调用DescribeRoutineCodeRevision获取边缘程序ER的JS代码
调用DescribeRoutineCodeRevision获取边缘函数ER的某个版本的JS代码。
使用Node.js请求处理程序响应事件并执行相关业务代码
您可以使用Node.js请求处理程序响应接收到的事件并执行相应的业务逻辑。本文介绍Node.js请求处理程序的相关概念、结构特点和示例。
原生JavaScript+CSS实现计算器(简单的介绍一下eval函数)
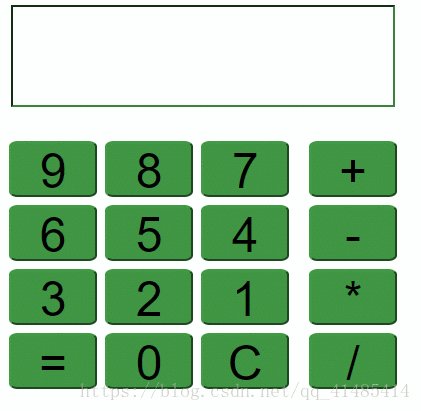
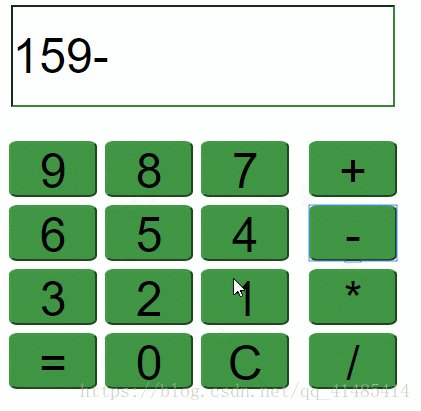
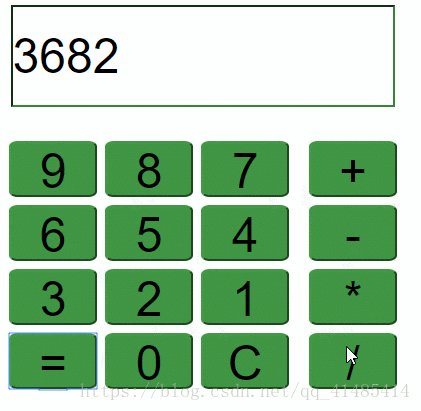
最近几天家里的事情有点忙,导致一直没有更新博客,但是不代表一直没看技术,学习不能停止,正所谓活到老学到老(行啦,别装逼了)ok,我们今天简单的介绍一个js里面的不常用到的函数,但是功能确实很强大的,eval()运算函数为了看出来他的强大,我写了一个简单的计算器,来说明一下这个函数的巧妙和强大。效果预览:不BB,看代码:css源码: body{margin-left: 40%;} div{w...

【趣味JavaScript】我的天! 居然工作了5年的前端开发都不知道eval函数其中居然暗藏玄机!
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 eval()函数介绍 首先你要知道在JS中eval()函数是用来干嘛的! 它主要的功能就是将一个JS字符串解析,然后把它作为脚本代码来执行, 要知道字符串始终就是字符串是不能被直接执行的! 有了eval()函数就可以做...

JavaScript 中 Eval 函数的前世今生,执行代码字符串
Eval:执行代码字符串内建函数 eval 允许执行一个代码字符串。语法如下:let result = eval(code);例如:let code = 'alert("Hello")'; eval(code); // Hello代码字符串可能会比较长,包含换行符、函数声明和变量等。eval 的结果是最后一条语句的结果。例如:let value = eval('1+1'); alert(valu....

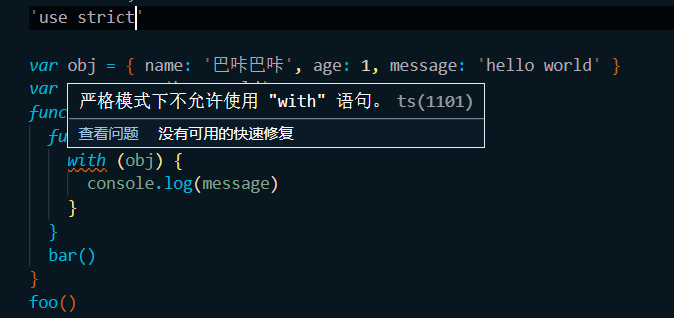
JS查漏补缺——with语句、eval函数
with语句with 语句: 可以形成自己的作用域原先:var obj = {name:'巴咔巴咔',age:1,message:'hello world'} var message = 'bye world' function foo(){ function bar(){ console.log(message) } bar() } foo() // 输出: bye w...

js 内置eval函数问题? 400 报错
js 内置eval函数问题? 400 报错 在利用javascript内置的eval函数,将json格式的字符串转换成JS对象时,需要用一对"()"先将该字符串包住.这是为什么呢?,请大侠们说明原因及原理 例如: 将 var strTest='{"a":"b"}'; 转换成JS对象 正确写法: var objTEST=eval("("+strTEST+")") ; 出错写法: va...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript函数相关内容
- JavaScript优化函数
- JavaScript柯里函数
- JavaScript嵌套函数
- JavaScript流程函数
- JavaScript js函数
- javascript JavaScript函数
- JavaScript函数语法
- JavaScript函数防抖节流
- JavaScript数据类型函数
- JavaScript函数方法
- JavaScript函数区别
- JavaScript函数对象
- JavaScript教程函数
- JavaScript函数知识点
- JavaScript动画函数
- JavaScript函数柯里
- JavaScript函数解决方案
- JavaScript防抖函数
- JavaScript函数返回值
- JavaScript偏函数函数
- JavaScript函数定义
- JavaScript函数参数
- JavaScript函数高阶函数
- JavaScript函数递归
- JavaScript函数es6
- JavaScript函数严格模式
- JavaScript函数属性
- 前端JavaScript函数
- JavaScript异步函数
- JavaScript callback函数
JavaScript更多函数相关
- JavaScript call函数
- JavaScript apply函数
- JavaScript bind函数
- JavaScript call apply bind函数
- JavaScript js函数作用域
- JavaScript函数作用域
- JavaScript函数未定义
- JavaScript函数报错
- JavaScript传参函数
- element应用开发JavaScript函数
- JavaScript工具函数
- JavaScript函数封装
- JavaScript箭头函数
- JavaScript函数Function
- JavaScript类型函数
- JavaScript函数变量
- JavaScript函数数组
- JavaScript函数call
- JavaScript笔记函数
- JavaScript扩展函数
- JavaScript代码函数
- JavaScript函数原型
- JavaScript函数类型
- JavaScript函数事件
- JavaScript封装函数
- JavaScript闭包函数
- JavaScript类函数
- JavaScript入口函数
- 函数计算函数JavaScript
- JavaScript函数call apply
JavaScript您可能感兴趣
- JavaScript前后端分离
- JavaScript子表单
- JavaScript伊凡
- JavaScript编程
- JavaScript star
- JavaScript项目
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
