微软提议对 JavaScript 进行重大修改:将添加类型标注(Type Annotations)
近日,微软宣布了一个雄心勃勃的项目 —— 正在支持并合作一项初始“阶段 0 ”的提案:将可选的 Type Annotations(类型标注)添加到官方 JavaScript 标准 ECMAScript 里面。据微软官方信息显示:“该提议旨在使开发人员能够向 JavaScript 代码中添加类型标注,允许 JavaScript 外部的类型检查器检查这些注释,且在运行时,JavaScript 引擎会....

Javascript知识【轮播图和定时弹广告案例&JS样式修改】
<div class="skyblue"></div> <input type="button" value="点我修改样式"/>

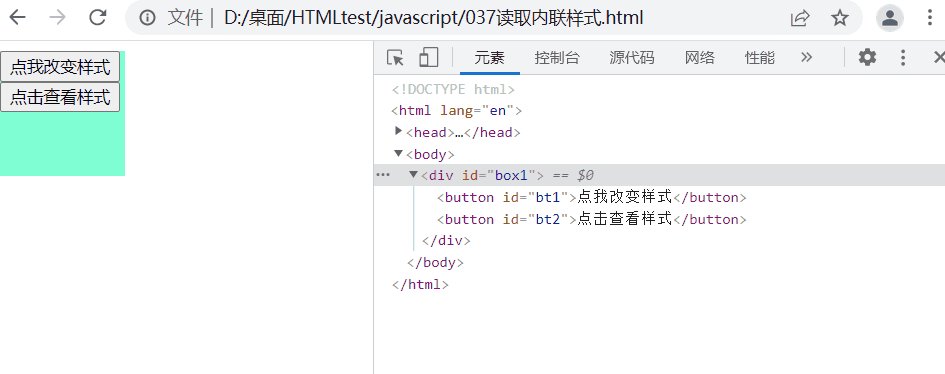
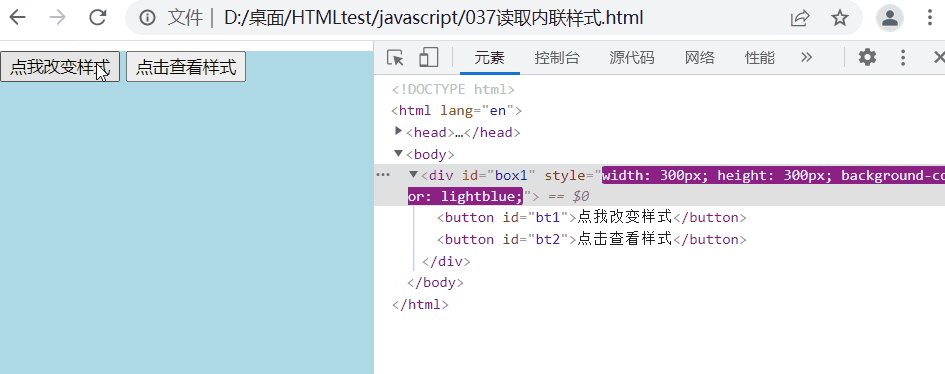
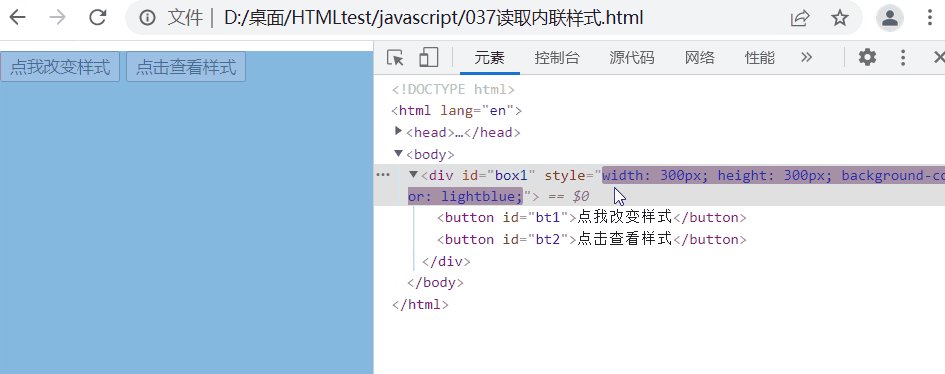
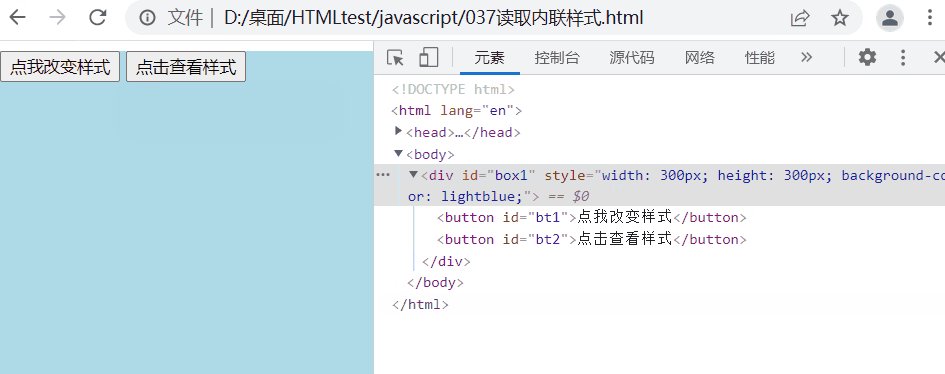
【JavaScript】使用DOM修改和查询CSS内联样式
修改样式语法:元素名.style.样式名 = "样式值"html:<div id="box1"> <button id="bt1">点我改变样式</button> <button id="bt2">点击查看样式</button> </div>css:#box1{ width: 100px; ...

