React Native之Flexbox布局和监测文本输入onChangeText
1 Flexbox布局1) flexDirection 可以决定布局的主轴,子元素是应该沿着水平轴(row)方向排列,还是沿着竖直轴(column)方向排列2) justifyContent 决定其子元素沿着次轴(与主轴垂直的轴,比如若主轴方向为row,则次轴方向为column)的排列方式 有flex-start、center、flex-e....

React Native基础&入门教程:初步使用Flexbox布局
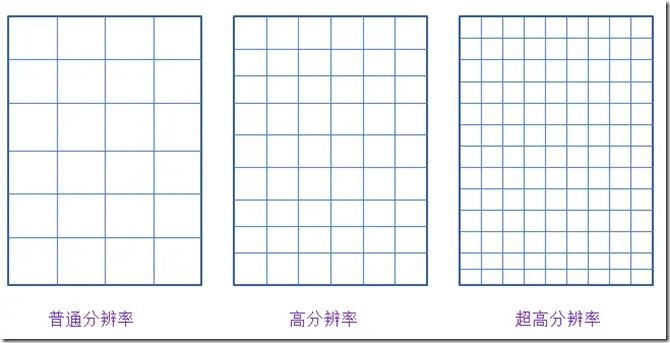
一、长度的单位 在开始任何布局之前,让我们来首先需要知道,在写React Native组件样式时,长度的不带单位的,它表示“与设备像素密度无关的逻辑像素点”。 这个怎么理解呢? 我们知道,屏幕上一个发光的最小点,对应着一个pixel(像素)点。 假设下面三个矩形,代表三个屏幕大小一样的设备,但是,它们拥有的分辨率(resolution)不同: 图1.相同尺寸的设备 不同的分辨率 图上的每一个小.....

《React Native移动开发实战》一一2.4 React Native的Flexbox布局
2.4 React Native的Flexbox布局无论是在移动平台还是Web前端开发中,布局技术都是必不可少的。了解Web开发的读者想必都听说过著名的CSS“盒子模型”,如图2.4所示。 图2.4 CSS“盒子模型”CSS“盒子模型”依赖于position属性、浮动属性以及display属性来进行布局,所以,对于一些特殊但常用的布局(例如垂直居中)实现就比较困难。于是,在2009年,W3C...
React-native 之 FlexBox 布局
React-native 的 flexbox 布局 : display : 用来指定容器是否为伸缩容器,其语法为 display : flex | inline-flex flex : 表示块级=伸缩容器 ...
从零学React Native之06flexbox布局
前面我们接触了好多React Native代码, 并没有介绍RN中的组件具体是如何布局的,这一篇文章,重点介绍下flexbox布局。 什么是flexbox布局 React中引入了flexbox概念,flexbox是属于web前端领域CSS的一种布局方案,是2009年W3C提出了一种新的布局方案,可以简便、完整、响应式地实现各种页面布局。你可以简单的理解为flexbox是CSS领域类似An...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注