React 性能优化新招,useTransition
在 React 中,有一个高大上的概念,叫做并发模式 Concurrent React。在并发模式中,引入了两个新概念:任务优先级、异步可中断。当一个任务正在 Reconciler 阶段执行时,如果此时 Scheduler 发现了一个优先级更高的任务,那么,React 可以把正在执行的任务中断,从 Scheculer 中把优先级更高的任务拿过来执行。SchedulerReconcilerRend....

React 性能优化终章,成为顶尖高手的最后一步
在前面的章节中,我们学习了 context 的使用方式,基于它我们可以搞一个自己的状态管理库。不过,他存在性能上的问题,以致于虽然从功能的实现上来说,他非常不错,但是从性能上来说,context 的表现非常糟糕,虽然很少有 React 学习者关注到这个问题,但是如果你关注项目的整体架构,并且想要成为顶尖高手的话,这是你必须掌握的最后一步。接下来我们会用案例来探讨 context 存在什么样的性能....
理解这个机制,是成为React性能优化高手的关键
本来是准备优先分享两个官方定义的 Hook useMemo,useCallback,不过这两个 hook 本身其实没有太多探讨的空间,他们只是两个记忆函数,本身并没有特殊的、更进一步的含义。许多人的困惑往往来源于对于它们两个过度解读,认为他们的存在对 React 性能的优化有非常重要的意义。过渡解读导致了对他们的滥用。在我看过的项目中,有个别优秀前端团队里的项目规范里,也错误抬高了他们的作用,把....
React组件性能优化
jsx语法的转化过程jsx仅仅是createElement()方法的语法糖 jsx语法会被 @balel/preset-react插件编译为createElement()方法组件的更新机制setState的两个作用 1.修改state 2.更新组件ui 父组件在重新渲染的时候 子组件也会重新渲染 但是只会渲染当前组件的子树组件性能优化---减轻state1.state只存储跟组件渲染相关的数据 ....

React中通过children prop或者React.memo来优化子组件渲染【react性能优化】
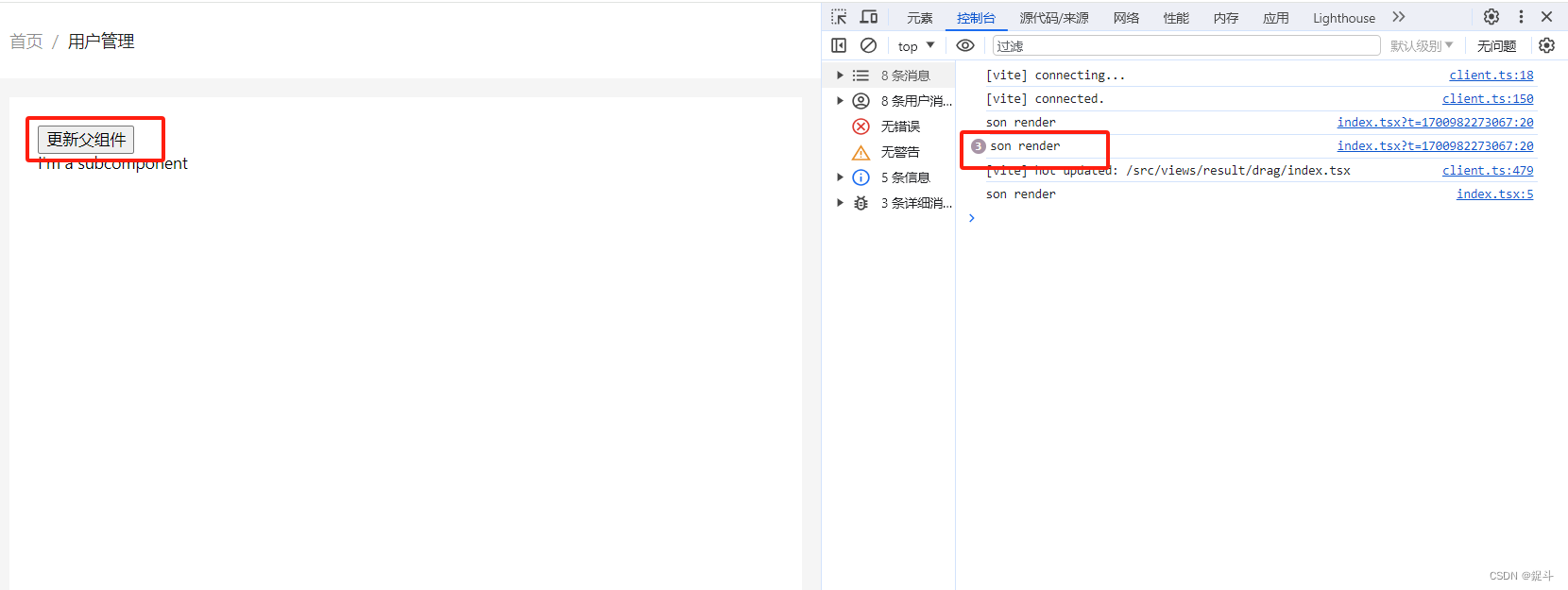
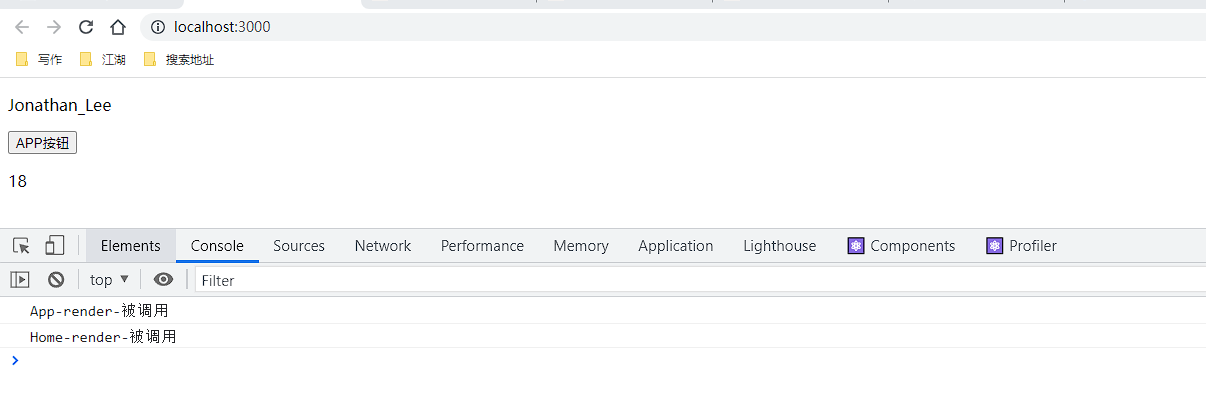
前言hello world欢迎来到前端的新世界当前文章系列专栏:react.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力未优化之前的代码这里准备了两个组件,第一个是模拟son子组件第二个是View是父组件里面渲染的组件P问题是,当我们父组件中的数据发生修改的时候,会导致重新渲染结构,但是子组件中的....

