深入了解 JavaScript 中的 DOM 和 BOM
JavaScript 是一种强大的编程语言,它不仅可以操作网页的内容,还可以控制浏览器的行为。在 JavaScript 中,DOM(文档对象模型)和 BOM(浏览器对象模型)起着至关重要的作用。本文将深入探讨这两个概念,并为您提供一些示例代码来帮助您更好地理解它们。 开始 在深入了解 DOM 和 BOM 之前,让我们先简要介绍一下它们的概念。DOM 是指文档对象模型,它表示网页的...
JavaScript 之 DOM and BOM 总结
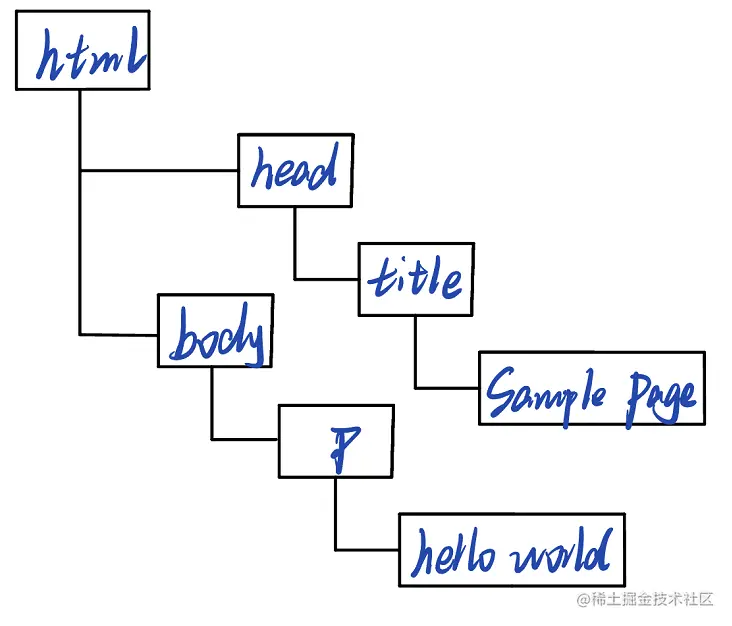
一小池勺❤️❤️❤️ ❤️❤️❤️❤️胸有惊雷而面如平湖者,可拜上将军也。前言JavaScript 之 DOM and BOM 操作认识DOM文档对象模型( Document Object Model),简称DOM,是W3c组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口。W3C定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容,结构和样式。认识DOM树DOM把以下内容....

JavaScript详解DOM和BOM(持续更新)
目录 1.DOM简介 2.如何获取页面元素 3.事件基础 1.DOM简介1.1什么是DOM?文档对象模型,是w3c组织推荐的处理可扩展标记行语言(HTML或者XML)标准编程接口 1.2DOM树 文档:一个页面就是一个文档,DOM使用document来表示。 元素:页面中所有的标签都i是元素,DOM中使用element表示 节点:网页中的所有内容都是节点(标签,文本,...

js中dom和bom有什么区别
DOM是文档对象模型(Document Object Model)的缩写,它是一个独立于语言和平台的接口,可以在JavaScript和其他语言中通过API访问和操作HTML和XML文档的内容和结构。BOM是浏览器对象模型(Browser Object Model)的缩写,它提供了访问浏览器窗口和浏览器本身的对象。例如,可以通过BOM提供的接口控制浏览器窗口的大小和位置,打开新的浏览器窗口,控制浏....
JavaScript、ECMAScript、DOM和BOM对象
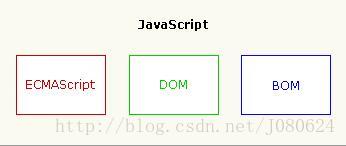
【1】JavaScriptJavaScript 是一种轻量级的编程语言;是可插入 HTML 页面的编程代码。JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。ECMA-262 是 JavaScript 标准的官方名称。JavaScript 由 Brendan Eich 发明。它于 1995 年出现在 Netscape 中(该浏览器已停止更新),并于 1997 年被 ECMA....

web前端面试高频考点——JavaScript-Web-API 篇(一)DOM、BOM、事件
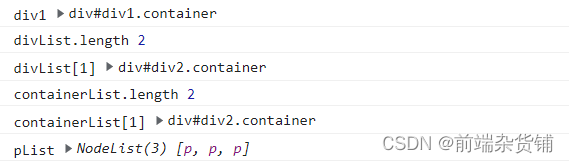
JS-Web-API-DOMDOM 节点操作获取 DOM 节点document.getElementById():返回对拥有指定 id 的第一个对象的引用。document.getElementsByTagName():返回带有指定标签名的对象集合。document.getElementsByClassName():返回一个包含了所有指定类名的子元素的类数组对象。document.querySe....

JavaScript学习笔记(二),js内置对象,Dom操作和Bom操作
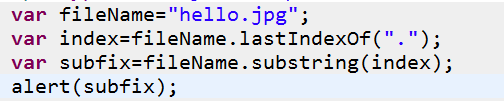
6、 js内置的对象6.1 数组 <script type="text/javascript"> //声明出数组,并附上初始值 //var arr=[1,2,3]; var arr=new Array(); //js的长度可以变化,把4放入到数组里面。 arr.push(4); arr[1]=1; /*for(var i=0;...

JavaScript中DOM和BOM不可告人的秘密!
DOM首先我们要了解JavaScript里面一个非常重要的模型:文档对象模型(DOM,全称Document Object Model),这是一个应用编程的API接口,我们一般在HTML页面中使用扩展的XML,提到DOM,我们就得想到节点,换句话说,HTML或者XML页面是由不同的节点组成的页面<!DOCTYPE html> <html lang="en"> <hea....

JavaScript——DOM和BOM
一:DOM操作1、 介绍dom: document object model 文档对象模型DOM可以让我们通过javascript语言对html文档进行增、删、改、查操作。为了方便javascript语言通过dom操作html文档比较方便,把html文档的各个组成内容划分为各种节点(对象):文档节点(document),其是html根节点的父节点元素节点文本节点属性节点注释节点以下的代码都以这个....
JavaScript教程之DOM和BOM
一:DOM操作1、 介绍dom: document object model 文档对象模型DOM可以让我们通过javascript语言对html文档进行增、删、改、查操作。为了方便javascript语言通过dom操作html文档比较方便,把html文档的各个组成内容划分为各种节点(对象):文档节点(document),其是html根节点的父节点元素节点文本节点属性节点注释节点以下的代码都以这个....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript多条件
- JavaScript垃圾回收机制
- JavaScript搜索
- JavaScript垃圾回收
- JavaScript方法
- JavaScript时间戳
- JavaScript函数
- JavaScript验证
- JavaScript递归
- JavaScript前后端分离
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
