Twaver-HTML5基础学习(3)基本数据元素(Data)其他功能函数以及组Group
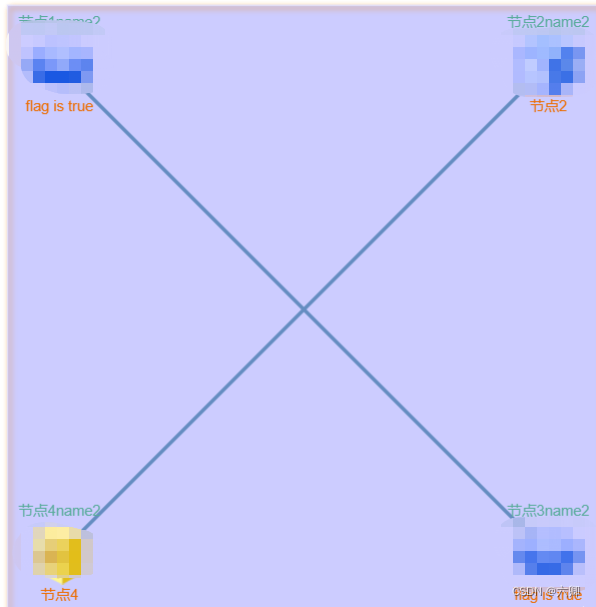
学习到什么: 可以学习到twaver.Data身上除了基础属性以外的其他方法;学习组的概念,Group;学习通过变量组得到满足条件的图元; 其他功能函数 //获取所有子网元 getChildren:function() getChildSize:function() //获取符合macthFunction的所有childs组成的List toChildren:function(macthFunc....

Twaver-HTML5基础学习(2)基本数据元素(Data)
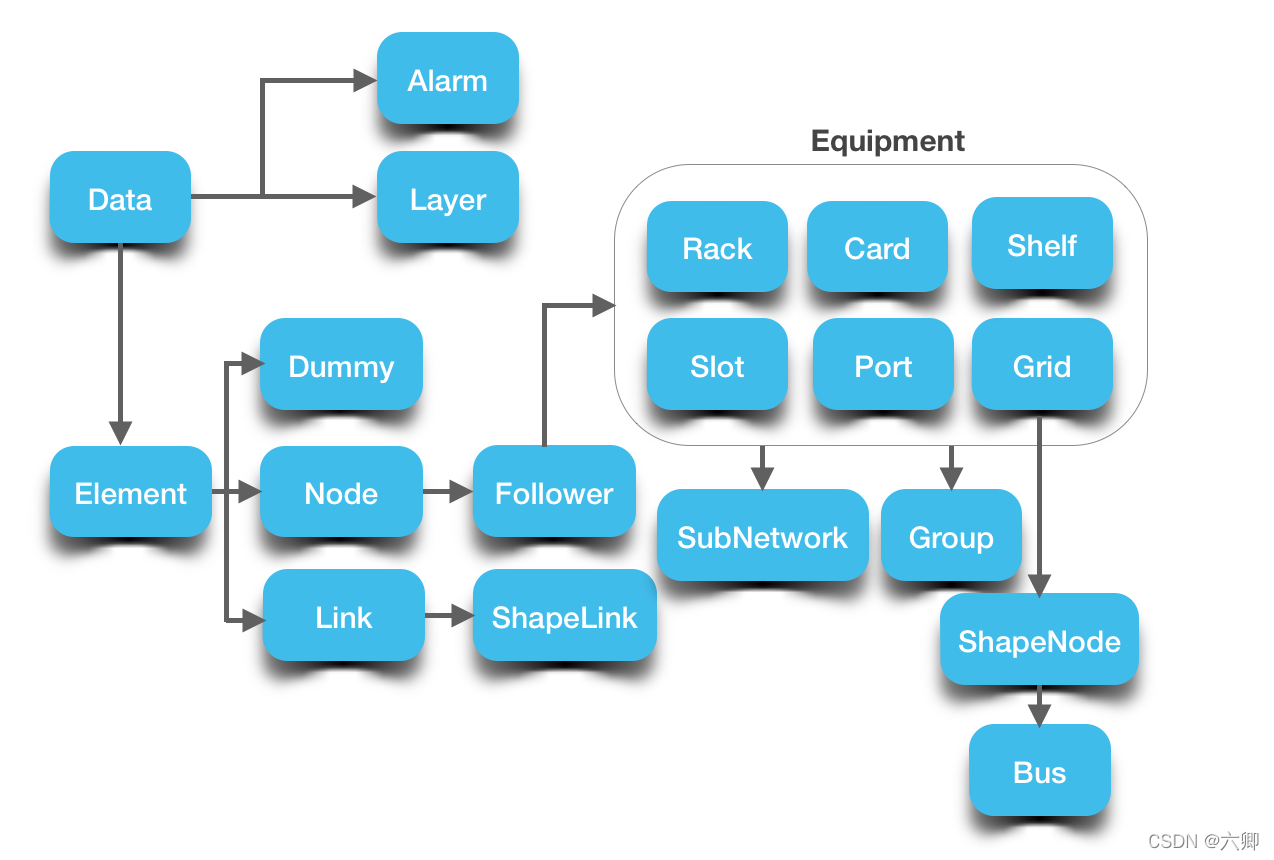
概述 数据元素是数据模型的基本要素,用于描述图形网元,业务网元,或者纯数据。TWaver HTML5中所有数据元素都继承自twaver.Data。为不同功能的需求,预定义了三类数据类型:twaver.Element,twaver.Alarm,twaver.Layer,分别用来描述拓扑的网元,告警和图层。其中拓扑网元扩展定义了十几种网元类型,用以描述丰富的拓扑网元特性,其中最常用的几类拓扑网元...

