深入理解JavaScript的事件循环(Event Loop)
摘要: 本文将为你详细解释JavaScript的事件循环机制,探讨其工作原理以及如何影响JavaScript的执行。通过深入理解事件循环,你将能更好地掌握JavaScript的异步编程。 引言: ...
JavaScript高级主题:解释一下 JavaScript 中的事件循环(Event Loop)。
JavaScript 中的事件循环(Event Loop)是一种处理异步操作的机制,它负责协调和处理程序中的异步事件和回调函数。JavaScript 是单线程的,而事件循环允许在同一时间处理多个任务,而无需创建额外的线程。 事件循环的基本思想是通过不断地轮询消息队列,检查队列中是否有待处理的消息,如...
(译)看得见的 JavaScript:事件循环(Event Loop)
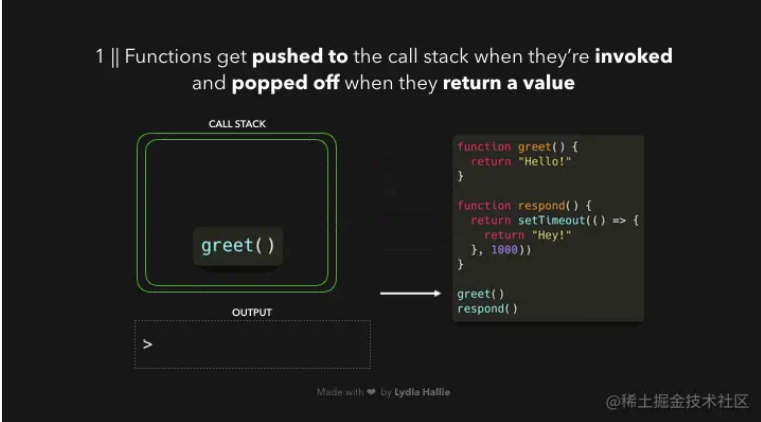
事件循环!这是每一个JS开发者都会遇到的东西,但一开始理解起来会很复杂。首先,什么是事件循环,为什么你应该关注它?JS 是单线程(single-threaded)的:一次只能运行一个任务。通常这没什么大问题,但是现在想象一下,你正在运行一个要耗时30s的任务……我们必须等着这30s过去才能执行其他的代码(JS默认在浏览器的主线程上运行,所以整个UI的解析会卡住。),都2019年了,没有人想要一个....

Js 的事件循环(Event Loop)机制以及实例讲解
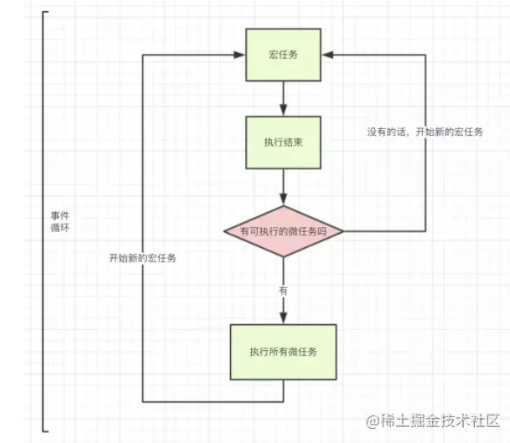
前言大家都知道js是单线程的脚本语言,在同一时间,只能做同一件事,为了协调事件、用户交互、脚本、UI渲染和网络处理等行为,防止主线程阻塞,Event Loop方案应运而生...为什么js是单线程?js作为主要运行在浏览器的脚本语言,js主要用途之一是操作DOM。在js高程中举过一个栗子,如果js同时有两个线程,同时对同一个dom进行操作,这时浏览器应该听哪个线程的,如何判断优先级?为了避免这种问....

Js 的事件循环(Event Loop)机制以及实例讲解
前言 大家都知道js是单线程的脚本语言,在同一时间,只能做同一件事,为了协调事件、用户交互、脚本、UI渲染和网络处理等行为,防止主线程阻塞,Event Loop方案应运而生... 个人博客了解一下:obkoro1.com 为什么js是单线程? js作为主要运行在浏览器的脚本语言,js主要用途之一是操作DOM。 在js高程中举过一个栗子,如果js同时有两个线程,同时对同一个dom进行操作,这...
JavaScript:彻底理解同步、异步和事件循环(Event Loop)
一. 单线程 我们常说“JavaScript是单线程的”。 所谓单线程,是指在JS引擎中负责解释和执行JavaScript代码的线程只有一个。不妨叫它主线程。 但是实际上还存在其他的线程。例如:处理AJAX请求的线程、处理DOM事件的线程、定时器线程、读写文件的线程(例如在Node.js中)等等。这些线程可能存在于JS引擎之内,也可能存在于JS引擎之外,在此我们不做区分。不妨叫它们工作线程。 .....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript redis数据库
- JavaScript redis
- JavaScript应用
- JavaScript优化
- JavaScript实践
- JavaScript数据库
- JavaScript蓝桥杯
- JavaScript手风琴
- JavaScript折叠
- JavaScript图片
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
