Web网页制作-知识点(3)——HTML5新增标签、CSS简介、CSS的引入方式、选择器、字体属性、背景属性、表格属性、关系选择器 二
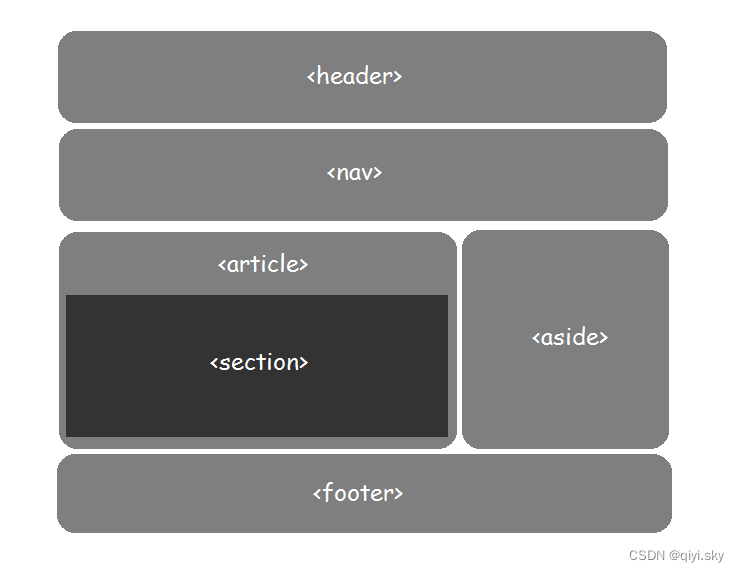
Web网页制作-知识点(3)——HTML5新增标签、CSS简介、CSS的引入方式、选择器、字体属性、背景属性、表格属性、关系选择器一:https://developer.aliyun.com/article/1530973 字体属性 color 规定文本的颜色 ...

Web网页制作-知识点(3)——HTML5新增标签、CSS简介、CSS的引入方式、选择器、字体属性、背景属性、表格属性、关系选择器一

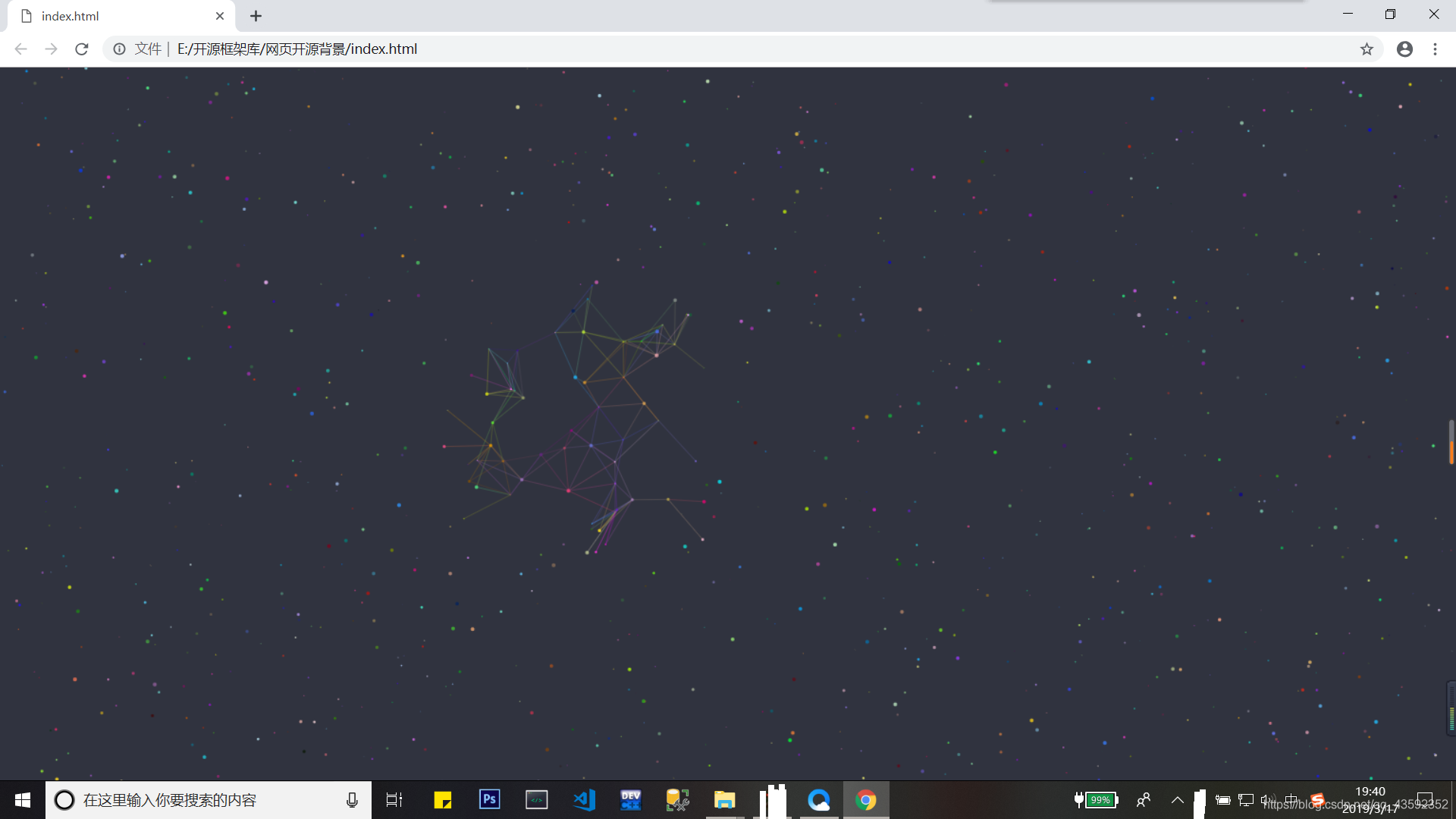
开源超美css动态背景 可直接引入html文件使用 含注释、可更改
开源超美css动态背景 可直接引入html文件使用 含注释、可更改1.背景样式本背景为动态蜘蛛网背景。上图:2.如何在html里面引用,作为html背景1文件目录放在同一目录下2 在index.html内引用<html> <script src="change.js" type="text/javascript"></script> <body&....