react中的性能优化方案有哪些
1. 前言之前写了篇文章 性能优化的方案有哪些,里面都是大方向上的针对具体的框架有些具体的方案 比如 react中的useMemo 和 useCallback -React.memo在说点其他的2. useMemo 和 useCallback -React.memo1.使用 React.memo:使用 React.memo 对组件进行记忆化处理,避免不必要的重新渲染。使用 useMemo:使用 ....
React-组件-原生动画 和 React-组件-性能优化
React 过渡动画在 React 中我们可以通过原生的 CSS 来实现过渡动画但是 React 社区为我们提供了 react-transition-group 帮助我们快速过渡动画import React from 'react'; import styled from 'styled-components'; const StyleDiv = styled.div` width: ${p...

React性能优化的手段有哪些?
React性能优化的手段有哪些?1.使用纯函数2.使用 React.memo 进行组件记忆(React.memo 是一个高阶组件),对于相同的输入,不重复执行;3.如果是类组件,使用 shouldComponentUpdate(这是在重新渲染组件之前触发的其中一个生命周期事件)生命周期事件,可以利用此事件来决定何时需要重新渲染组件;4.路由懒加载5.使用 React Fragments 避免额外....
React中useMemo和useCallback如何做到性能优化?
useMemouseMemo用来缓存值,保存每次渲染时,不会发生变化的值,减少计算。在一些开销较大且值不会变的场景下特别有用。useCallbackuseCallback用来缓存函数。通常用于父子组件中,父组件传给子组件一个函数,父组件更新时,传递给子组件的函数也会被 重新创建。有时候传递给子组件的函数没必要重新创建,useCallback就可以缓存这个函数,不使这个函数重新被创建。这两个hoo....
React性能优化的手段有哪些?
1、使用 shouldComponentUpdate 避免不需要的渲染,需要根据业务进行些取舍;在有子组件的情况下,为了避免子组件的重复渲染,可以通过父组件来判断了组件是否需要 PureRender2、将 props 设置为数组或对象:每次调用 Reat 组件都会创建新组件,就算传入的数组或对象的值没有改变他们的引用地址也会发生改变3、将函数的绑定移动到构造函数内,避免每次都绑定4、使用 imm....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js性能优化相关内容
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注