【三十天精通Vue 3】 第二十二天 Vue 3的UI框架详解
引言本篇博客将为您详细介绍常用的Vue 3 UI框架,包括Element Plus、Ant Design Vue、Vuetify以及其他Vue 3 UI框架的特点、功能和使用方法。其中,Ant Design Vue是一个高质量的UI组件库,提供了符合Ant Design设计规范的组件和工具,并适用于企业级中后台产品的开发。一、常用的Vue 3 UI框架概览1. 常用的Vue 3 UI框架有哪些?....
Vue(Vue2+Vue3)——76.vue使用Element-ui组件库
76 vue使用Element-ui组件库element-ui(饿了么ui)是一个非常好用且美观的组件库(插件库),主要用于网站快速成型,由国产团队饿了么团队开发的,不管是任何的ui组件库,都不需要死记硬背,需要使用的时候查阅官方文档即可,官方让怎么写,我们就怎么写即可,主要的工作就是复制粘贴,任何的组件库写法都是一样的大同小异的官网:https://element.eleme.cn/#/zh-....

Vue项目实战——【基于 Vue3.x + Vant UI】实现一个多功能记账本(登录注册页面,验证码)
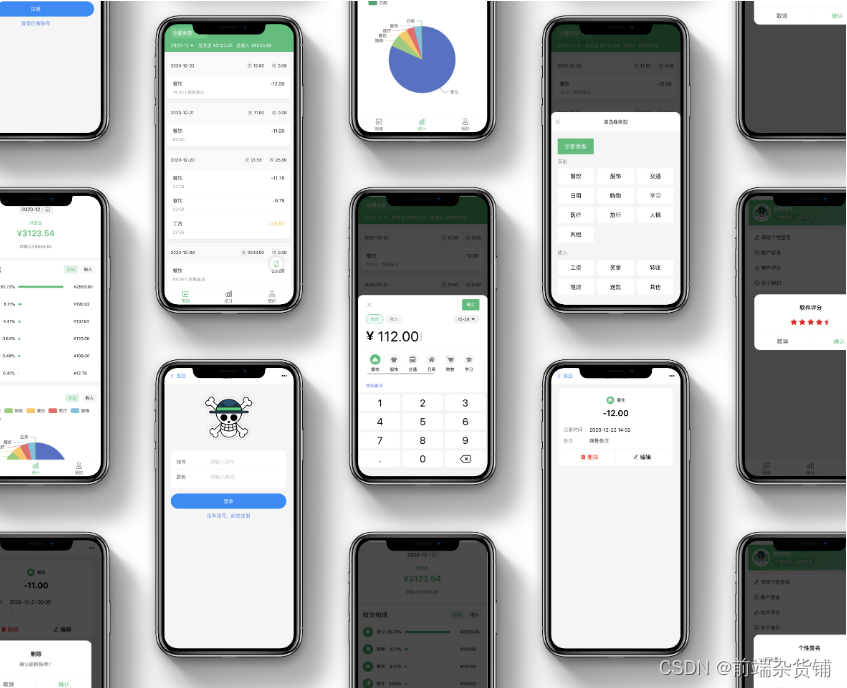
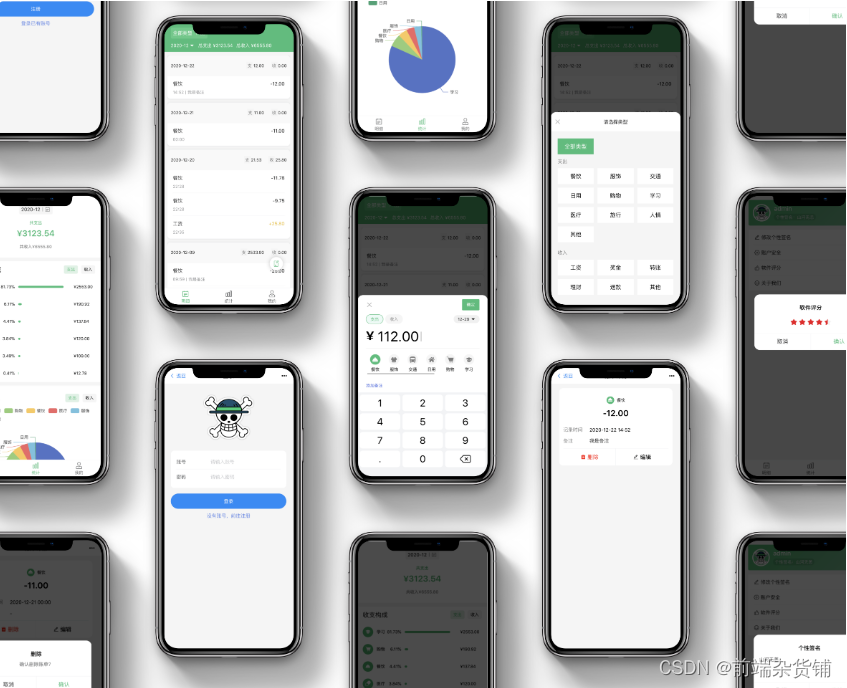
项目演示Vue3 + Vant UI_多功能记账本1、登录注册页面页面设计,页面跳转Login.vue<template> <!-- 根据页面显示相应头部 --> <Header :title="type == 'login' ? '登录' : '注册'" /> <div class="auth"> <img class=...

