重学前端 42 # 用代码挖掘W3C中的CSS属性
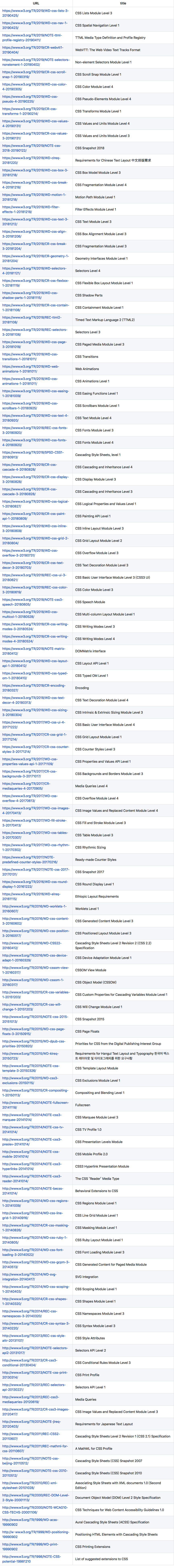
一、浏览器中已经实现的属性Object.keys(document.body.style).filter(e => !e.match(/^webkit/))这段代码枚举出了 document.body.style上的所有属性,并且去掉 webkit 前缀的私有属性。alignContent, alignItems, alignSelf, alignmentBaseline, all, an....

【CSS】5分钟带你彻底搞懂 W3C & IE 盒模型!
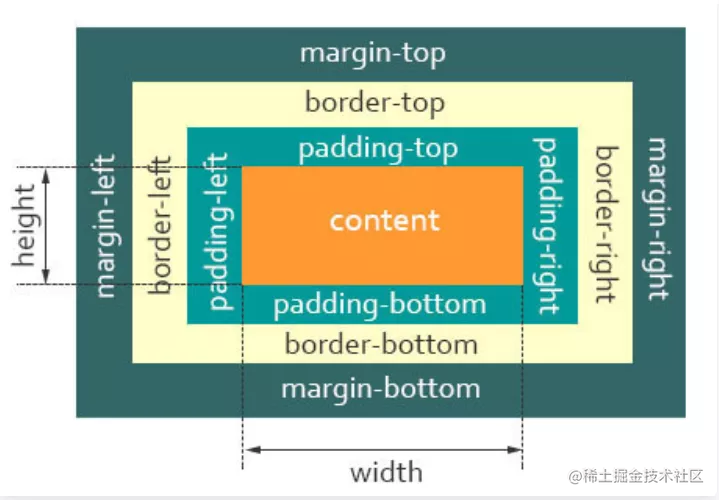
前言大家好,我是HoMeTown,CSS是作为前端必有技术栈之一,但是有很多同学其实对CSS的盒模型都不是很了解,今天想聊一下Css盒子模型。盒模型是什么首先当一个Document对进行布局(layout)的时候,浏览器的UGI渲染引擎会根据基础框盒模型,把所有的元素拟态成一个个盒子,这个盒子有4个部分组成:content 即实际的内容,包括文本&图像padding 即内边距,清楚内容周....

W3C推荐的新布局模式 【CSS Flex布局】详解
概述在 flex 布局模型中,flex 容器的子级可以在任何方向上布局,并且可以“伸缩”它们的大小,要么增长以填充未使用的空间,要么缩小以避免溢出父级。孩子的水平和垂直对齐都可以很容易地操作。这些框的嵌套(水平内垂直,或垂直内水平)可用于构建二维布局。CSS 灵活框布局模块 Level 1 – W3C 候选人推荐在真正了解之前,我一直使用float进行布局,但了解了Flex布局之后,发现它是个超....

W3C发布CSS ANIMATION WORKLET API的草案
2019年6月25日,W3C正式发布了首个关于CSS ANIMATION WORKLET API的工作草案。Animation Worklet API 可以让开发者通过脚本的方式来实现一系列动画效果,并且这些动画效果是由一个单独的线程来处理的,不会占用主线程。通常情况下,我们在网页中实现动画有下面两种方式:setTimeout 、setInterval、requestAnimationFrame....

