深入解析前端构建利器:webpack核心概念与基本功能全览
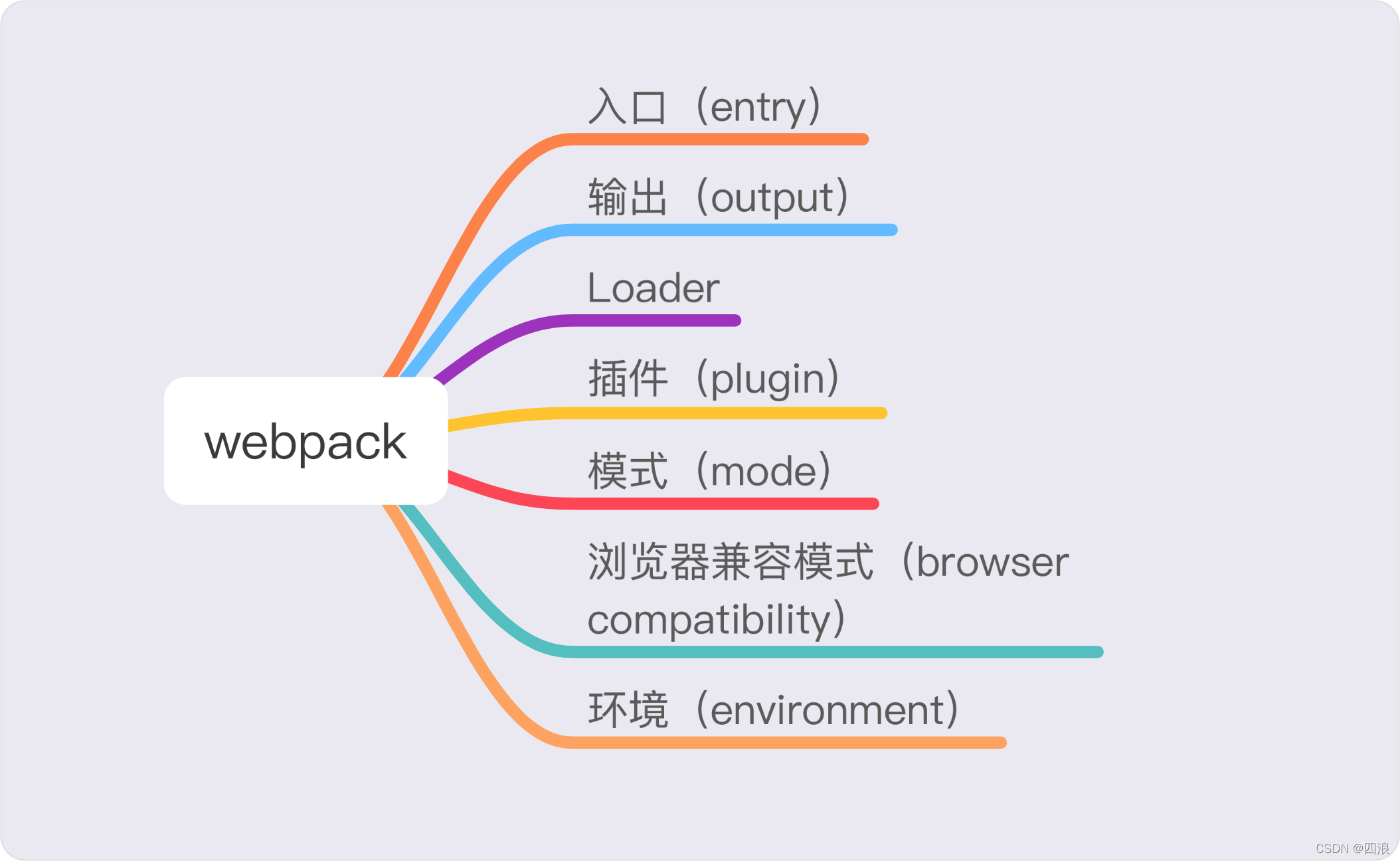
Webpack是一个前端构建工具,它主要用于将用户所写的所有代码,包括js、css、图片等所有格式的文件,打包成一个或多个bundle,供浏览器使用。它支持所有类型文件的打包,并具有分析、压缩和打包代码等功能。Webpack可以将项目中所有的依赖项,例如库、框架、资源文件等都作为模块来处理。 Webpack的核心概念 Entry:入口,Webpack执行构建的第一步将...
webpack学习笔记(一) 核心概念
这篇文章我们先来简单看看 webpack 中几个的核心概念,并粗略学习一下配置文件的写法1、modewebpack 有两种常见的模式,一种是 development(开发模式),一种是 production(生产模式)两种模式下都有对应的 webpack 内置优化在 development 模式下,process.env.NODE_ENV 的值将被设置为 development// w....
webpack基础篇(二):webpack核心概念
说明玩转webpack课程学习笔记。EntryEntry 用来指定 webpack 的打包入口。1、依赖图的入口是entry.2、Entry 的用法单入口:entry 是一个字符串。module.exports = { entry: './path/to/my/entry/file.js' };多入口:entry 是一个对象。module.exports = { entry: { ...

