HTML5中的Web Notification桌面通知(右下角提示)
html5桌面通知(Web Notifications)对于需要实现在新消息入线时,有桌面通知效果的情况下非常有用,在此简单介绍一下这个html5的新属性。通过Web Notifications(桌面通知系统),网站可以在用户桌面弹出一条通知,无论用户是否浏览当前网页,甚至最小化了浏览器,通知均可到达用户桌面。<!DOCTYPE html> <html> <...
HTML5 崛起之时,Java 桌面时代就已经终结了
本文作者以个人视角对 Java 桌面发展历程做了回顾,内容来自他在上世纪九十年代后期担任 Java 开发者时的所见所感,主要讲述曾经的“杀手级”桌面语言 Java 是为何从 21 世纪开始颓势尽显、步入衰落的。值得一提的是,作者如今在做一款开发者友好型 Java 桌面部署工具(jDeploy),其实他还是希望 Java 可以重拾风采,再度变得对桌面开发具有吸引力。本文是该回顾系列文章中的第二篇,....

html5桌面通知提醒问题? 400 报错
html5桌面通知提醒问题? 400 报错 window.Notifications = window.Notifications || window.webkitNotifications; function checkPermissionAndShow() { var permissionLevel = window.Notifications.checkPermission...
Phaser 桌面和手机游戏HTML5框架
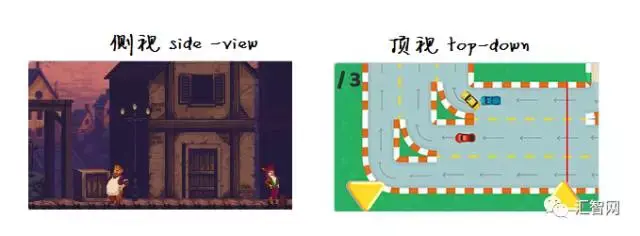
Phaser是一个流行的2D开源游戏框架,可以用来开发桌面或手机浏览器HTML5游戏,适合侧视或顶视风格: Phaser同时支持Canvas和WebGL渲染引擎,预置了完备的精灵动画、输入 管理、瓦片地图、补间动画、资源加载器、物理系统、粒子系统等特性,几乎能够 满足你开发一个2D游戏的任何需求: Phaser最值得称道的是它的插件机制,以及由此而衍生出的Phaser生态 社区。例如...

《HTML5触摸界面设计与开发》——第 1 章 移动设备概述1.1 触摸设备和桌面设备之间的差异
本节书摘来自异步社区《HTML5触摸界面设计与开发》一书中的第1章,第1.1节,作者: 【美】Stephen Woods 更多章节内容可以访问云栖社区“异步社区”公众号查看。 第 1 章 移动设备概述 一切都因iPhone开始。在这之前,手机网页就是其桌面网页的简化版。极少数浏览器能够支持JavaScript,大多数浏览器只是将网页转化成适合小屏幕而已。iPhone上的Safari是一个真正的W....
nw.js桌面软件开发系列 第0.1节 HTML5和桌面软件开发的碰撞
第0.1节 HTML5和桌面软件开发的碰撞 当我们谈论桌面软件开发技术的时候,你会想到什么?如果不对技术本身进行更为深入的探讨,在我的世界里,有这么多技术概念可以被罗列出来(请原谅我本质上是一个Windows程序员的事实)。 操作系统 API。操作系统发展到今日,几乎桌面应用的所有功能,都是基于系统API构建的。调用API和语言及技术无关,哪怕是使用汇编。例如(代码来源于网络,...

HTML5桌面通知:notification api
原文:HTML5桌面通知:notification api 1. 为什么需要HTML5的桌面通知 传统的桌面通知可以写一个div放到页面右下角自动弹出来,并通过轮询等等其他方式去获取消息并推送给用户。这种方式有个弊端就是:当我在使用京东进行购物的时候,我是不知道人人网有消息推送过来给我的,而必须要等我把当前页面切到人人网才知道有消息推送了。这种方式的消息推送它是基于页面存活的,但是我们需要这么.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注