CSS W3C 统一验证工具
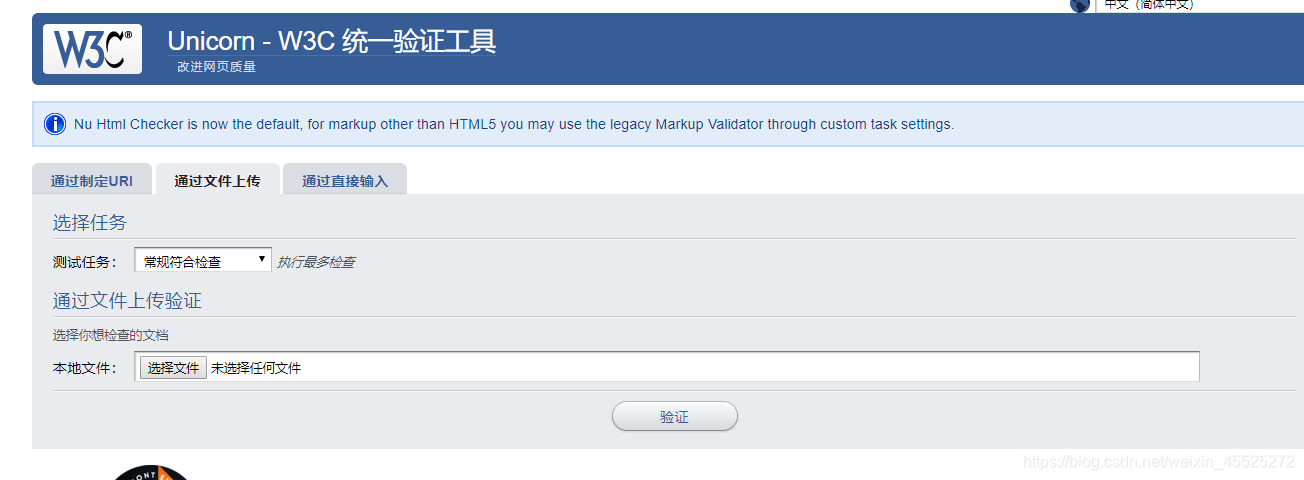
CSS W3C 统一验证工具CssStats是一个在线的 CSS 代码分析工具网址是:http://www.cssstats.com/W3C 统一验证工具:更全面的,神奇的验证http://validator.w3.org/unicorn/ ☆☆☆☆☆因为它可以检测本地文件哦!!css 代码压缩http://tool.chinaz.com/Tools/CssFormat.aspx这里也推荐一个非....

这样写css符合w3c标准吗:报错
即关于html标签嵌套的问题。感觉网上很多介绍说的很模糊,或者说不严谨! 有一个常识性的东西可能大家都知道,即内联元素不能嵌套块级元素! 但,如一个内联元素转成了块级元素后,此时它能不能嵌套块级元素呢? 如,a 变成了block后,是不是能套div呢,还是说,要把div转成inline才能放入a中呢?
如何评价 WebAssembly 成为 W3C 标准,与HTML、JavaScript、CSS 并列
如何评价 WebAssembly 成为 W3C 标准,与HTML、JavaScript、CSS 并列?
完成工作时,W3C XHTML / CSS验证有多重要?
尽管这些天我一直在努力进行完整的验证,但我经常想知道这是否浪费时间。如果代码运行并且在所有浏览器中看起来都相同(我使用browsershots.org进行了验证),那么我是否需要进一步进行编码还是只是过度?
推荐每个学习css的人手头必须有的就是w3c的css规范
以后我会陆续为大家提供css2规范里面几篇重要的知识点的翻译,之前有过一个中文的chm文件,后来找不到了,网上搜索的一堆都是css手册css.chm那些,纯粹的属性指南等,对于新学者非常不太有利。毕竟大家不了解Box模型,inline和block元素的真正机制,还是似懂非懂的状态,所以通读w3c的css规范非常有必要,当然了官方的是英文文献,对于英文有障碍的同志确实有点痛苦。 ...
《HTML5+CSS3网页设计入门必读》——第1章 标记简史1.1 从IETF到W3C:HTML 4的诞生过程
本节书摘来自异步社区《HTML5+CSS3网页设计入门必读》一书中的第1章,第1.1节,作者: 【英】Jeremy Keith , 【美】Dan Cederholm 更多章节内容可以访问云栖社区“异步社区”公众号查看。 第1章 标记简史 HTML是万维网(World Wide Web)的统一语言。通过它所提供的标签,人类已经创建了各种各样令人惊奇的超链接文档网络。从Amazon、eBay和Wik....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注