go embed 实现gin + vue静态资源嵌入
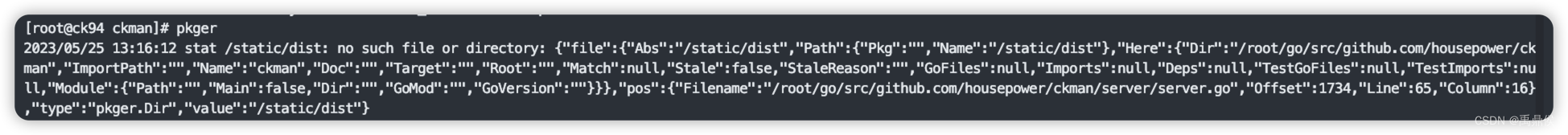
前言golang1.16出来以后,早就有打算把ckman项目的前端代码打包更换成embed。在此之前,使用的是pkger进行的打包。但是今天打包时却报了个错:而且通过各种手段尝试均无果之后,果断把决定立即将其更换为embed进行资源嵌入管理。但是在折腾的时候,其实也是遇到了不少的坑,在这里总结一下。关于embed,具体的功能这里就不多做介绍了,网上有一堆资料,但是这些资料并不能解决我的问题,我翻....

Vue:静态资源的路径问题
1、template<img src="@/assets/image/login/title.png" alt=""> // 渲染后html页面 <img src="/static/img/title.1e9fa570.png" alt="">2、style/* 图片路径 src/assets/image/bg-index.jpg */ background: url(~....
解决vue cli3.x打包上线静态资源找不到路径问题
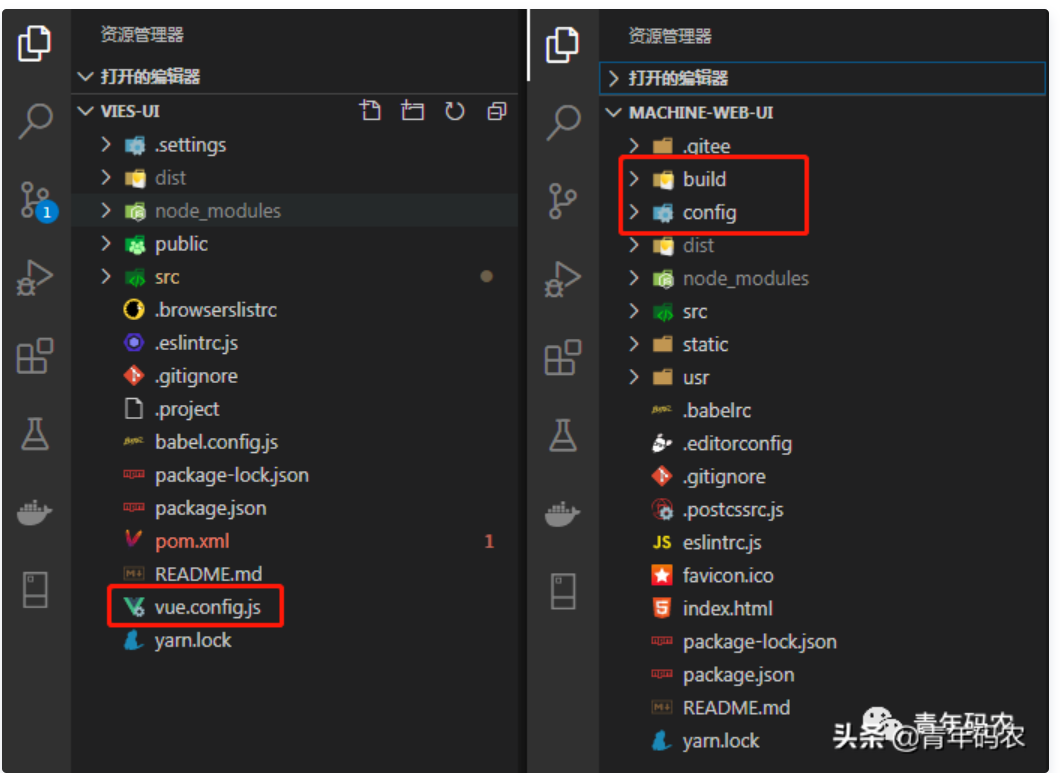
本教程适用于vue-cli3.x版本搭建的vue项目,解决项目本地运行一切正常,但是打包后部署时页面白屏,控制台报错,静态资源找不到的问题。网络异常,图片无法展示|首先简单说说vue-cli3.x版本的变化,从文件夹上来看,少了build、config文件夹,那如何像2.x一样配置呢?3.x可以在项目根目录创建一个vue.config.js,之前的配置都在这里面配置。【官方】vue.config....

Vue:静态资源的路径问题
1、template<img src="@/assets/image/login/title.png" alt=""> // 渲染后html页面 <img src="/static/img/title.1e9fa570.png" alt="">2、style/* 图片路径 src/assets/image/bg-index.jpg */ background: url(~....
Vue 部署至 Linux服务器后访问不到静态资源怎么处理?
Vue + Express 项目 部署至 Linux服务器后访问不到静态资源。 vue.config.js 的设置: 最开始设置的是绝对路径,不行, 改成相对路径后也还是不行。 Node Express : 目录: Nginx: 报错: 访问服务器的时候能获取到页面的 title ,但是获取不到静态的资源。 在本地运行的时候没有问题, 但是部署到 Linux 服务...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js静态资源相关内容
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注