HTML标签data-属性的作用
HTML标签中的data-属性用于存储自定义数据,这些数据可以在JavaScript中通过DOM访问和操作。 它们可以用于在页面中存储任意类型的数据,例如字符串、数字、对象等,以便在需要时进行使用。 这些数据属性可以帮助开发者在不使用全局变量的情况下,将数据与特定的HTML元素关联起来,从而实现更加模块化和可维护的代码。 举个例子: ...
jquery 操作HTML data全局属性缓存的坑
jquery 操作HTML data全局属性缓存的坑data-* 全局属性 是一类被称为自定义数据属性的属性,它赋予我们在所有 HTML 元素上嵌入自定义数据属性的能力,并可以通过脚本(一般指JavaScript) 与 HTML 之间进行专有数据的交换。 简单的说就是html元素可以通过data-*属性存一些数据,类似于一个map,如果我们想在html的元素上额外的存一些东西是非常方便的。 一:....
HTML5 data-*自定义属性简单介绍
我们可以使用data-作为前缀来设置我们所需要的自定义数据属性。 使用此属性可以存放一些我们所需要的数据,代码如下: 1 <a href="javascript:" data-url="softwhy.com" data-webname="蚂蚁部落">蚂蚁部落</a> 上面代码中,以data-为前缀就是自定义数据属性,属性值就是存放的数据。 浏览器兼容...
html5标签的data-*属性用法简单介绍
此属性是html5新增的属性。使用它可以存储用户自定的属性。 使用javascript可以访问这些自定义的属性。 语法结构: 1 <element data-*="somevalue"> 语法规范如下: 1.属性名称不能够有大写字母。 2.属性名称分为两个部分,"data-"是固定的前缀,后面是任意合法的字符串名称。 3.属性值可以是任意合法的字...
JS组件系列——使用HTML标签的data属性初始化JS组件
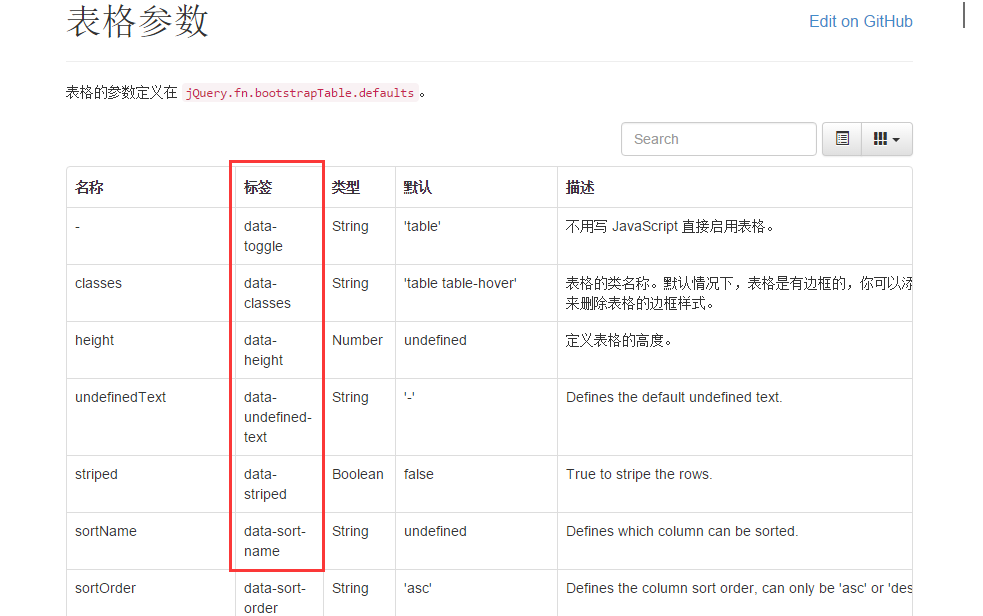
前言:最近使用bootstrap组件的时候发现一个易用性问题,很多简单的组件初始化都需要在JS里面写很多的初始化代码,比如一个简单的select标签,因为仅仅只是需要从后台获取数据填充到option里面,可是从后台取数据就需要js的初始化,所以导致页面初始化的时候js的初始化代码里面出现很多重复的代码,看着很闹心。于是想起bootstrap table里面的data属性来,如果能够直接在html....

HTML5 data-* 自定义属性
在jQuery的attr与prop提到过在IE9之前版本中如果使用property不当会造成内存泄露问题,而且关于Attribute和Property的区别也让人十分头痛,在HTML5中添加了data-*的方式来自定义属性,所谓data-*实际上上就是data-前缀加上自定义的属性名,使用这样的结构可以进行数据存放。使用data-*可以解决自定义属性混乱无管理的现状。 读写方式 data-*有两....

Web前沿—HTML5 Form Data 对象的使用
XMLHttpRequest Level 2 添加了一个新的接口——FormData。利用 FormData 对象,我们可以通过 JavaScript 用一些键值对来模拟一系列表单控件,我们还可以使用 XMLHttpRequest 的 send() 方法来异步的提交表单。与普通的 Ajax 相比,使用 FormData 的最大优点就是我们可以异步上传二进制文件。 创建一个FormData对象....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
