vue 的实例生命周期
Vue.js 的实例生命周期指的是 Vue 实例在创建、更新和销毁过程中的一系列事件和钩子函数,允许在不同阶段执行自定义操作。Vue 实例的生命周期可以分为以下阶段:创建(Creation):beforeCreate:在实例初始化之后,数据观测和事件配置之前调用。created:实例已经创建完成,数据观测和事件配置都已完成,但虚拟 DOM 尚未创建,不能访问 $el。挂载(Mounting):b....
vue实例、指令、生命周期
vue实例、指令、生命周期本章重点1、生命周期2、插值3、指令一、创建一个实例vue实例每一个vue应用都是通过vue函数创建一个新的vue实例开始的语法: ver vm = new Vue({ //选项 })当我们创建一个vue实例,我们就可以传入一个选项对象。二、数据与方法当一个vue是实例被创建的时候,它的data对象中所有的属性加入vue的响应式系统中,当这些属性值发生改变的时候,系统.....
08Vue - Vue实例(实例生命周期)
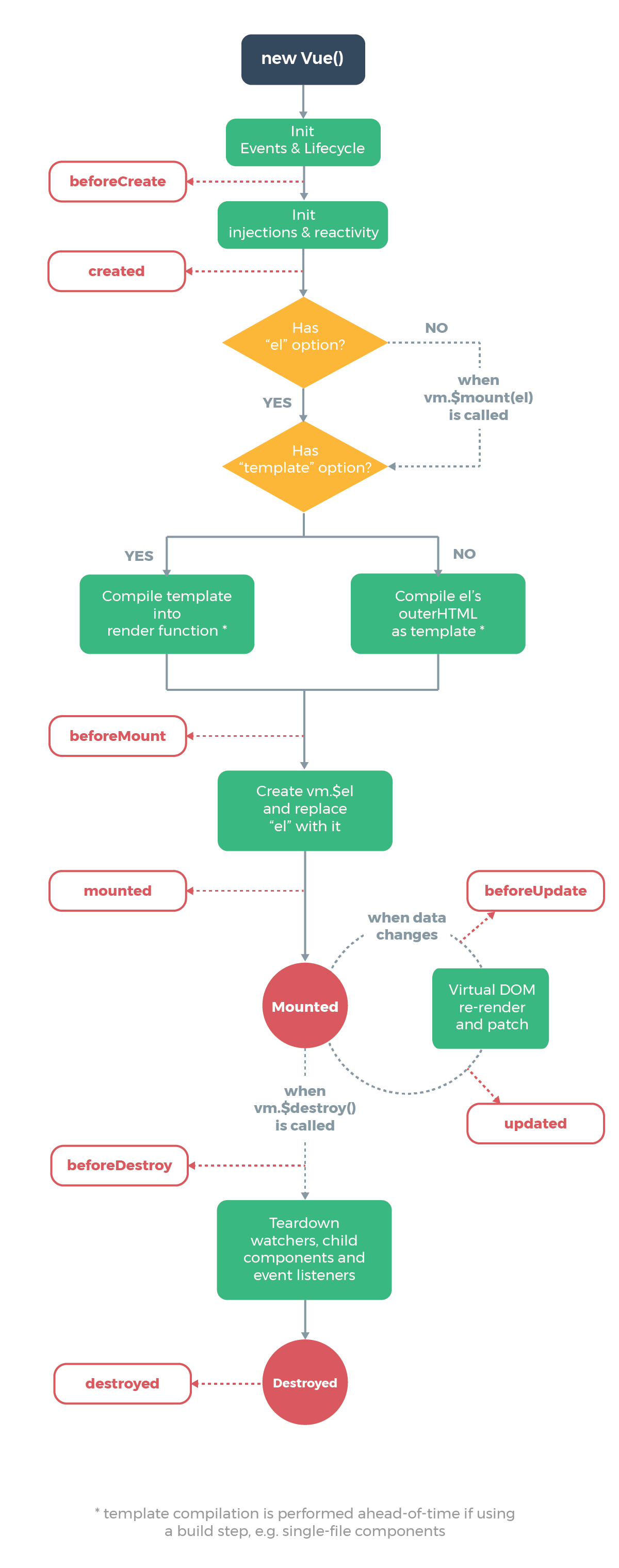
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如,实例需要配置数据观测(data observer)、编译模版、挂载实例到 DOM ,然后在数据变化时更新 DOM 。在这个过程中,实例也会调用一些 生命周期钩子 ,这就给我们提供了执行自定义逻辑的机会。例如,created 这个钩子在实例被创建之后被调用:也有一些其它的钩子,在实例生命周期的不同阶段调用,如mounted、 upda....

