js中浅拷贝和深拷贝的区别
JavaScript有两种数据类型,基本数据类型和引用数据类型。基本数据类型都是按值访问的, 我们可以直接操作保存变量中的实际值,而引用数据类型如Array,我们不能直接操作对象的堆空 间,引用数据类型的值都是按引用访问的,即保存在变量对象中的一个地址。 浅拷贝(shallow copy):只复制指向某个对象的指针,而不复制这个对象本身,新旧对象共享一...
js中浅拷贝,深拷贝的实现
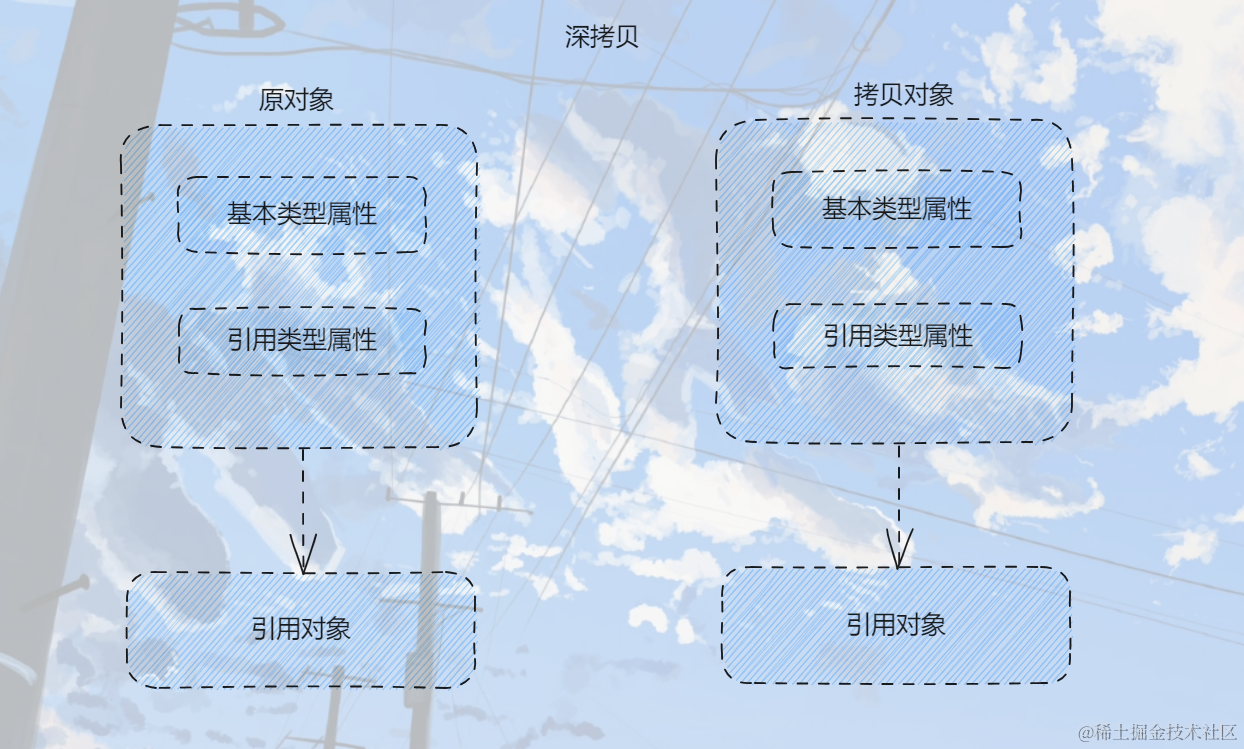
在JavaScript中,浅拷贝和深拷贝是两种复制对象的方式,它们的主要区别在于是否复制对象的引用类型属性 浅拷贝:浅拷贝只复制对象的基本类型的属性,如果属性是引用类型(如数组、对象),则复制的是引用,而不是实际的对象。这意味着如果你修改了复制后的对象的引用类型属性,原对象的对应属性也会被修改。 深拷贝:深拷贝不仅复制对象的基本类型的属性,还会复制引...
