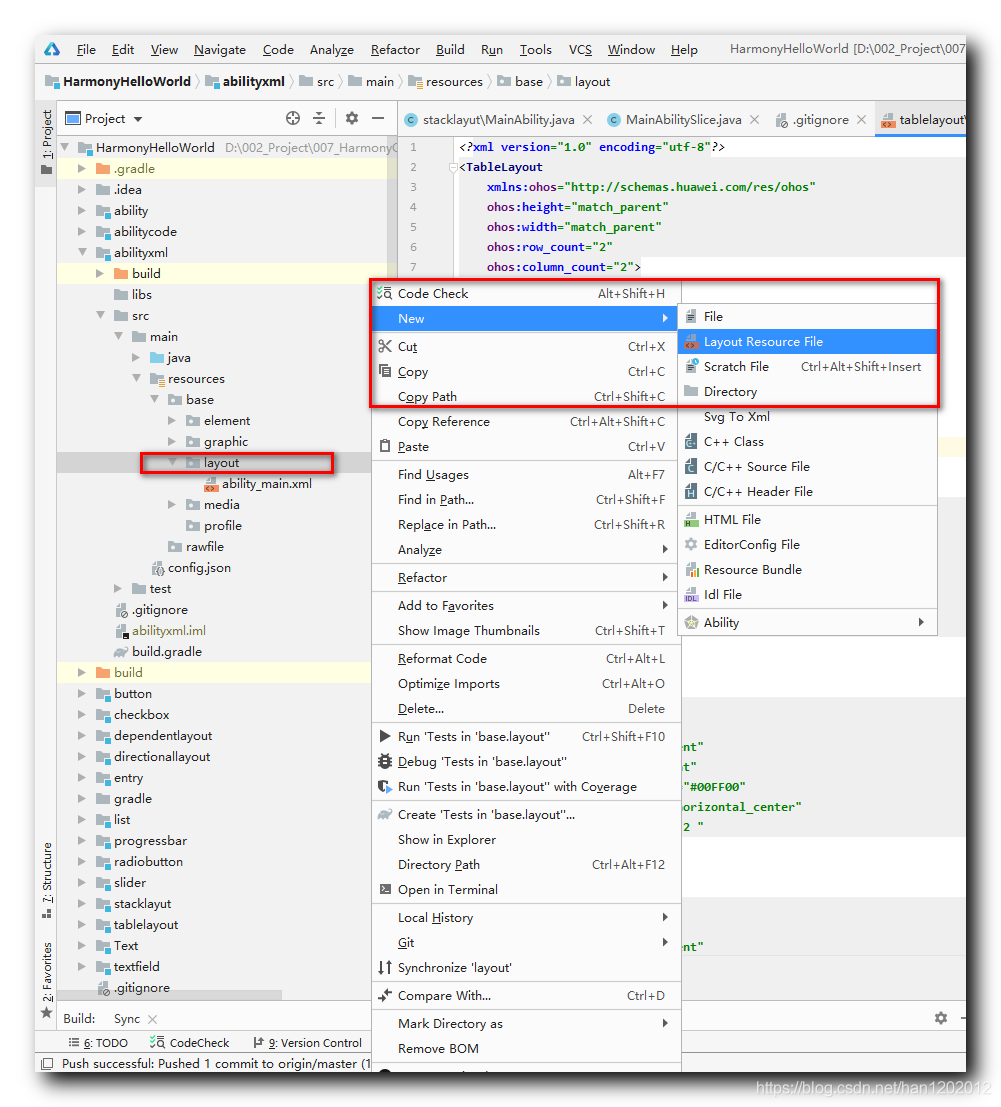
文章目录一、创建 XML 布局文件二、XML 布局文件中添加子组件三、创建 Ability四、配置 Ability五、Ability 加载布局文件六、完整代码及效果展示四、GitHub 地址一、创建 XML 布局文件在 src\main\resources\base\layout 目录下 , 创建布局文件 ;右键点击 layout 目录 , 在弹出的菜单中选择 " New / Layout Re....

