React组件间的通信
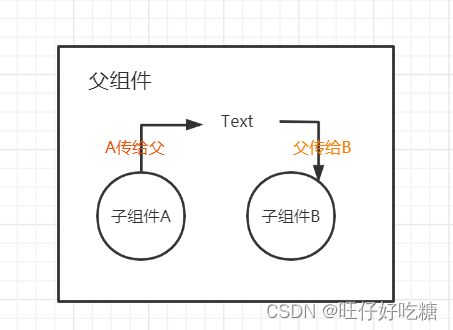
在React中,组件间的通信可以通过以下几种方式实现: 父子组件通信: 父组件通过props向子组件传递数据或回调函数。 子组件通过props接收数据或回调函数,并在需要时调用回调函数向父组件传递数据。 // 父组件...
react组件通信
前言:React是一种流行的JavaScript库,用于构建现代化的、高性能的Web应用程序。在React中,组件是代码的构建块。组件通信是React中一个非常重要的概念,它使得开发者可以将应用程序拆分成更小、更可维护的部分。本篇博客将介绍React中组件通信的方法,以及如何在不同的场景中使用它们。父子组件通信在React中,父组件可以通过props将数据传递给子组件。子组件可以通过this.p....
react组件通信看这一篇就够了
1. 前言组件通信 不管在哪个框架里面 基本都属于最基本,最常用的了,那就唠唠吧2. 是什么 what组件通信 那就是组件之间进行通信嘛组件之间有各种关系 父子 兄弟 跨级等通信就是 互相聊天 有来有往3. 场景总结不总结场景回答的就太木有逻辑性了父组件向子组件传递子组件向父组件传递兄弟组件之间的通信父组件向后代组件传递非关系组件传递4. 父组件向子组件传递1.React的数据流动为单向的,父组....
React(二) —— 组件间的通信方式
⛳组件通信的方式父子组件通信方式(1)传递数据(父传子)与传递方法(子传父)(2)ref标记(父组件拿到子组件的引用,从而调用子组件的方法)父传子使用 props属性,传入propsthis.props.数据//父组件 <Field label="用户名"></Field> //子组件 <label>{this.props.label}</label...

【react从入门到精通】React兄弟组件通信方式详解(有示例)
前言 在上一篇文章《React父子组件通信方式详解》中我们了解了React父子组件通信的4中方式。 本文中我们将详细了解react兄弟组件通信方式。 React技能树 React 技能树 ├── JSX │ ├── 语法 │ ├── 元素渲染 │ ├── 组件 │ ├── Props │ ├── State │ └── 生命周期 ├── 组件通信 │ ├─...

【react从入门到精通】React父子组件通信方式详解(有示例)
前言 在上一篇文章《JSX详解》中我们了解了什么是jsx以及jsx的语法规则。 本文中我们将详细了解React父子组件通信方式。 React技能树 React 技能树 ├── JSX │ ├── 语法 │ ├── 元素渲染 │ ├── 组件 │ ├── Props │ ├── State │ └── 生命周期 ├── 组件通信 │ ├── 父子组件通信 │...

