React 基础和 JSX 的使用
React 基础React 是什么React是构建用户界面的JavaScript库 推荐使用脚手架方式React 的特点声明式 组件 学习一次,随处使用React 创建引入指令npm i react react-domReact 创建脚手架指令初始化项目: 推荐使用:npx create-react-app my-react npm init react-app my-re...
react+umi+dva+ts基础基础使用
官网链接umidva文件目录page 页面 index.tsx models 每一个model文件都是需要挂在dva实例上的才会生效 demo.ts sevices 写接口的(这里就不写了) demo.ts实现一个简单的数据流向,将数据存储到dva,然后在页面使用page/index.tsximport { connect } from 'umi'; import { useE...
React 实用基础合集(1)
1、JSX 主要注意点1、react语法使用 {xxx这里面写表达式,可理解为动态内容,常规 判断或者 三元表达式} vue 使用 {{xxx这里放内容}} 这个叫vue模版 复制代码2、react样式写class 使用 className="xxx写这里" 动态的 className = {this.state.class1} 写style={{xx:"xx"}...

React 实用基础合集(2)
1、setState 为何使用不可变值 ?1、概述网络异常,图片无法展示|2、不可变指的是 函数式编程思想 纯函数array.concat 返回新数组 但旧数组 未变化 slice fliter forEach 也是一样array.push pop splice 更改了 数组本身 会违反 不可变值网络异常,图片无法展示|常规 操作对象的思路网络异常,图片无法展....



好客租房45-react组件基础综合案例-6边界问题
边界问题//导入react import React from 'react' import ReactDOM from 'react-dom' //导入组件 // 约定1:类组件必须以大写字母开头 // 约定2:类组件应该继承react.component父类 从中可以使用父类的方法和属性 // 约定3:组件必须提供render方法 // 约定4:render方法必须有返回值class Hel....

好客租房44-react组件基础综合案例-5发表评论-1
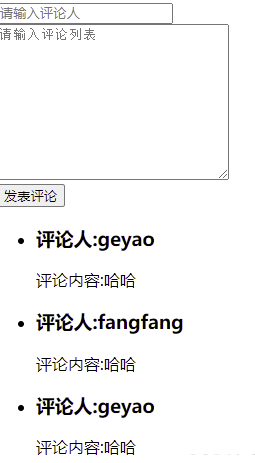
发表评论1给按钮绑定点击事件2在事件处理程序中 通过state获取评论信息3将评论信息添加到state中 并调用setState()方法更新数据//导入react import React from 'react' import ReactDOM from 'react-dom' //导入组件 // 约定1:类组件必须以大写字母开头 // 约定2:类组件应该继承react.component父类....
好客租房43-react组件基础综合案例-4获取评论信息
获取评论信息1使用受控组件方式创建表单//导入react import React from 'react' import ReactDOM from 'react-dom' //导入组件 // 约定1:类组件必须以大写字母开头 // 约定2:类组件应该继承react.component父类 从中可以使用父类的方法和属性 // 约定3:组件必须提供render方法 // 约定4:render方法....
好客租房42-react组件基础综合案例-渲染列表无数据并优化
渲染列表评论1判断列表数据的长度是否为02如果为0 则渲染暂无评论//导入react import React from 'react' import ReactDOM from 'react-dom' //导入组件 // 约定1:类组件必须以大写字母开头 // 约定2:类组件应该继承react.component父类 从中可以使用父类的方法和属性 // 约定3:组件必须提供render方法 /....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
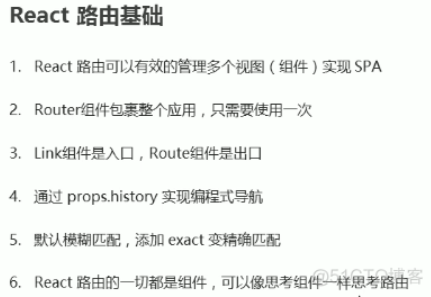
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注