vue 的实例生命周期
Vue.js 的实例生命周期指的是 Vue 实例在创建、更新和销毁过程中的一系列事件和钩子函数,允许在不同阶段执行自定义操作。Vue 实例的生命周期可以分为以下阶段:创建(Creation):beforeCreate:在实例初始化之后,数据观测和事件配置之前调用。created:实例已经创建完成,数据观测和事件配置都已完成,但虚拟 DOM 尚未创建,不能访问 $el。挂载(Mounting):b....
vue实例的生命周期
生命周期钩子(来自vue官方文档)所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味着你不能使用箭头函数来定义一个生命周期方法 (例如 created: () => this.fetchTodos())。这是因为箭头函数绑定了父上下文,因此 this 与你期待的 Vue 实例不同,this.fetchTodos 的行为未定义。before....

7、Vue实例的生命周期钩子(created、mounted、updated、destoryed)
1、Vue实例new Vue()创建一个Vue实例所有的组件其实都是Vue实例2、Vue实例的生命周期钩子每个Vue实例在被创建时都要经过一系列的初始化过程初始化过程created()组件初始化完成,比较常用mounted()模板已经创建,比较常用updated()模板数据更新destoryed()实例销毁3、生命周期钩子的作用页面加载的时候,主动执行某些程序,提前加载获取数据显示到页面4、通过....
Vue实例的生命周期详解,从创建到销毁全过程
@[toc]前言Vue的生命周期一直以来都是重中之重,虽然在实际开发中经常用到的就几个,但是你对生命周期的掌握程度决定着你写的程序好不好,并且这一块也一直是面试Vue部分的重要考点。这篇着重介绍Vue2生命周期:初识new Vue关于new Vue 大家应该都知道,new关键字在js中是实例化一个对象。那么 new Vue 都干了啥?其实,new Vue就是创建了一个Vue实例,Vue实例上是一....

拓展-Vue 中实例的生命周期2|学习笔记
开发者学堂课程【React 入门与实战:拓展-Vue 中实例的生命周期2】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/585/detail/8121拓展-Vue 中实例的生命周期2目录一、组件运行中的生命周期函数二、数据变化页面更新步骤一、组件运行中的生命周期函数如下图所示:这是组件运行中的生命....

拓展-Vue中实例的生命周期2
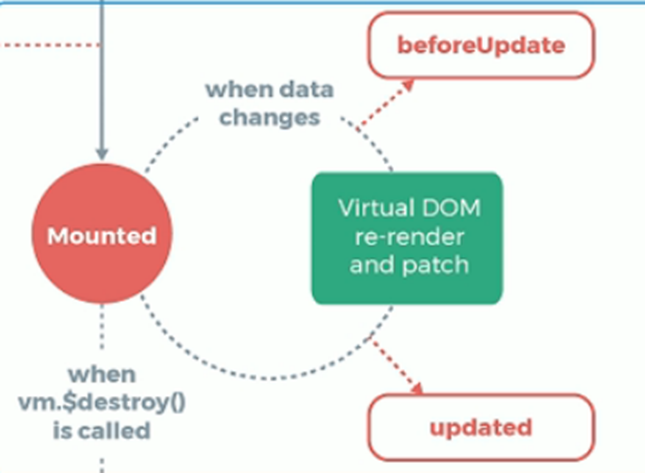
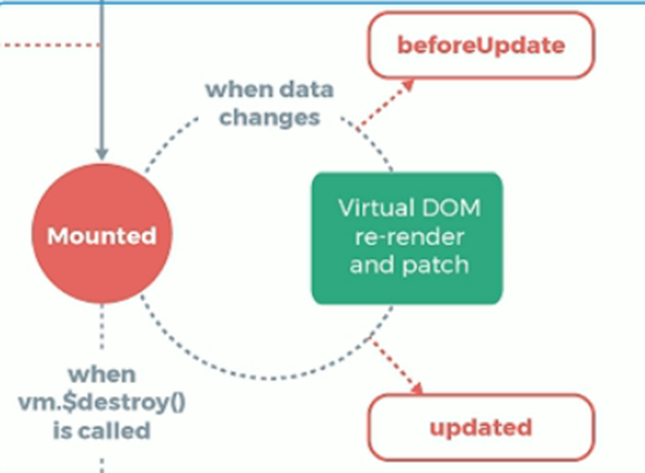
拓展-Vue中实例的生命周期2目录一、组件运行中的生命周期函数二、数据变化页面更新步骤 一、组件运行中的生命周期函数如下图所示:这是组件运行中的生命周期函数。其中组件会在以下情况被触发:beforeUpdate:更新之前Virtual DOM re-render and patch:正在更新updated:更新之后当 data 数据修改时才能触发 beforeUpdate假设这个组件从....

