基于 Webpack 从 0 到 1 启动一个 React 项目
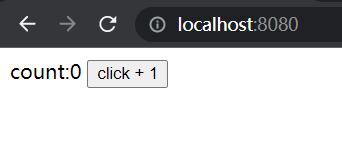
之前写了了篇文章介绍了如何基于 Webpack 从 0 到 1 启动一个 Vue 项目,那么就很有必要介绍一下 Vue 的竞品 React 是如何基于 Webpack 从 0 到 1 启动下面是这个项目运行效果,以及完整的示例源代码普通启动如果你是刚开始接触 HTML/CSS/JavaScript 三件套开始接触的前端,那么你可能比较熟悉或者比较能接受的引入 React 的方式可能是使用 CDN....

webpack构建自定义react应用
在上一篇文章中我们用webpack与webpack-cli搭建了最简单的前端应用,通常在项目中我们会用vue或者react,我们看下如何利用我们自己搭的工程来适配react正文开始...前置首先我们要确定,react并不是在webpack中像插件一样安装就可以直接使用,我们需要支持jsx以及一些es6的一些比较新的语法,在creat-react-app这个脚手架中已经帮我们高度封装了react项....

从0到1使用Webpack5 + React + TS构建标准化应用
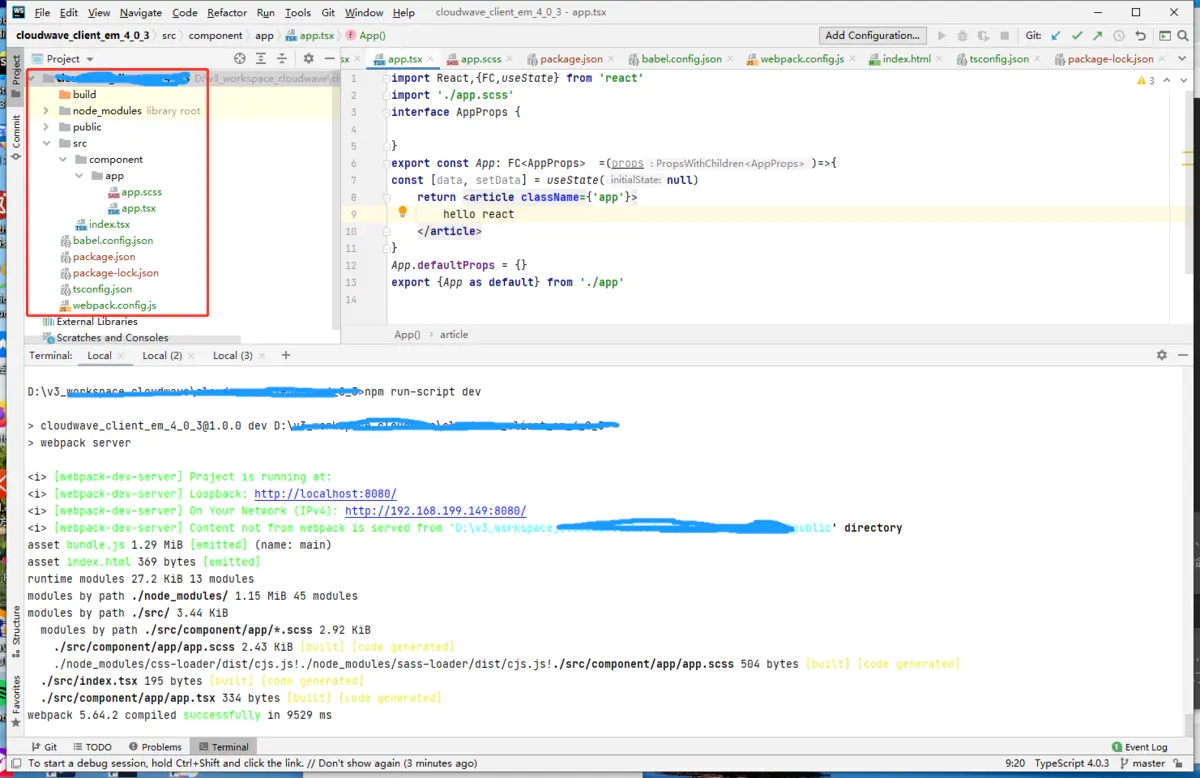
作者 | 刘皇逊(恪语)来源 | 阿里开发者公众号前言本篇文章主要讲解如何从一个空目录开始,建立起一个基于webpack + react + typescript的标准化前端应用。技术栈: webpack5 + React18 + TS工程化: eslint + prettier + husky + git hooks支持图片、less、sass、fonts、数据资源(JSON、csv、tsv等....

