JavaScript---网络编程(6)-Dom和Bom模型概念讲解(节点获取,window对象)
本节讲Dom和Bom模型概念讲解(节点获取,window对象)。 out.js: 写了2个输出到页面的函数。function println(param){ document.write(param+"<br/>"); } function print(param){ document.write(param); }window对象中的方式:方法: confirm :...

WBE前端笔记3:JavaScript练习 DOM,BOM操作
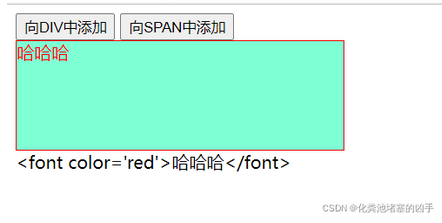
div和span<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content...

Python全栈 Web(JavaScript DOM树、DOM对象、BOM对象)
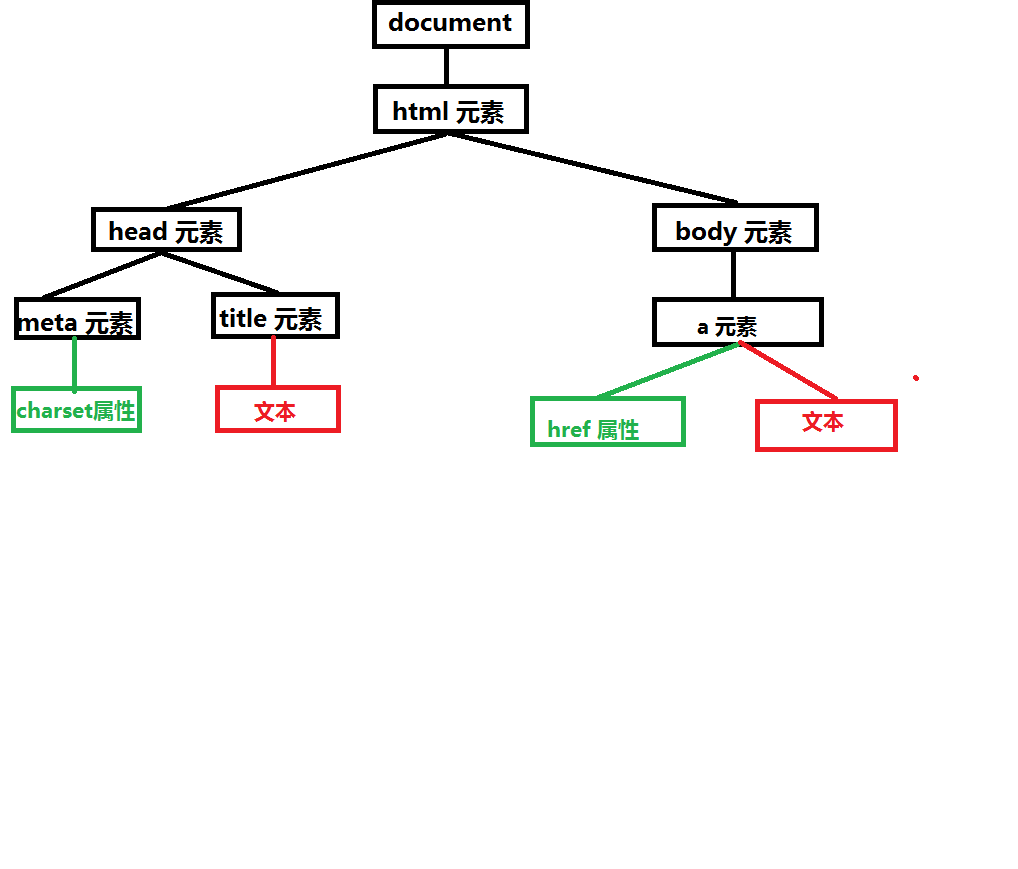
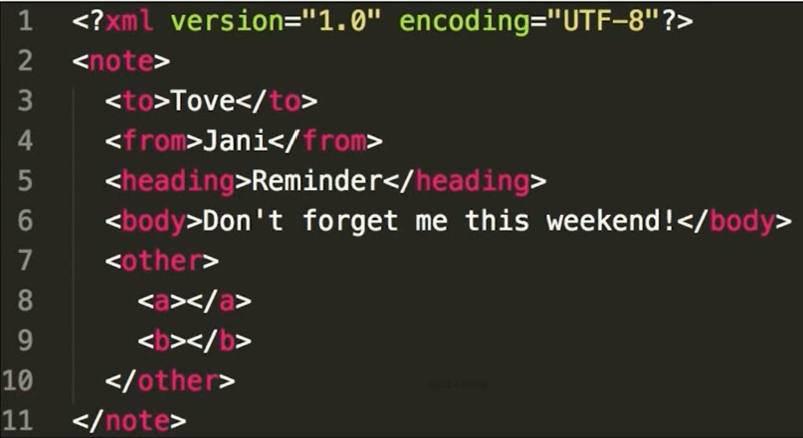
外部对象: BOM和DOM BOM: Browser Object Module 浏览器对象模型 将浏览器比喻成一个对象-window (网页初始化自动创建) 可以通过window对象操作浏览器 DOM: Document Object Module 文档对象模型 将HTML文档比喻成一个对象-document(是wind...

javascript知识点总结(二)之 DOM和BOM对象模型
1,字符串创建方式:1,var str = ‘hello word’;字面量方式创建 &...
JS(DOM 和 BOM)
JS(DOM 和 BOM) 常说的JS(浏览器执行的JS)包含两部分:1.JS基础知识(语法)(ECMA262标准)2.JS-Web-API(W3C标准) W3C 标准中关于 JS 的规定有:(只管定义用于浏览器中 JS 操作页面的API 和全局变量,没有任何JS语法) 1.DOM 操作(Document Object Model) 题目1.DOM 是那种基本的数据结构 树 题目2.DOM操作的....

【javascript培训第二天】DOM与BOM
前言 接上一次的话题,我们今天继续学习,对于上一篇文章,有朋友认为这种文章满大街都是(老实说,我也没想到这么多朋友愿意读),想学javascript不如自己买一本javascript高级程序设计来读读,其实这些朋友的想法是正确的。 但无奈这是上面下的任务,而且我认为学习有两个最为困难的阶段: 1 入门 2 飞升 我所说的飞升到不是说非常非常厉害,也就是我两年后想达到的水平罢了。 诚然...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript工具
- JavaScript视频
- JavaScript开发
- JavaScript网页
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
