三分钟搭建React开发环境
其实16年的时候就已经接触到React,那个时候也只是入门,时隔多年,工作上一直都没有接触到相关的业务,不知不觉,前端的天也开始渐变,看到 了很多招聘要求上都是要求会React,三大框架怎么也得熟悉使用两个,不让下一份工作可能就很难了~老规矩,先看完官方文档:简介:简介:React是Facebook开发的一款JS库,是一个声明式、组件化并且用于构建用户界面的 JavaScript 库,通俗来讲就....

从零开始学习React-开发环境的搭建(一)
其实16年的时候就已经接触到React,那个时候也只是入门,时隔多年,工作上一直都没有接触到相关的业务,不知不觉,前端的天也开始渐变,看到 了很多招聘要求上都是要求会React,三大框架怎么也得熟悉使用两个,不让下一份工作可能就很难了~简介:简介:React是Facebook开发的一款JS库,是一个声明式、组件化并且用于构建用户界面的 JavaScript 库,通俗来讲就是将界面分成可以复用的组....

简单搭建react开发环境
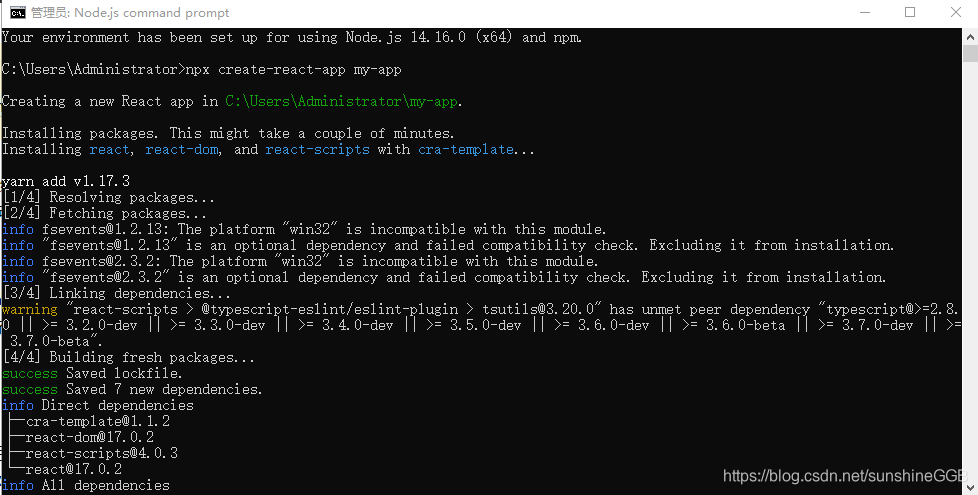
前言 安装前需要安装:node.js、vscode 一、node.js使用 运行Node.js command prompt,输入命令: npx create-react-app my-app (如下图) 安装完成截图如下: 至此,react安装完成,可以直接在npm控制台运行,我放到vscode运行了 二、vscode 1.打开文件 打开文件夹,即之前npm安装的目录...

解决分布式React前端在开发环境的跨域问题
在前后端分离的分布式架构中,跨域是一道无法绕过去的门槛,众所周知,生产环境上解决跨域最便捷的方式是使用Nginx来处理,那么,在本地开发环境又该如何处理呢? React框架里处理跨域问题,可以使用http-proxy-middleware库解决。 http-proxy-middleware可实现全局设置,将客户端请求转发到目标服务器,从而实现代理服务器功能,进而解....
从零搭建 Vite + React 开发环境 #112
前言大概在 2019 年,自己搭建 开发环境的想法萌芽,到目前为止,公司的很多项目上,也在使用中,比较稳定。为什么要自己造轮子?起初是因为自己并不满意市面上的脚手架。另外,造轮子对于自己也有一些技术上的帮助,学别人二次封装的东西,不如直接使用底层的库,这样也有助于自己系统的学习一遍知识,最近 很火,所以用 搭建一波,废话不多说,直接进入正文,如何搭建自己的开发环境。ReactViteVite初始....

webpack手动配置React开发环境
React提供了create-react-app的快速构建工具, 但作为一个专业的程序员(老司机), 面对复杂的项目, 入门级的构建工具, 是远远不够的, 我们这里从零开始, 用webpack, 手动配置一个独立的React开发环境, 开发环境完成后, 支持自动构建, 自动刷新, sass语法 等功能... 1. 首先用npm初始化环境 mkdir react-webpack-demo cd .....
React-native 开发环境配置(win版本)
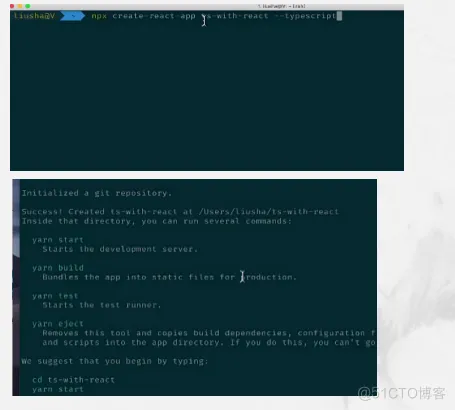
搭建开发环境 1、首先下载node.js 下载链接:https://nodejs.org/zh-cn/ ; 2、安装node.js; 3、安装完成,运行打终端输入:nmp -v 显示node.js版本号,表示安装成功,如图 node.js安装成功 4、打开终端输入:npm install -g yarn react-native-cli打开react-native命令行工具,打开...
React教程(六)——使用 create-react-app 快速构建 React 开发环境
1、create-react-app是什么? 做一个react项目,构建其开发环境对初学者来说是很困难的!所以,facebook专门出了create-react-app命令,用于react项目开发环境的构建! create-react-app是基于webpack+ES6创建的。 2、如何使用。 依次在命令行执行以下命令就能完成项目的构建。 cnpm install -g c...

Window平台下React Native 开发环境搭建
1. 安装Node.js 2. 安装react-native-cli 命令行工具 npm install -g react-nativew-cli 3. 创建项目 $ react-native init appSmaple 4. 运行 $ cd appSmaple $ react-native start 5. 安装到设备 保持开启,另外...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js开发环境相关内容
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注