【鸿蒙 HarmonyOS】UI 组件 ( 列表 ListContainer 组件 )(二)
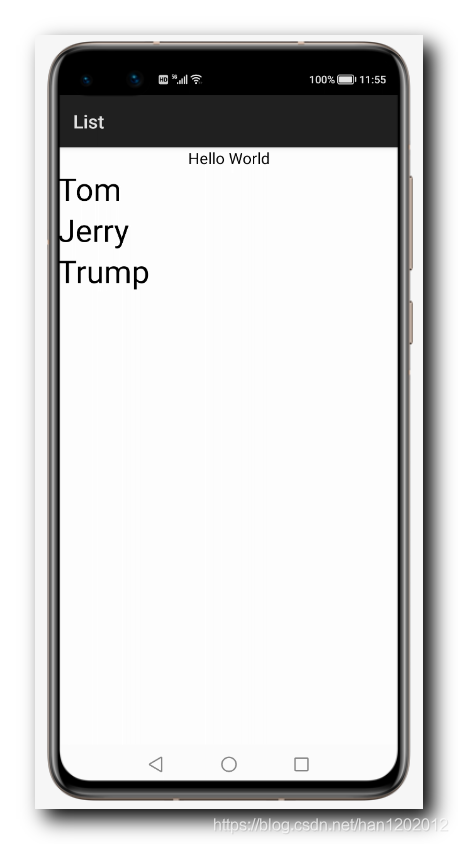
设置列表数据 : 调用 ListContainer 对象的 setItemProvider( ) 方法为列表设置数据源 ; // 获取布局文件中的 ListContainer 列表 ListContainer listContainer = (ListContainer) findComponentById(ResourceTable.Id_listC...

【鸿蒙 HarmonyOS】UI 组件 ( 拖动条 Slider 组件 )
文章目录一、布局中设置拖动条 Slider 组件二、代码中控制拖动条 Slider 组件一、布局中设置拖动条 Slider 组件注意该 Slider 组件与 进度条 Progressbar 组件的区别 , Progressbar 不能拖动 , 只有显示功能 ;布局中设置的 Slider 拖动条 :<?xml version="1.0" encoding="utf-8"?> <D....

【鸿蒙 HarmonyOS】UI 组件 ( 文本输入框 TextField 组件 )
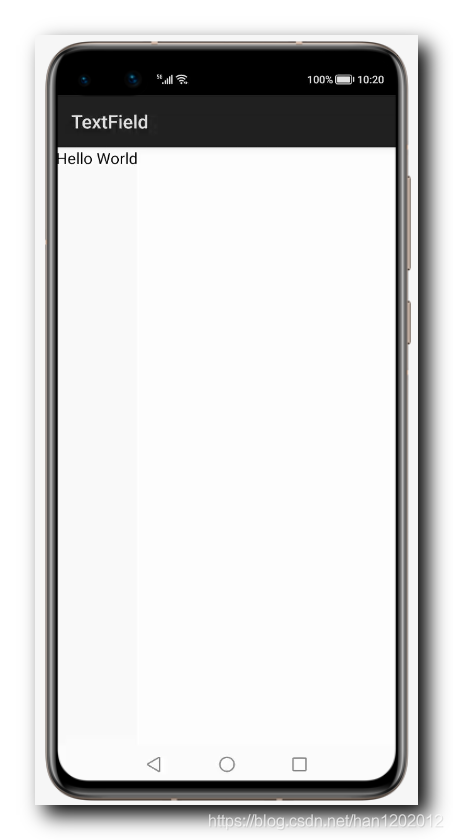
文章目录一、布局中设置 TextField 组件二、代码中获取并设置 TextField 组件一、布局中设置 TextField 组件TextField 组件是文本输入框 , 允许用户在界面中输入指定的文字信息 ;布局文件中配置 TextField 组件 :<?xml version="1.0" encoding="utf-8"?> <DirectionalLayout ...

【鸿蒙 HarmonyOS】UI 组件 ( 进度条 ProgressBar 和 RoundProgressBar 组件 )(二)
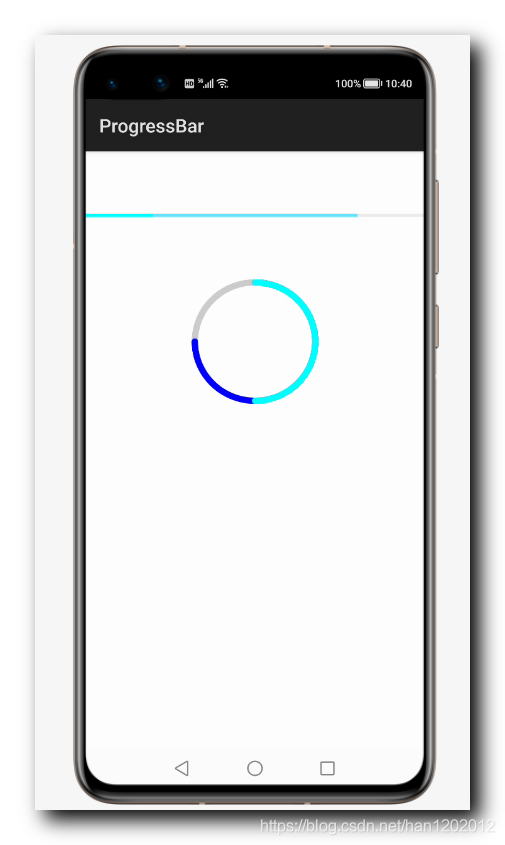
三、完整代码示例布局文件 :<?xml version="1.0" encoding="utf-8"?> <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" o...

