React 中组件间通信的几种方式
在使用 React 的过程中,不可避免的需要组件间进行消息传递(通信),组件间通信大体有下面几种情况: 父组件向子组件通信 子组件向父组件通信 跨级组件之间通信 非嵌套组件间通信 下面依次说下这几种通信方式。 父组件向子组件通信 这是最简单也是最常用的一种通信方式:父组件通过向子组件传递 props,子组件得到 props 后进行相应的处理。 下面是演示代码: 父组件 App...
REACT NATIVE 系列教程之十三】利用LISTVIEW与TEXTINPUT制作聊天/对话框&&获取组件实例常用的两种方式
补充说明: 一:很多童鞋问,键盘调出来被挡住了,那么下面给出三个解决方案: 1. 在render最外层包一个ScrollView,然后当键盘调出时,scrollTo即可实现。 2. 在底部添加一个可变化高度的view,根据键盘获取、失去焦点时,进行处理实现 3. 使用插件:react-native-keyboard-spacer :https://github.com/Andr3wHur5t/r....
【REACT NATIVE 系列教程之一】触摸事件的两种形式与四种TOUCHABLE组件详解
本文是RN(React Native)系列教程第一篇,当然也要给自己的群做个广告: React Native @Himi :126100395 刚创建的群,欢迎一起学习、讨论、进步。 本文主要讲解两点: 1. PanResponder:触摸事件,用以获取用户手指所在屏幕的坐标(x,y)或触发、或滑动、或抬起几种事件通知。 2. Touchabl...
【REACT NATIVE 系列教程之七】统一ANDROID与IOS两个平台的程序入口&&区分平台的组件简介
本篇介绍两个细节: 1. 关于如何将index.android.js 与index.ios.js统一管理起来。 2. Platform 组件的简单介绍与使用 一:将index.android.js 与index.ios.js统一管理起来。 ...
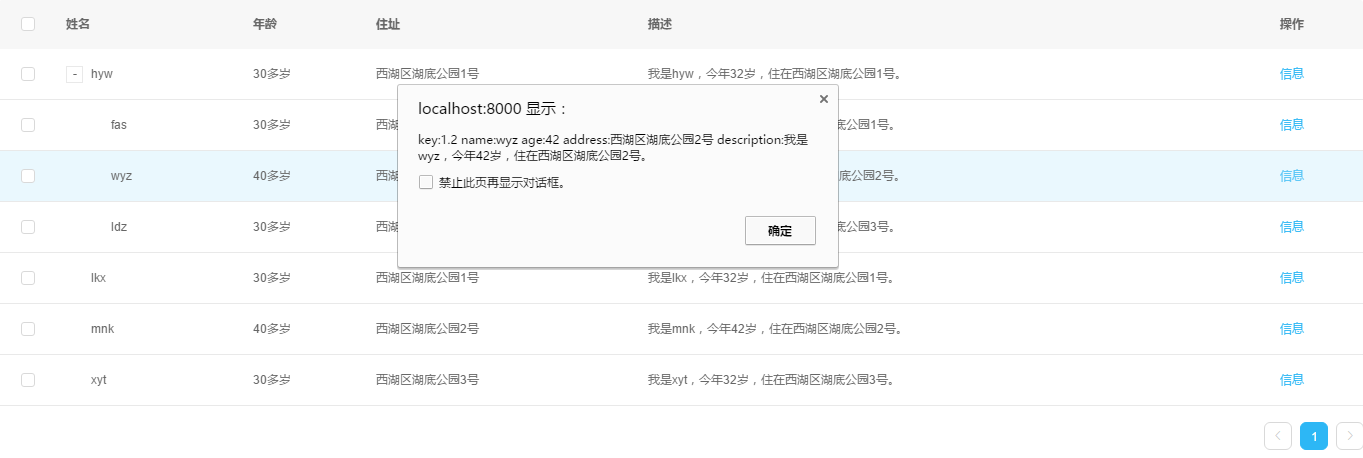
React中使用Ant Table组件
v一、Ant Design of React http://ant.design/docs/react/introduce v二、建立webpack工程 webpack+react demo下载 项目的启动,参考 v三、简单配置 1.工程下载下来之后,在src目录下新建目录“table”,新建app.js,内容如下。 import React from 'reac...

【REACT NATIVE 系列教程之六】重写SHOULDCOMPONENTUPDATE指定组件是否进行重绘
前几天,Himi 写练手项目时,遇到子更新父state中的某一个属性值,且对父进行重绘时,父包含的所有子组件都进行重绘 – -… 非常尴尬。 查阅了RN文档,终于在生命周期篇看到了想要的答案。 仔细看过RN关于生命周期篇的童鞋应该知道,就是它:shouldComponentUpdate 官方解释此函数: 在接收到新的 props 或者 state,将要渲染之前调用。该方法在初始化渲染的时候不会调....
谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo 前言
前端已经过了单兵作战的时代了,现在一个稍微复杂一点的项目都需要几个人协同开发,一个战略级别的APP的话分工会更细,比如携程: 携程app = 机票频道 + 酒店频道 + 旅游频道 + ...... 每个频道有独立的团队去维护这些代码,具体到某一个频道的话有会由数十个不等的页面组成,在各个页面开发过程中,会产生很多重复的功能,比如弹出层提示框,像这种纯粹非业务的UI,便成了我们所谓的UI组件,...
React Native填坑之旅--组件生命周期
这次我们来填React Native生命周期的坑。这一点非常重要,需要有一个清晰的认识。如果你了解Android或者iOS的话,你会非常熟悉我们今天要说的的内容。 基本上一个React Native的组件会经历三个阶段最终渲染在界面上,他们分别是:开始渲染、更新、卸载。 开始渲染: componentWillMount componentWillMount(): void 组件开始渲染的时候调用....
React Native填坑之旅--Stateless组件
Stateless component也叫无状态组件。有三种方法可以创建无状态组件。 坑 一般一个组件是怎么定义的: 很久以前的方法: const Heading = createClass({ render() { return <Text>{this.props.title}</Text> } }) 后来有了ES6 class Hea...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
