jinchuang>正文 nginx配置limit_conn_zone来限制并发连接数以及下载带宽
转载至 http://blog.csdn.net/plunger2011/article/details/37812843 转载至 http://hxl2009.blog.51cto.com/779549/1324473 我这里只为了方便以后使用查找! 配置方法如下:1、在nginx.conf里的http{}里加上如下代码: limitlimit_conn_zone $bina...
nginx限制用户并发连接数
http { limit_zone one $binary_remote_addr 100m; server { location /aaa/ ...
Nginx查看 并发连接数
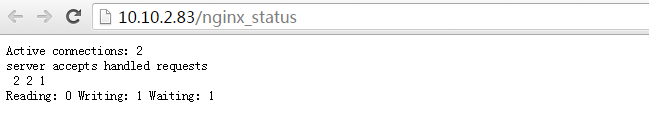
nginx 查看 并发连接数 通过查看Nginx的并发连接,我们可以更清除的知道网站的负载情况。 通过web界面查看 通过web界面查看时Nginx需要开启status模块,也就是安装Nginx时加上--with-http_stub_status_module ,然后配置Nginx.conf,在server点里面加入如下内容 1 2 3 4 5 6 [root@localhos...

NGINX:查看并发连接数
Nginx查看并发连接 通过界面查看 通过界面查看通过web界面查看时Nginx需要开启status模块,也就是安装Nginx时加上 --with-http_stub_status_module 然后配置Nginx.conf,在server里面加入如下内容: 1 2 3 4 5 6 7 location /Nginxstatus { stub_stat...
Nginx并发数、每秒连接数、下载速度限制,防攻击杀手锏
1.限制IP访问频率: HttpLimitZoneModule 限制并发连接数实例 limit_zone只能定义在http作用域,limit_conn可以定义在http server location作用域 http { limit_conn_zone $binary_remote_addr zone=conn:10m; &nb...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