react悬案,组件间通信巨坑
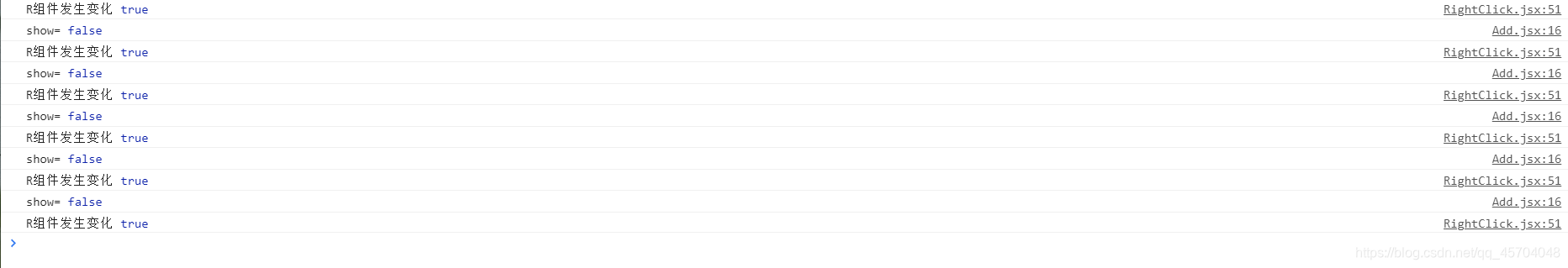
文章目录1. 父组件2. 子组件3. 期望结果4. 实际结果5.原因分析6. 解决办法7. 最后的代码事情的起因是这样的, 在一个小业务中,需要使用到react开发,希望子组件通过父组件控制是否渲染,本来是一个很简单的业务,但是在实际开发确到处碰壁,比如父组件的值发生了变化,但是子组件收到的值与父组件发生变化的值却不一样,千古奇案。当使用Vue开发的小菜鸟遇上了react的巨坑!!!还是直接上代....

【React全家桶】react组件通信
️️️ 博主主页: 糖 -O- react专栏:react全家桶希望各位博主多多支持!!!组件通信的方式1. 父子组件通信方式✨父子组件之间的通信很常见,其中父组件可以通过props,原型方法向子组件通信,同时子组件也可以用回调函数,事件冒泡向父组件通信(1)父传子原型方法父组件通过React.createRef()创建Ref,保存在实例属性myRef上。父组件中,渲染子组件时,定义一个Ref属....

React中如何实现组件间的通信?
一.父组件向子组件通讯父组件import React from 'react' import Head from './Head' export default function index() { return ( <div> <Head title = "标题" /> </div> ) } 子组件import React...
React组件之间如何通信?
父组件向子组件传递:父组件在调用子组件的时候,在子组件标签内传递参数,子组件通过props属性就能接收父组件传递过来的参数子组件向父组件传递:父组件向子组件传一个函数,然后通过这个函数的回调,拿到子组件传过来的值兄弟组件之间的通信:父组件作为中间层来实现数据的互通,通过使用父组件传递父组件向后代组件传递:使用context提供了组件之间通讯的一种方式,可以共享数据,其他数据都能读取对应的数据通过....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js组件相关内容
- react.js组件事件处理
- react.js antd-mobile组件库嵌套路由
- react.js antd-mobile组件库
- react.js hooks构建出色组件
- react.js构建组件
- react.js hooks组件
- react.js组件通讯
- react.js组件传值
- react.js hooks重构类组件
- react.js组件性能优化
- react.js受控组件
- react.js类组件this
- react.js组件props
- react.js组件实例state
- react.js组件样式
- react.js类组件区别
- react.js函数组件类属性默认值
- react.js组件children数据
- react.js封装组件
- react.js学习组件
- react.js组件属性
- react.js函数式组件
- react.js组件key
- react.js类组件生命周期
- react.js组件性能
- react.js组件css
- react.js组件css-in-js
- react.js组件State
- react.js组件ref
- react.js生命周期组件
react.js更多组件相关
- react.js通讯组件
- react.js图片预览组件
- react.js从入门到精通组件通信
- react.js组件间通信
- react.js组件函数
- 前端react.js编辑封装组件
- react.js组件搜索
- react.js design table组件
- react.js ant design组件
- react.js封装tab组件类
- react.js实战笔记组件
- react.js hook组件
- react.js笔记学习组件
- React组件生命周期
- react.js antdesign封装tab组件
- react.js hook封装组件
- react.js渲染组件
- react.js vue组件
- react.js笔记组件
- react.js antd组件
- react.js最速组件
- react.js入门组件
- 歌谣react.js组件
- react.js进阶组件
- react.js组件进阶
- react.js实战笔记route组件
- react.js组件状态
- react.js hook ts ant组件
- react.js table组件
- react.js组件需求分析
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注