探索JavaScript中的New操作符:原理与使用
摘要: 本文将深入探讨JavaScript中的New操作符,解释其工作原理,展示如何使用它以及它对对象创建的影响。通过理解New操作符的内部机制,你将能更有效地使用JavaScript进行编程。 引言: ...
JS new操作符的具体干了什么?
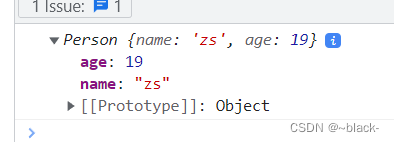
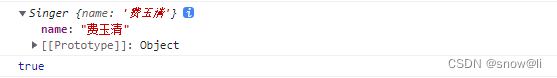
1.创建了一个空的对象obj2.将对象和构造函数通过原型链连接起来3.将构造函数中的this绑定到新建的对象obj上4.根据构建函数返回类型作判断,如果是原始值则被忽略,如果是返回对象,需要正常处理 function Person(name, age) { this.name = name; this.age ...

JavaScript:new操作符
一、new操作符的作用用于创建一个给定构造函数的实例对象new操作符创建一个用户定义的对象类型的实例 或 具有构造函数的内置对象的实例。二、new一个构造函数的执行过程2.1、创建一个空对象obj2.2、将空对象的原型与构造函数的原型连接起来2.3、将构造函数中的this绑定到新建对象 / 空对象作为构造函数的上下文 / 改变this指向2.4、返回该对象 / 对构造函数返回值的处理判断 / 如....

js手写new操作符
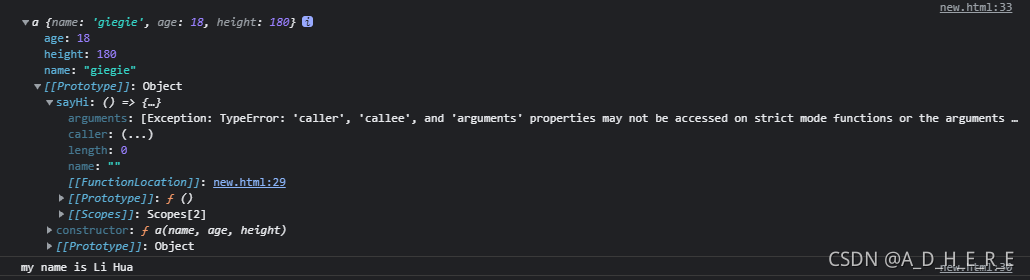
每天一道手写题手写new核心代码function myNew(fn, ...arg) { let obj1 = {} if (fn.prototype) obj1.__proto__ = fn.prototype let res = fn.apply(obj1, arg) ...

详解 JavaScript 构造函数和 "new" 操作符
构造器和操作符 "new"常规的 {...} 语法允许创建一个对象。但是我们经常需要创建许多类似的对象,例如多个用户或菜单项等。这可以使用构造函数和 "new" 操作符来实现。构造函数构造函数在技术上是常规函数。不过有两个约定:它们的命名以大写字母开头。它们只能由 "new" 操作符来执行。例如:function User(name) { this.name = name; this.i...

JavaScript相关面试题:1.js垃圾回收机制;2.闭包;3.为什么不建议使用innerHTML;4.null和undefined的区别;5.new 操作符
文章目录JS 有哪些垃圾回收机制?说说你对闭包的理解为什么不建议在 JavaScript 中使用 innerHTML?null和undefined的区别是什么?new 操作符的作用是什么?JS 有哪些垃圾回收机制?:有以下垃圾回收机制。●标记清除(markandsweep)这是JavaScript 最常见的垃圾回收方式。当变量进入执行环境的时候,比如在函数中声明一个变量,垃圾回收器将其标记为“进....
JS中new操作符做了什么?
1.new操作符做了什么new 运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象的实例。new 关键字会进行如下的操作: 创建一个空的简单JavaScript对象(即{}); 链接该对象(即设置该对象的构造函数)到另一个对象 ; 将步骤1新创建的对象作为this的上下文 ; 如果该函数没有返回对象,则返回this。2.简单实现function create(Con, ...args....
《JavaScript启示录》——1.5 使用new操作符实例化构造函数
本节书摘来自异步社区《JavaScript启示录》一书中的第1章,第1.5节,作者:【美】Cody Lindley著,更多章节内容可以访问云栖社区“异步社区”公众号查看 1.5 使用new操作符实例化构造函数 构造函数从根本上说是用于创建预配置对象的饼干模具模板。以String()为例,这个函数在与new操作符[new String('foo') ]一起使用时会创建基于String()模板的字符....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript算法
- JavaScript触发
- JavaScript事件
- JavaScript魅力
- JavaScript中间件
- JavaScript安全
- JavaScript实战
- JavaScript应用
- JavaScript redis数据库
- JavaScript redis
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
