(顶级理解)为什么Vue中的v-if 和v-for不建议一起用?
1.背景我们都知道v-if和v-for是vue开发工程中十分常用的方法2.原因当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。这意味着 v-if 将分别重复运行于 每个 v-for 循环中,即先运行 v-for 的循环,然后在每一个 v-for 的循环中,再进行 v-if 的条件对比,会造成性能问题,影响速度。这一点是 Vue 官方的风格指南中明确指出的一点....

Vue系列教程(08)- 基本语法(v-bind、v-if、v-for)
1. 引言通过前面的章节,我们已经完成了vue的第一个程序,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(04)- VsCode断点调试》《Vue系列教程(05)- 基础知识快速补充(html、css、js)》《Vue系列教程(06)- Vue调....

vue为什么避免v-if和v-for一起使用?
一.原因:因为v-for的优先级比v-if的优先级高,所以每次渲染时都会先循环再进行条件判断,而又因为v-if会根据渲染条件为ture或false来决定渲染与否的,所以如果将v-if 和 v-for 用在一起会特别消耗性能二.解决方法:1.将v-if放在外层嵌套template(页面渲染不生成dom节点),在这一层进行v-if判断,然后在内部进行v-for循环2.如果条件出现在循环内部,不得不放....
Vue中判断语句和循环语句的基础用法 v-if和v-for的注意事项
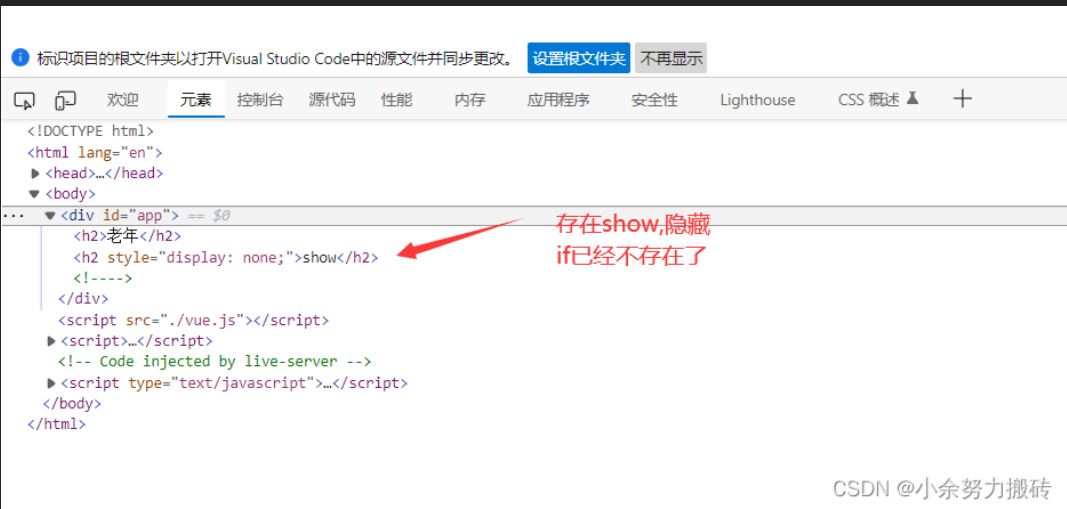
一、判断语句v-if、v-else、v-else-ifv-if是判断是否将DOM元素显示出来不满足条件的元素,会直接删除,不会存在浏览器上面v-show也是用来判断,是否将DOM元素在页面上显示,但是与v-if有着区别,它的不显示是通过display:none;实现的,还是存在浏览上。<div id="app"> <h2 v-if="age<18">...

vue相关面试题:1.vue-route 3种导航钩子 2.Vue 生命周期 3.v-if和v-for不能一起用
文章目录vue-route 有哪几种导航钩子?请详细说明你对 Vue 生命周期的理解为什么Vue中的v-if和v-for不建议一起用?一、作用二、优先级三、注意事项vue-route 有哪几种导航钩子?有3种第一种是全局导航钩子: router. beforeEach( to , from , next ). 作用是跳转前进行判断拦截第二种是组件内的钩子第三种是单独路由独享组件请详细说明你对 V....
Vue v-if v-for v-bind v-on
v-if <div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </d...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注