【前端】webpack 搭建 React 应用环境(二)
正文自从上次把基础环境搭建好之后,开始进行开发页面,结果进入通过手动在浏览器地址栏输入网址时出现了个路由错误:Cannot Get /system这里的 /system 是我在页面加的一个路由,代码片段是下面这样的:<article className={"app-apple"}> <header> <Link to={"."...

【前端】webpack 搭建 React 应用环境(一)
前言自从接触前端开发以来,严格来说是从接触 React 开发以来,一直用的 create-react-app 脚手架。用起来确实爽,啥也不用干,直接上业务代码(这其实也就是脚手架的意义所在)。随着技术的进阶,是时候抛开脚手架工具自建一个 React 应用开发环境了。该环境支持的技术场景:1. 支持 React2. 支持 typescript3. 支持 scss4. 支持 调试热更新正文一、创建项....

用 webpack 4.0 撸单页/多页脚手架 (jquery, react, vue, typescript)
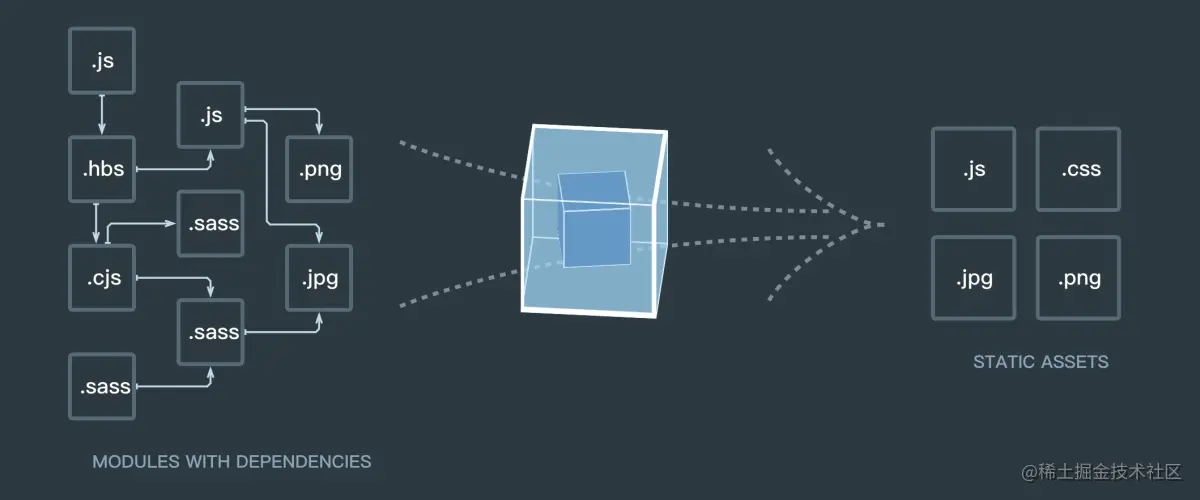
1.导语 首先来简单介绍一下webpack:现代 JavaScript 应用程序的静态模块打包工具。当 webpack 处理应用程序时,它会在内部构建一个会映射项目所需的每个模块 的依赖图(dependency graph),并生成一个或多个 bundle。webpack4.0出现之后,我们可以不用再引入一个配置文件来打包项目,并且它仍然有着....

【前端第十三课】npm机制,掌握常用命令;webpack打包的基本含义;组件的生命周期;React路由
目标了解npm机制,掌握常用命令了解webpack打包的基本含义掌握组件的生命周期掌握React路由React进阶npmnpm(Node package manager)是随Node.js发布的包管理工具,最初主要是用来管理Node.js依赖包,如今已经扩展到整个JavaScript生态。在没有 npm 之前,如果我们想要在自己的JS项目中引用第三方的框架或库,比如 React、Bootstra....
基于webpack4搭建的react项目框架
介绍 框架介绍,使用webpac构建的react单页面应用,集成antd。使用webpack-dev-server启动本地服务,加入热更新便于开发调试。使用bundle-loader进行代码切割懒加载 手动搭建,不使用cli,大量注释适合初学者对webpack的理解学习,对react项目的深入了解 启动 git clone https://gitee.com/wjj...
webpack打包react报错unexpected token?报错
react 0.14.3 webpack 1.12.9 才接触webpack,折腾了半天,就是打包不通过 initPage.js: var React = require('react'); var ReactDOM = require('react-dom'); ReactDOM.render(hello,document.body); webpack.co...
使用新创建的React + Typescript Webpack应用设置“ npm start”?
我需要在webpack的初始设置方面获得一些帮助,以通过热重载为我的应用程序提供服务。我已经按照本指南设置了带有Typescript的React + Webpack:https ://www.typescriptlang.org/docs/handbook/react-&-webpack.html 但是我想知道如何进行设置,以便我可以调用“ npm start”并通过热重载使其编译并托管应...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
- Webpack typescript
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注