【HTML背景的使用】
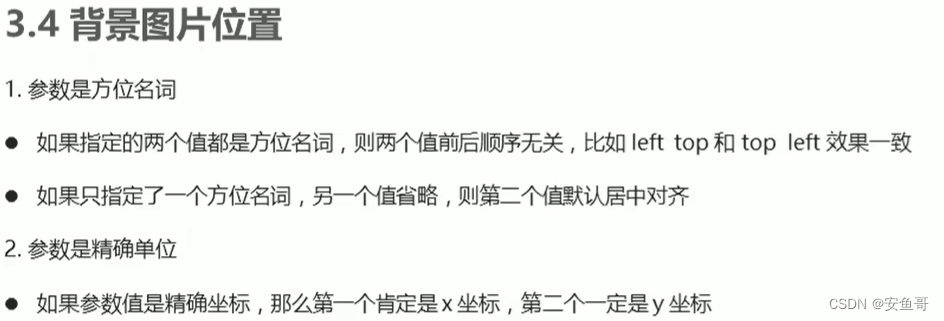
背景注:背景属性可以设置 背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。1.背景颜色:background -color属性定义了元素的背景颜色。transparent(设置背景为透明颜色)2.背景图片:background-image常用于logo和背景图,他的优点是控制位置3.背景平铺:background-repeat背景平铺分为(repeat【平铺】,no-repeat【不....

HTML设置图片为页面背景
HTML设置图片为页面背景:问题:在HTML页面中不使用CSS盒模型的前提下如何将一张图片设置为页面背景?方法:在< body >中使用background以及style来设置例:在这里我把html格式的文件和jpg格式的图片文件都放到了桌面上<html><head><metacontent="text/html"charset="UTF-8">&a...

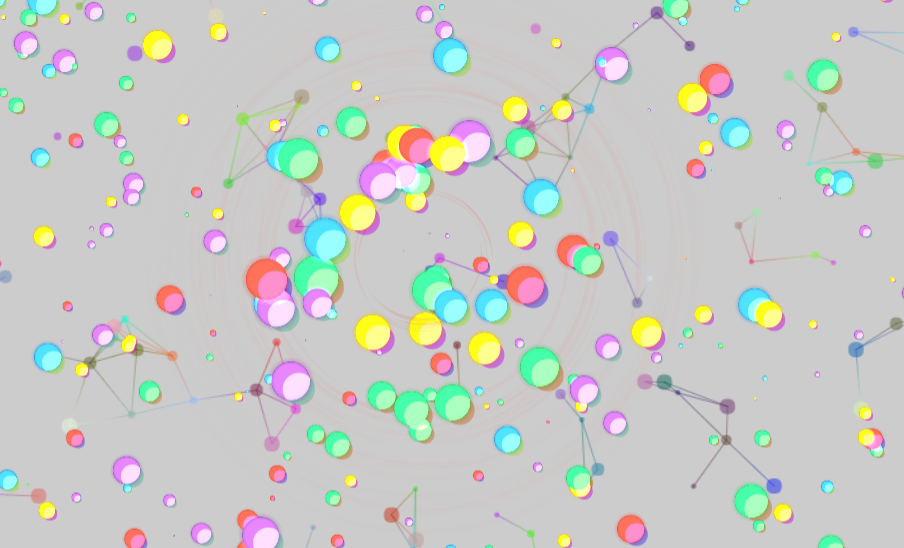
酷炫一款动态背景+鼠标点击效果(HTML +js canvas)
前言之前用于装饰个人的Hexo博客背景和点击事件,于是动手弄弄顺便学习学习,现在分享出来给有需要的人。废话不多说 ,分享一款酷炫的页面动态背景 效果见(https://fivecc.cn)动态背景1. 效果图:网络异常,图片无法展示|实例效果:网络异常,图片无法展示|2. 源码:<!--背景css--><style>* { margin: 0; padding: 0; }....

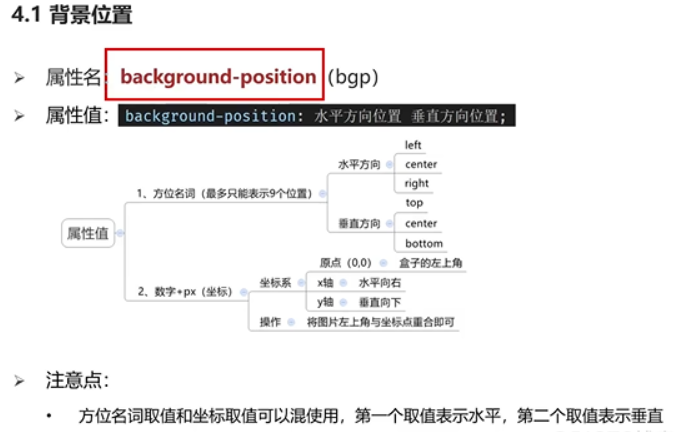
html+css实战76-背景-background
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...




本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注