web前端学习(三十九)——JavaScript DOM简介、通过DOM修改HTML、CSS
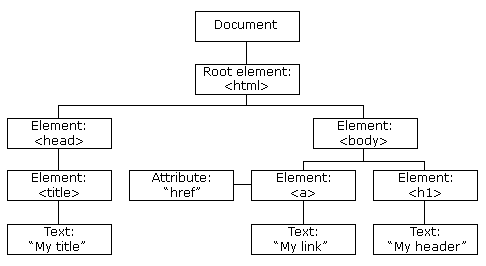
1.JS DOM简介HTML DOM (文档对象模型),当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。通过HTML DOM,可访问 JavaScript HTML 文档的所有元素。HTML DOM 模型被构造为对象的树: 通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。· &...

【JavaScript】动态修改元素的 background-image
var s = "images/" + row + ".jpg";//row是table的当前行 $("body").css("background-image","url(s)"); 这样子设置的background-image就是url(s),JavaScript代码当中的s变量并没有如你期望的那样子扩展开来。 对JavaScript的运用不熟悉。 &...
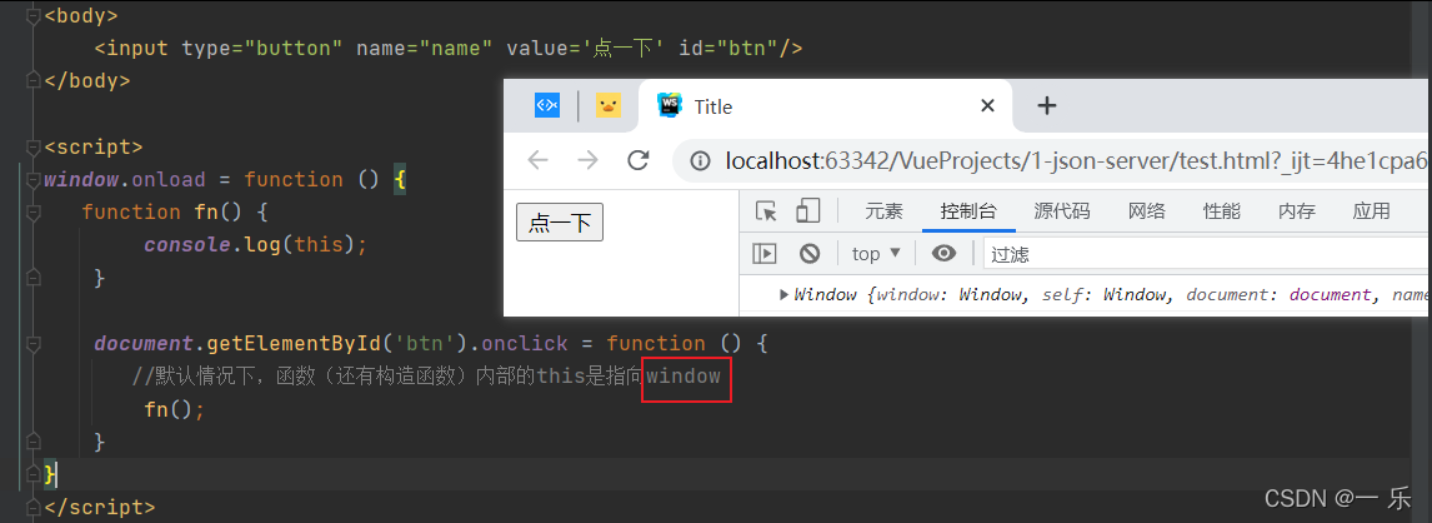
学习javaScript必知必会(7)~Object类、修改this指向、继承关系
一、Object 类 (是所有类的父类/基类)1、使用Object 定义对象,无需定义类的构造器var p = new Object();2、为什么说Object是所有类的父类?因为当类被系统加载时,创建出该类对应的原型对象,如何创建类的原型对象呢?类名.propotype = new Object();即类的原型对象就是Object的一个实例二、修改this指向(使用call或apply方法)....

firefox扩展插件(javascript)能否修改已载入的网页内容:报错
大家好,小弟有这么个需求,我想写一个firefox插件用来自动填充某网站的用户名和密码,某网站和我没有任何关系,所以就必须要firefox扩展插件来对将要载入的网页进行修改,能否实现修改将要载入的网页?
firefox扩展插件(javascript)能否修改已载入的网页内容 - firefox报错
"大家好,小弟有这么个需求,我想写一个firefox插件用来自动填充某网站的用户名和密码,某网站和我没有任何关系,所以就必须要firefox扩展插件来对将要载入的网页进行修改,能否实现修改将要载入的网页? "
Javascript 修改 input 验证提示
版权声明:本文首发 http://asing1elife.com ,转载请注明出处。 https://blog.csdn.net/asing1elife/article/details/82876619 HTML5 为 form 中的 input 提供了一系列的验证提示,通过 Javascript 可以对验...
JavaScript 无刷新修改浏览器URL地址栏
//将地址栏改为:newUrlvar stateObject = {};var title = "标题";var newUrl = "./awesome/url";//修改从项目名后开始history.pushState(stateObject,title,newUrl);
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
