Nginx反向代理配置之proxy_pass
一、环境准备使用express准备解析路径的应用本来准备使用Flask, 不过没找到路由通配符的实现方法1、server.jsconst express = require("express"); const app = express(); app.get("*", (request, response) => { response.send(request.path) }) c...

nginx配置proxy_pass(超简单公式记忆法)
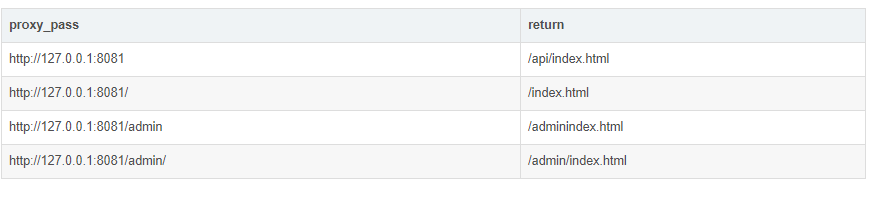
问题背景假如要将8080端口上的请求转发至3000端口。以3000端口为例,编写proxy_pass有两种形式。无斜杆:http://localhost:3000有斜杆:http://localhost:3000/假设前端请求为http://localhost:8080/get/test我们暂且把/get/test称为请求部分无斜杆proxy_pass:http://localhost:3000....
在nginx中配置proxy_pass
在nginx中配置proxy_pass时,当在后面的url加上了/,相当于是绝对根路径,则nginx不会把location中匹配的路径部分代理走;如果没有/,则会把匹配的路径部分也给代理走。 下面四种情况分别用http://192.168.1.4/proxy/test.html 进行访问。 第一种: location /proxy/ { proxy_pass http://127.0.....
Nginx配置proxy_pass转发的/路径问题
Nginx配置proxy_pass转发的/路径问题 在nginx中配置proxy_pass时,如果是按照^~匹配路径时,或者直接/*匹配时,要注意proxy_pass后的url最后的/,当加上了/,相当于是绝对根路径,则nginx不会把location中匹配的路径代理走;如果没有/,则会把匹配的路径部分也给代理走。 location /registry { proxy_pass http:/...
Nginx配置proxy_pass转发的/路径问题
在nginx中配置proxy_pass时,如果是按照^~匹配路径时,要注意proxy_pass后的url最后的/,当加上了/,相当于是绝对根路径,则nginx不会把location中匹配的路径部分代理走;如果没有/,则会把匹配的路径部分也给代理走。 location ^~ /static_js/ { proxy_cache js_cache; proxy_set...
Nginx配置proxy_pass转发的/路径问题
Nginx配置proxy_pass转发的/路径问题 在nginx中配置proxy_pass时,如果是按照^~匹配路径时,要注意proxy_pass后的url最后的/,当加上了/,相当于是绝对根路径,则nginx不会把location中匹配的路径部分代理走;如果没有/,则会把匹配的路径部分也给代理走。 location ^~ /static_js/ { proxy_cache j...
Nginx配置proxy_pass转发的/路径问题
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html 内部邀请码:C8E245J (不写邀请码,没有现金送)国内私募机构九鼎控股打造,九鼎投资是在全国股份转让系统挂牌的公众公司,股票代码为430719,为“中国PE第一股”,市值超1000亿元。 -----------------...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