Vue项目实战——【基于 Vue3.x + Vant UI】实现一个多功能记账本(搭建开发环境)
搭建开发环境Vue3 + Vant UI_多功能记账本项目演示1、创建项目终端键入以下指令,每一行命令跟一个回车(也可以使用 npm,方法类似)// 创建 vite-app 项目 yarn create vite-app daily-cost // 定位到 daily-cost 目录 cd daily-cost // 添加依赖 yarn // 启动项目 npm dev 安装路由插件yarn ad....

Vue项目实战——【基于 Vue3.x + Vant UI】实现一个多功能记账本(项目演示、涉及知识点、源码分享)
Vue3.x 实现多功能记账本1、前言如果你对 vue3.x 的基础知识还很陌生,推荐先去学习一下 vue 基础内容参考链接Vue2.x全家桶Vue2.x全家桶参考链接Vue3.x知识一览Vue3.x重点知识参考链接如果你 刚学完 vue3 ,想检查一下自己的学习成果如果你 已学完 vue3,想快速回顾复习所学知识如果你 已精通 vue3,想做个小项目那不妨看完这一系列文章,我保证你一定会有收获....

Vue + Element-UI —— 项目实战(八)(完结)
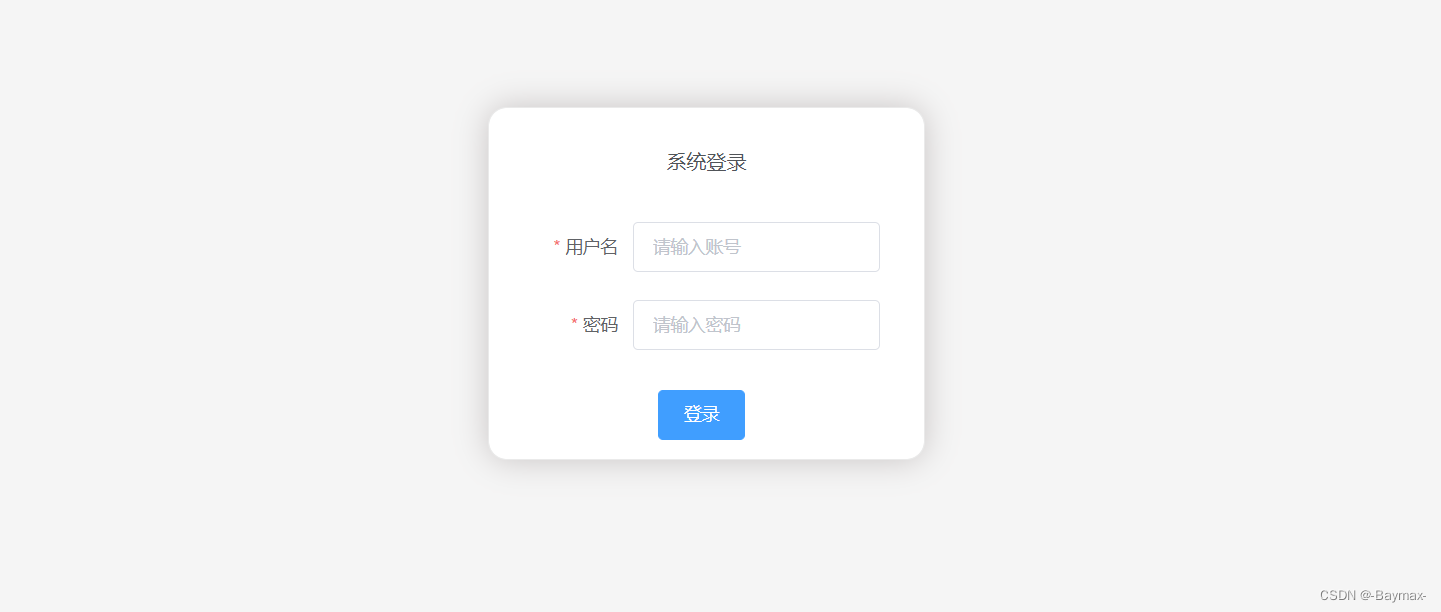
项目演示项目教学视频链接https://www.bilibili.com/video/BV1dY411T71E?t=37.4vue + element-ui 项目演示八、项目实战八Ⅰ、登录界面1. 编写 login 页面./views/Login/login.vue,编写登录页面 <template> <!--status-icon: 在输入框中显示校验结果反馈图标 ...