【Vue五分钟】 五分钟了解webpack的核心概念
1、什么是loader 如果 webpack 不知道怎么打包某些模块(默认只知道打包 JS) 就需要我们在 module 中配置规则 rules 了,比如说图片;module:{ rules:[{ test:/\.jpg$/, use: { loader: 'file-loader' } }] },file-loade...

【Vue五分钟】五分钟了解webpack的高级概念
1.Tree Shaking部分 其实如果配置了 useBuiltIns 就不会需要再 import babel profill。 实际上目前的话虽然只是引入了某个模块的某个方法,在打 包还是会把模块的所有方法引入,最好是引入什么打包什么, 这就需要 tree shaking,摇掉不需要的内容。 注意 tree shaking 只支持 ES 模块的引入。 如果想开启,在开发环境下添加↓即可。如下....

webpack 之 概念(1)
入口指从那个文件开始打包(根据这个文件开始生成依赖图),默认值是 ./src/index.js,可以通过在配置文件(webpack.config.js)中配置 entry 属性,来指定一个(或多个)不同的入口起点。例如:module.exports = { entry: './src/index.js', };输出告诉 webpack 它所打包后的文件放在哪里,以及如何命名这些文件必须是绝对...

webpack 的概念和基础使用
webpack 是一个 JS 代码模块化的打包工具,藉由它强大的扩展能力,随着社区的发展,逐渐成为一个功能完善的构建工具。相信开始学习这个小册的同学们多多少少都能够理解为什么前端开发中会使用到 webpack,我们不再详细介绍 webpack 的使用背景安装和使用我们使用 npm 或者 yarn 来安装 webpack,可以作为一个全局的命令来使用:npm install webpack web....

webpack 5个核心基础概念(一篇掌握)
目录前言依赖核心概念1.entery(入口)2.output(输出)3.module(依赖loader)4.plugins(插件)5.mode(模式)前言webpack明明在各大脚手架中都配好了,个人想要自定义配置无疑费时费力,不过奈何面试总会问,还是要掌握一些基础,做个了解,针对5个核心基础概念entry(入口)、output(输出)、module(依赖loader)、plugins(插件)、....
零基础学习Webpack—01(Webpack的五个核心概念)
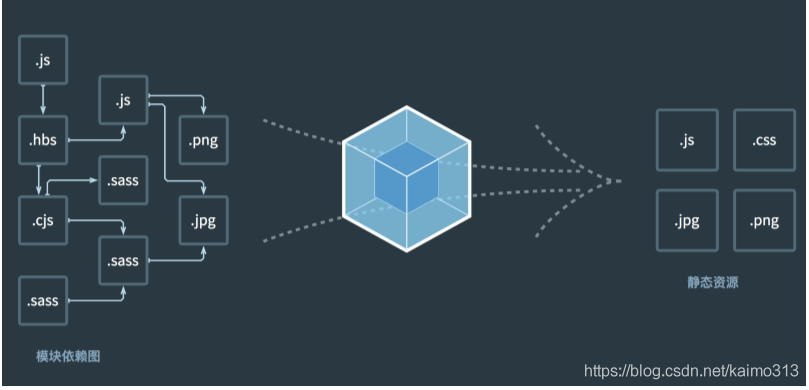
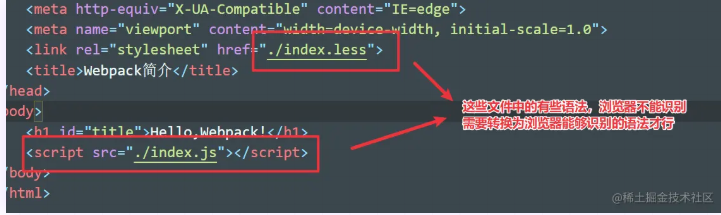
这是我参与更文挑战的第26天,活动详情查看:更文挑战Webpack是什么?Webpack是一种前端资源构建工具,一个静态模块打包器,在Webpack看来,前端的所有资源文件都会作为模块处理。它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle).举例引出构建工具在上面的例子中,很多文件中的语法浏览器并不能识别,需要将这些文件中的语法转换为浏览器能够识别的语法。因此构建工具应运....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注