javascript的栈内存 VS 堆内存(浅拷贝 VS 深拷贝)
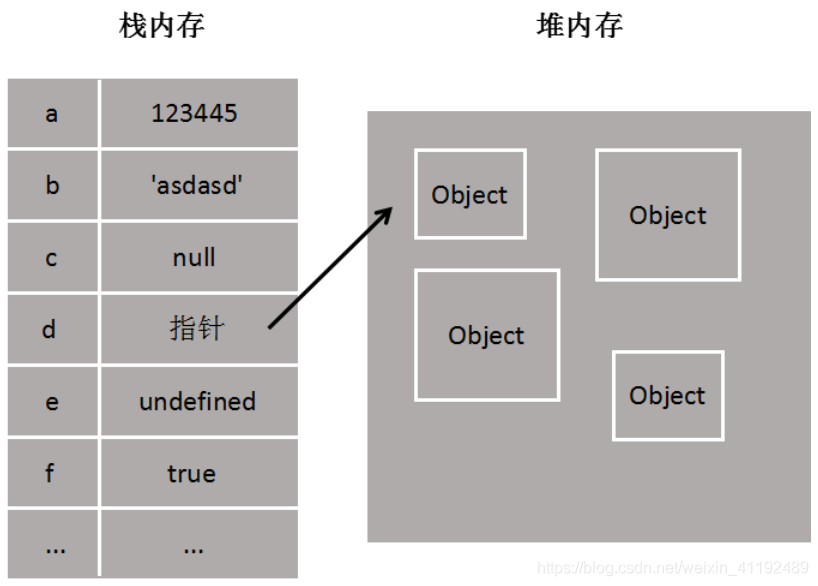
在js引擎中对变量的存储主要有两种位置——栈内存(stack)和堆内存(heap)。 基本数据类型(Number、String 、Boolean、Null和Undefined)存储在栈中,按值访问 引用数据类型(Object 、Array 、Function等)的具体内容存储在堆中,其在堆内存中的引用地址(指针)存储在栈中,按引用访问(访问引用类型的数据时,首...

JS中浅拷贝和深拷贝的区别
在JavaScript中,浅拷贝和深拷贝是用于复制对象或数组的两种常用方法。它们之间的区别在于复制的程度。 1.浅拷贝:浅拷贝是指创建一个新的对象或数组,将原始对象或数组的引用复制给新的对象或数组。这意味着原始对象和新的对象将共享相同的引用,修改其中一个对象的属性将会影响到另一个对象。浅拷贝通常通过Object.assign()或扩展运算符(...)来实现。 ...
JS中浅拷贝和深拷贝的区别,浅拷贝的危害
在JavaScript中,浅拷贝和深拷贝是两种用于复制对象的方法,它们的主要区别在于如何处理对象的属性。 浅拷贝: 浅拷贝只复制对象的第一层属性。如果对象的属性值仍然是一个对象或数组,那么复制的只是这个对象或数组的引用,而不是对象或数组本身。也就是说,如果修改了原对象中的某个对象或数组属性,那么复制后的对象中的对应属性也会发生变化,因为它们实际上引用的是同一个...
js浅拷贝与深拷贝的区别?
1、深拷贝和浅拷贝的区别 浅拷贝(shallow copy):只复制指向某个对象的指针,而不复制对象本身,新旧对象共享一块内存。 深拷贝(deep copy):复制并创建一个一模一样的对象,不共享内存,修改新对象,旧对象保持不变。 2、浅拷贝的实现 浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用(地址),所以改变新对象,旧对象也会改变,因为新旧对象共享一块内存。...
js中浅拷贝和深拷贝的区别
在JavaScript中,浅拷贝(Shallow Copy)和深拷贝(Deep Copy)是两种不同的复制对象的方法,它们之间存在一些重要的区别。 浅拷贝(Shallow Copy):浅拷贝只复制对象的顶层属性,如果属性是对象或数组,则复制的是引用,而不是实际的对象。这意味着,如果更改了复制后的对象中的嵌套对象或数组,原始对象的相应属性也会被更改。这是因为浅拷贝只是简单地复制...
js中浅拷贝和深拷贝的区别
JavaScript有两种数据类型,基本数据类型和引用数据类型。基本数据类型都是按值访问的, 我们可以直接操作保存变量中的实际值, 而引用数据类型如Array,我们不能直接操作对象的堆空间, 引用数据类型的值都是按引用访问的,即保存在变量对象中的一个地址。 浅拷贝(shallow copy): 只复制指向某...
javascript中的浅拷贝和深拷贝
谈这个话题特指javascript中的对象,我们使用赋值的语法来定义一个对象,其实只是获取了这个对象的引用 let user = { name: "John" }; ...
JavaScript拷贝大作战:浅拷贝vs深拷贝
说在前面 在现代JavaScript开发中,对象和数组的拷贝是一项常见但也容易被忽视的任务。然而,简单的赋值操作可能会导致意想不到的结果,因为它们只是创建了一个指向原始数据的引用。为了解决这个问题,JavaScript提供了深拷贝和浅拷贝两种拷贝方式。浅拷贝仅复制对象的引用,而深拷贝则创建一个全新的对象,完全独立于原始对象。本文将详细介绍这两种拷贝方式,包括它们的定义、应用场...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
