手敲Webpack 5:React + TypeScript项目脚手架搭建实践
1.项目创建初始化package.json文件,在文件根目录打开终端输入 pnpm init1会在根目录生成一个 package.json 文件: { "name": "webpack5_react_typescript_cli", //文件名 "version": "1.0.0", //版本号 "...
Webpack在React项目中扮演什么角色,需要安装哪些Webpack相关的包?
Webpack在React项目中扮演什么角色,需要安装哪些Webpack相关的包?
如何从一个空目录开始,使用webpack5、React18和TypeScript建立一个前端项目?
如何从一个空目录开始,使用webpack5、React18和TypeScript建立一个前端项目?
在Webpack项目中,如何安装和配置Babel以支持ES6、React JSX以及Mobx等高级语
在Webpack项目中,如何安装和配置Babel以支持ES6、React JSX以及Mobx等高级语法?
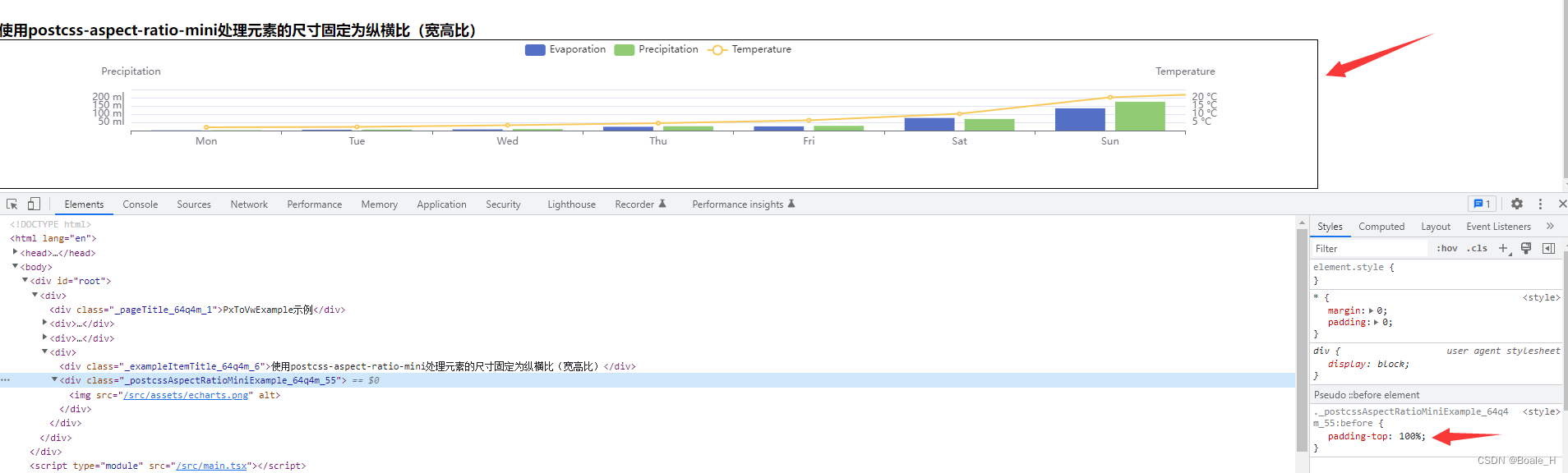
前端vw自适应解决方案,适用pc端以及移动端,适用webpack以及vite,适用vue以及react
前言 随着vw被越来越多的浏览器所支持,rem的自适应方案渐渐退出历史舞台,风靡一时的淘宝自适应解决方案lib-flexible也已被弃用。 接下来我们详细介绍一下如何通过打包配置,使得vw自适应的方案能一把梭所有的前端项目(vue\react\webpack\vite) 依赖 ...

《Webpack5 核心原理与应用实践》学习笔记-> React全栈环境
搭建react开发环境为全新环境,这里只讲搭建react环境,不再包含less、css等,只要不使用这些东西一样可以构建出来,因为这些之前都有讲过,再写就有点凑字数和废话,好学的可以看历史章节。搭建react环境这次搭建为从零开始,不包含开发环境,而且直接跳过.jsx,直接使用.tsx。新建一个项目(就是目录),随便取个名字。npm init -y生成一个package.json。初始化webp....
React & webpack &ant 学习
创建工程目录projectName="rctWpkProj" mkdir ${projectName} mkdir ${projectName}/src mkdir ${projectName}/src/components mkdir ${projectName}/dist cd ${projectName} 初始化工程package.json npm init -y //-g 全局的依赖包.....
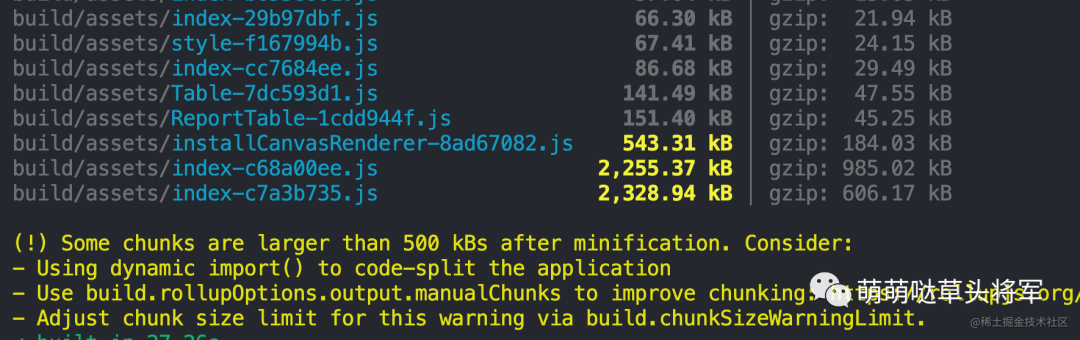
简单几步,将React项目脚手架Webpack换成Vite⚡⚡,附带性能比较和思考
⚡️使用Vite前段时间,将练习了时长两年半的react项目脚手架换成vite了,过程如下首先使用vite创建基础项目框架npm create vite@latest my-vue-app --template react-ts将src工作目录直接拷贝过来接着配置常用的路径解析alias// vite-config,ts alias: [ ...( Object.entries({ ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
- Webpack typescript
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注