拓展-Vue中实例的生命周期1
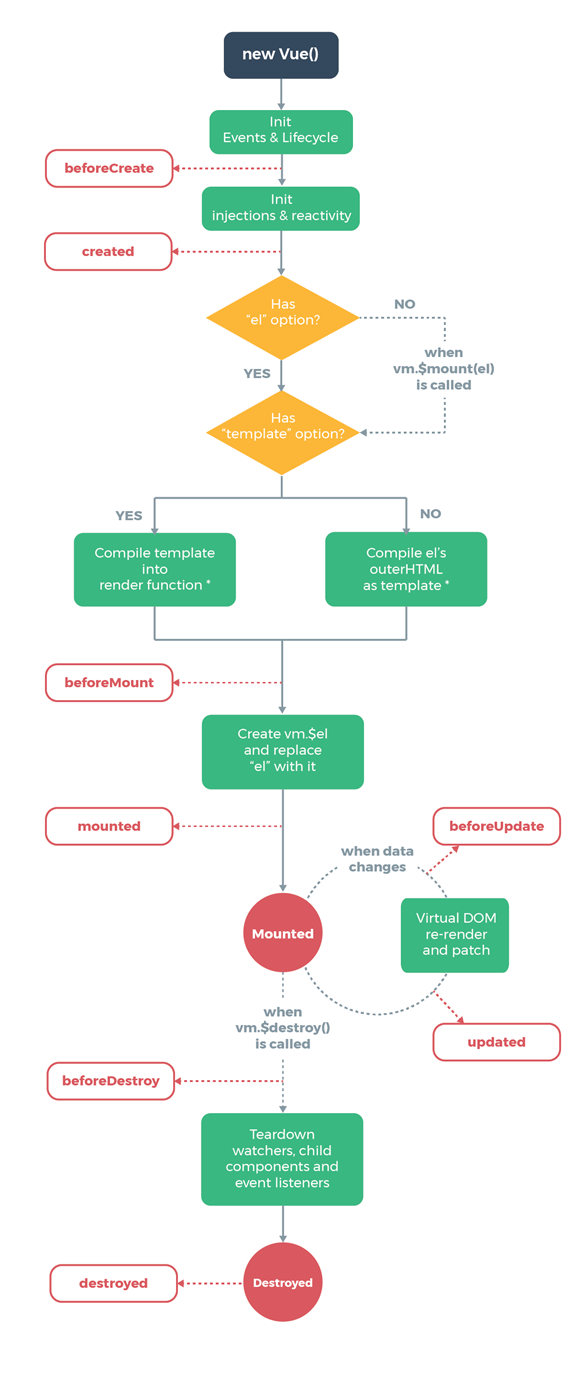
拓展-Vue中实例的生命周期1 目录一、Vue中实例的生命周期的介绍二、Vue中实例的生命周期的各过程任务详解三、Vue中实例的生命周期的示例详解 一、Vue中实例的生命周期的介绍 (1)、生命周期的概念:Vue实例有一个完整的生命周期,从开始创建初始化、编译模板、挂载DOM、渲染一更新一渲染、卸载等一系列过程,这个过程被称为Vue的生命周期。 举个例子:....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js更多生命周期相关
- 生命周期VUE.js
- 生命周期函数VUE.js
- vue3生命周期函数VUE.js
- 快速入门生命周期VUE.js
- 实例生命周期VUE.js
- vue2生命周期VUE.js
- 注册生命周期VUE.js
- 前端学习VUE.js生命周期
- VUE.js生命周期解析
- VUE.js uni-app生命周期
- VUE.js组件生命周期
- VUE.js生命周期钩子函数
- VUE.js组件开发生命周期props事件
- VUE.js生命周期区别
- VUE.js入门生命周期
- VUE.js生命周期钩子
- VUE.js详解生命周期
- 拓展VUE.js实例生命周期
- 生命周期mounted VUE.js
- VUE.js面试题生命周期
- vue2 VUE.js生命周期
- VUE.js父子组件生命周期顺序
- VUE.js钩子函数生命周期
- 生命周期前后端分离VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注