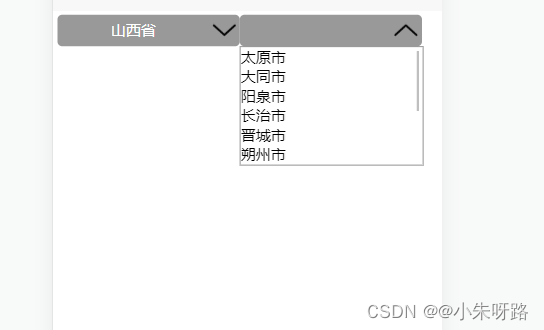
vue uniapp通用省市下拉选择器组件 布局样式可灵活根据ui变更 (区域 可根据数组嵌套的格式继续往下模仿即可)
本人是uniapp写的 vue使用的话直接把view标签改为div即可 但是uniapp也可以不写view直接使用div(view遵从语法标准)<template> <view class="content" style="padding: 10rpx;"> <view class="flex" style="width:100%">...

基于Vue+nodejs+Element-ui的聊天框项目(二)
聊天框内容代码<template> <div class="box"> <div class="top"> <i class="el-icon-caret-left" @click="go"></i> <span>{{ list.username }}</span> ...

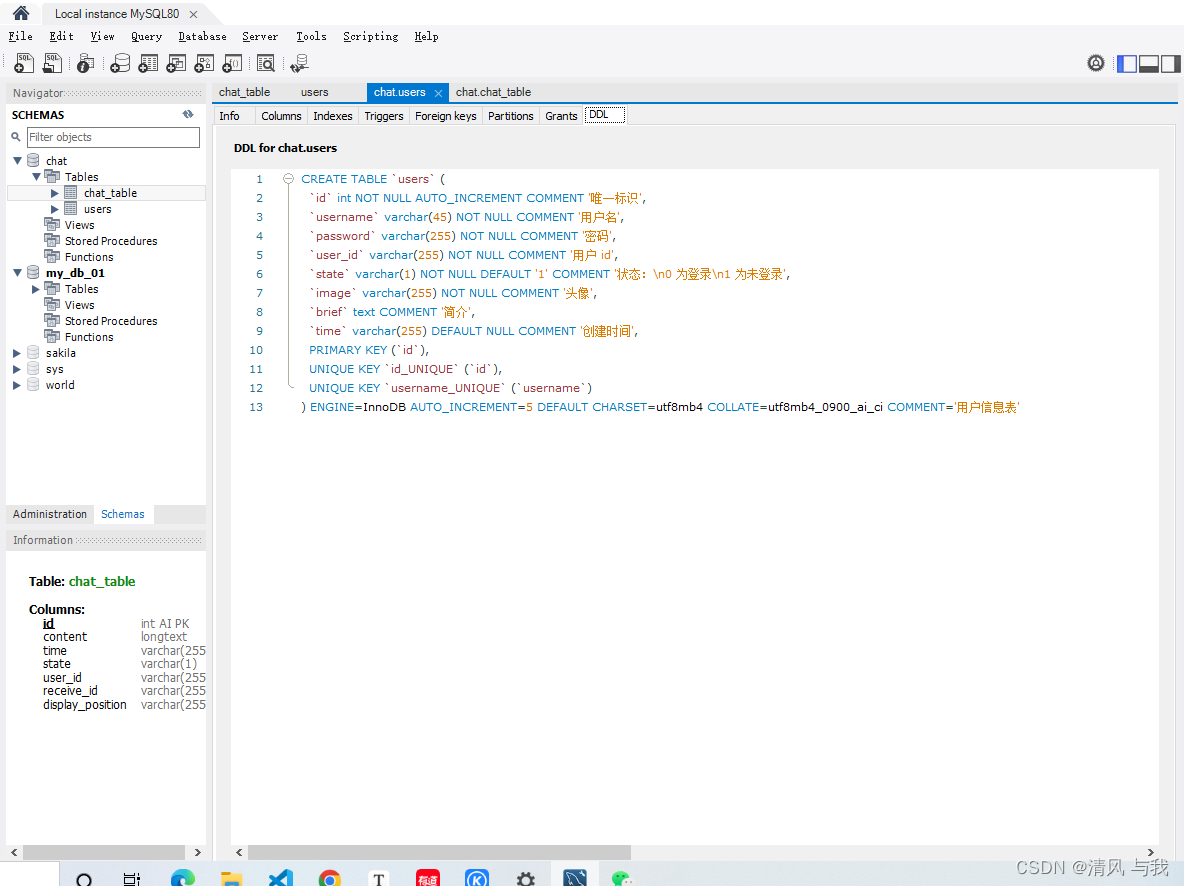
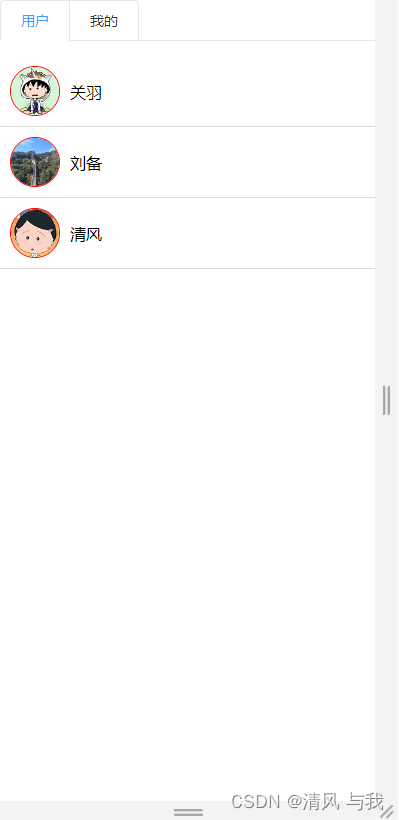
基于Vue+nodejs+Element-ui的聊天框项目(一)
一、项目简介本项目基于纯前端(移动端)技术开发一个聊天系统,界面美观大方,采用Nodejs+Vue+ElemenetUI开发实现,主要包含:登录注册,修改个人资料,更改头像,发送消息,单对单聊天等。二、环境介绍语言环境:nodejs数据库:MySQL应用服务器:nodejs开发工具:vscode开发技术:nodejs+vue+elementUI三、系统展示四、视频功能展示基于Vue+nodejs....