Vue + Element-UI —— 项目实战(七)
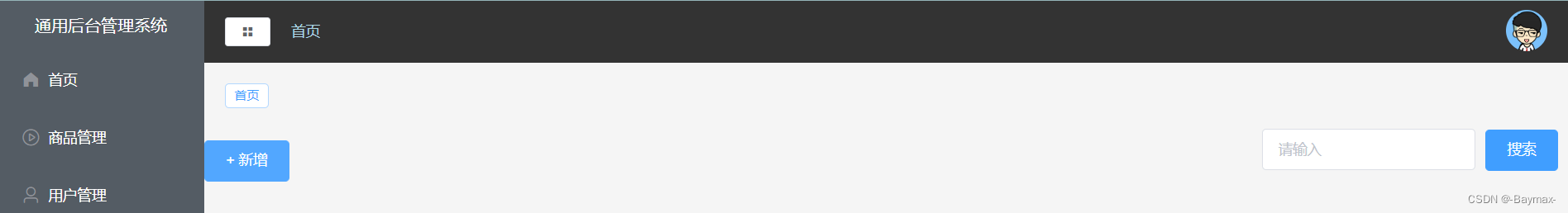
项目演示项目教学视频链接https://www.bilibili.com/video/BV1dY411T71E?t=73.7vue + element-ui 项目演示七、项目实战七Ⅰ、用户管理页面1. Form 表单使用的是 el-form 组件进行相关配置在 components 文件夹下创建 CommonForm.vue 文件表单中需要引入 Input 组件(文本框)、Select 组件(选....

Vue + Element-UI —— 项目实战(六)
项目演示项目教学视频链接https://www.bilibili.com/video/BV1dY411T71E?t=32.3vue + element-ui 项目演示六、项目实战六Ⅰ、面包屑切换功能1. 面包屑数据处理在 views 文件夹下创建 ./mall/index.vue 和 ./other/pageOne.vue 和 ./other/pageTwo.vue 文件在 ./router/i....

Vue + Element-UI —— 项目实战(五)
项目演示项目教学视频链接https://www.bilibili.com/video/BV1dY411T71E?t=1.2vue + element-ui 项目演示五、项目实战五Ⅰ、Echarts 的使用1. 安装与配置安装 Echarts (此处安装的是固定版本 5.1.2) npm i echarts@5.1.2 在 ./home/index.vue 引入 echarts import ...

Vue + Element-UI —— 项目实战(四)
项目演示项目教学视频链接https://www.bilibili.com/video/BV1dY411T71E?t=31.3vue + element-ui 项目演示四、项目实战四Ⅰ、axios 的使用和二次封装1. axios 的基本使用Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。特性:从浏览器中创建 XMLHttpRequests从 nod....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注