如何在 Webpack 中配置 loader 来处理 CSS、Less 和 Sass 文件?
如何在 Webpack 中配置 loader 来处理 CSS、Less 和 Sass 文件?
webpack 配置 sass 公共变量
1. 前言今天的面试 都是针对 实际开发的问题 ,没遇到就是遇到哈哈 知之为知之 不知为不知,不过面试的时候确实会有些想不起来,出门想起了2. 背景不想在每个文件都 进行import导入变量所以定义公共变量那在哪定义呢3. webpack配置 sass 公共变量Webpack配置中使用sass-loader的prependData选项来自动注入变量module.exports = {....
「使用 webpack 5 从0到1搭建React+TypeScript 项目环境」2. 集成 css、less 与 sass
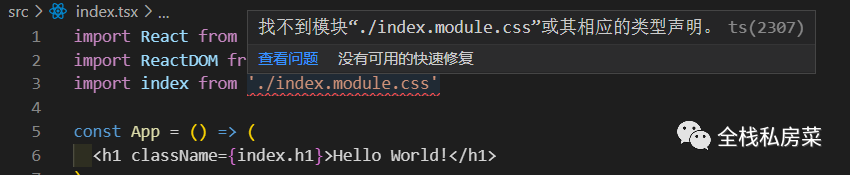
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」2. 集成 css、less 与 sass上篇文章带大家使用 webpack 5集成 React 与TypeScript,同时为了提高我们的代码质量,我们会在构建中添加「类型检查」和「代码规范校验」。这次我们在上篇的基础上介绍如何集成 css、less 与sass。1. 配置 css1.1 开发环境为了在 J....

webpack基础篇(六):资源解析--解析 Less 和 Sass
说明玩转webpack课程学习笔记。解析 Less 和 SaSS1、安装依赖(以less为例)npm i less less-loader -Dless-loader 用于将 less 转换成 css。2、search.less测试文件.search-text { font-size: 48px; color: red; }3、search.js测试文件import React from...

webpack4环境搭建-处理css,sass以及压缩
首先安装处理css的一些依赖:1、css-loader,style-loader //处理css基础loader2、node-sass,sass-loader //处理sass3、postcss-loader,autoprefixer //自动给css样式添加前缀,兼容浏览器4、mini-css-extract-plugin //提取css5、....
webpack 打包 怎么把 sass 单独打包出来呢?
webpack打包 我如果想把css单独打出来的话 是用插件这样的`{test: /.css$/, loader: ExtractTextPlugin.extract("style", "css")}`但是呢 如果我想把 用sass编写的样式也打包 转换成css 的时候也是单独的一个css 文件 ,应该怎样写配置呢?
webpack window 使用sass来编译css样式
1.执行安装: npm install sass-loader --save-dev (此处不行的话就换上npm install node-sass) 2.稍微修改一下config,删掉我们先前添加的css规则,加上下面的loader { test: /\.scss$/, loaders: ['style', 'css', 'sass'], ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack项目
- Webpack跨域
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack打包
- Webpack配置
- webpack前端
- Webpack vue
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack文件
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注