Vue3+Vite4+Naive-UI 项目自动导入API和组件
一、Vue3常用API导入安装依赖 pnpm i -D unplugin-auto-import进行Vite配置文件名:vite.config.tsimport { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import AutoImport from 'unplugin-auto-import/vite...

用Vue3.2 + Vite2.7 从0快速打造一个UI组件库
1. 前言最近自己学习写了一个基于Vue3的组件库,感觉有点意思,这篇文章来记录一下我是怎么从0快速打造一个UI组件库的附上访问地址jw-ui上面网址打不开的话可以用这个jw-ui2. 使用Vite搭建官网Vite是尤雨溪开发的一种新型前端构建工具,具体介绍可以查看官方文档2.1 创建项目2.1.1. 全局安装vite(这里我装的时候是2.7.2)$ yarn create vite@2.7.2....

vue 运用element-ui遇见的一些问题总结记录
前面几个项目一直在用element-ui,总结起来,自带的一些组件真的很方便,便于我们快速开发,但是也有一些小问题,比如里面自带的一些方法属性,给的很简洁的概述,要是第一次用还真不好用。之前也是用的时候一个个找,也没怎么记录,后边想想还是留个记录吧,方便以后查阅。本文很多地方只做简单的功能点介绍或者说是提供了思路,具体的实现复杂的功能还是需要聪明的你来做。(本文持续更新....)1、table组....

学习制作一个基于Vue3 + TS 的UI库
学习制作一个基于Vue3 + TS 的UI库吃一堑长一智先说明一下我写这篇博客的原因,因为我在学习过程中,自己胡乱鼓捣导致yarn build命令报错,自己完全菜鸡把我写的代码目录重新删掉,从GitHub上下载回来,尝试正常以后我本想重新git上去,但是报错,我在谷歌搜索解决办法,使用git push -u origin main导致我的提交记录全都删掉,我跟着学的八十几commit全都不翼而飞....

Vue写UI之使用 Vite 搭建官网
Vue写UI之使用 Vite 搭建官网准备阶段安装$ yarn global add create-vite-app //或者 $ npm i -g create-vite-app 我这里用的是@1.18.0创建项目目录$ cva guli-ui //或者 $ create-vite-app guli-ui //文件名自取 引入Vue Router 41、使用命令行查看vue-router的版本....
基于 Vue 的 16 个 UI 框架集锦
基于 Vue 的 16 个 UI 框架集锦iView UI组件库iView 是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。iView的组件还是比较齐全的,更新也很快,文档写得很详细。有公司团队维护,比较可靠的Vue UI组件框架。iView生态也做得很好,还有开源了一个iView Admin,做后台非常方便。官网上介绍,iView已经应用在TalkingDa....
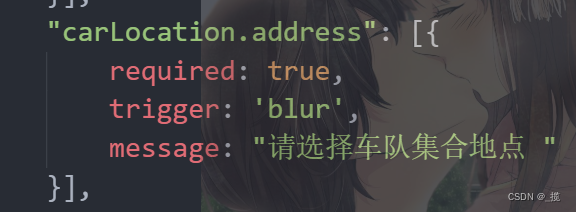
vue element-ui深层表单验证
vue element-ui深层表单验证方法1:在rule中这样设置在 el-form-item标签中这样使用方法2:没试过在rule这样设置在 el-form-item标签中这样使用

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注