【鸿蒙 HarmonyOS】UI 组件 ( 多选按钮 | Checkbox 组件 )
文章目录一、布局文件中配置 Checkbox 组件二、代码中配置 Checkbox 组件选中事件三、完整代码示例四、GitHub 地址一、布局文件中配置 Checkbox 组件Checkbox 组件就是多选按钮 ;Checkbox 多选按钮之间不存在互斥关系 , 可以 同时选择 ;如 : 给出 3 33 个 Checkbox 按钮 , 可以同时选中其中的 0 00 个 , 1 11 个 , 2 ....

【鸿蒙 HarmonyOS】UI 组件 ( 单选按钮 | RadioButton 与 RadioContainer 组件 )(一)
文章目录一、RadioButton 与 RadioContainer 组件二、监听 RadioContainer 选择事件三、GitHub 地址一、RadioButton 与 RadioContainer 组件RadioButton 组件就是单选按钮 ;给出 3 33 个 RadioButton 按钮 , 使用 RadioContainer 编组后 , 只能 3 33 选 1 11 , 同一时刻....
【鸿蒙 HarmonyOS】UI 组件 ( 单选按钮 | RadioButton 与 RadioContainer 组件 )(二)
布局文件 :<?xml version="1.0" encoding="utf-8"?> <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:orie...

【鸿蒙 HarmonyOS】UI 组件 ( Button 组件 )
文章目录一、布局文件中设置 Button 组件属性二、代码中修改 Button 组件属性三、Button 点击事件四、完整代码示例五、执行结果六、GitHub 地址一、布局文件中设置 Button 组件属性Button 组件是在 UI 界面中的按钮组件 , 重要的用户交互接口 ;布局文件中设置 Button :Button 组件在布局文件中的示例 :<?xml version="1.0" ....

【鸿蒙 HarmonyOS】UI 组件 ( Text 组件 )(二)
三、代码示例布局文件示例 :<?xml version="1.0" encoding="utf-8"?> <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" o...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HarmonyOS组件相关内容
- HarmonyOS组件伊凡
- HarmonyOS组件布局
- HarmonyOS arkts组件
- HarmonyOS next组件
- HarmonyOS组件自学
- HarmonyOS image组件
- HarmonyOS text组件
- HarmonyOS布局组件
- HarmonyOS应用开发组件
- HarmonyOS os组件
- 华为HarmonyOS组件
- HarmonyOS navigation组件
- HarmonyOS组件样式
- HarmonyOS arkts组件文本
- HarmonyOS arkts组件属性
- HarmonyOS组件文本
- HarmonyOS组件flex布局
- HarmonyOS arkts组件标识
- HarmonyOS列表组件
- HarmonyOS封装组件
- HarmonyOS arkui slider组件
- HarmonyOS switch组件
- HarmonyOS日期组件
- HarmonyOS容器组件
- HarmonyOS arkui column组件
- HarmonyOS软件开发组件
- HarmonyOS软件开发arkui组件
- HarmonyOS软件开发arkts组件
- HarmonyOS软件开发arkts组件文本
- HarmonyOS组件slider
HarmonyOS更多组件相关
HarmonyOS您可能感兴趣
- HarmonyOS解析
- HarmonyOS next
- HarmonyOS鸿蒙
- HarmonyOS开发
- HarmonyOS arkts
- HarmonyOS伊凡
- HarmonyOS uiability
- HarmonyOS上架
- HarmonyOS流程
- HarmonyOS应用
- HarmonyOS harmonyos
- HarmonyOS系统
- HarmonyOS实战
- HarmonyOS学习
- HarmonyOS UI
- HarmonyOS arkui
- HarmonyOS框架
- HarmonyOS imx6ull
- HarmonyOS嵌入式
- HarmonyOS开发板
- HarmonyOS linux
- HarmonyOS项目
- HarmonyOS硬件
- HarmonyOS应用开发
- HarmonyOS deveco
- HarmonyOS studio
- HarmonyOS自定义
- HarmonyOS布局
- HarmonyOS平台
- HarmonyOS代码
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注