技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-10.vue的富文本编辑器(vue2-editor)
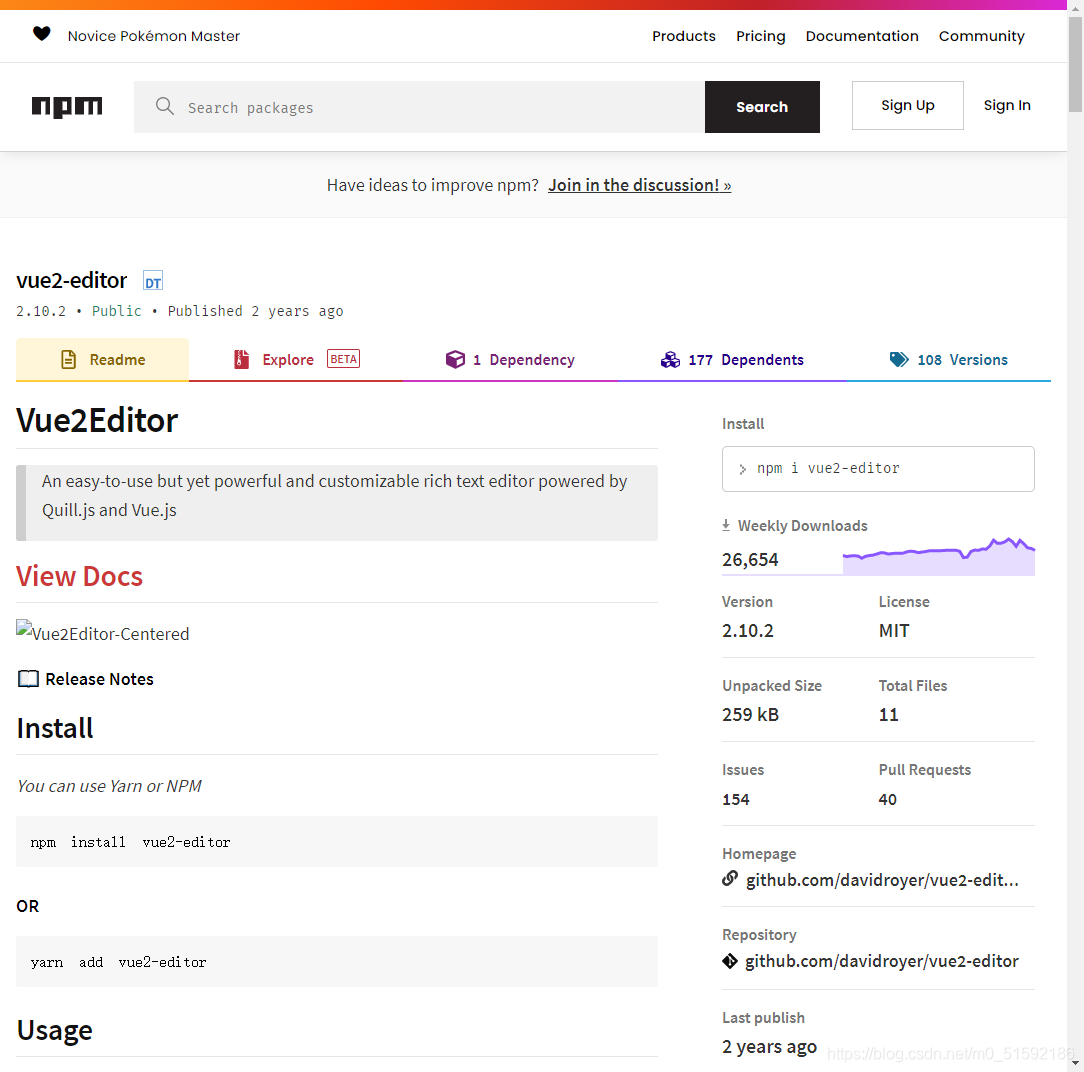
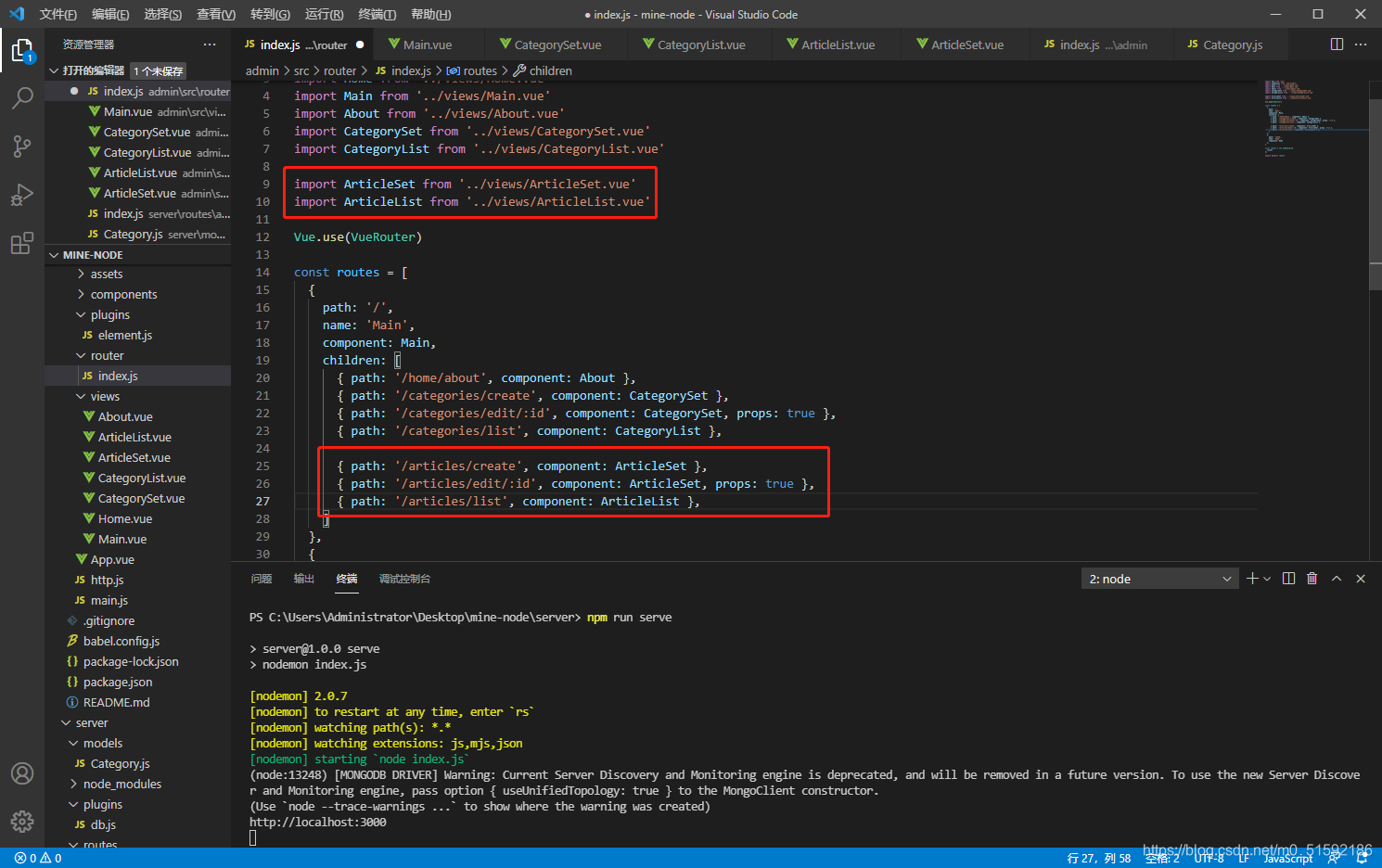
文章的发布功能中,我们希望像写文档一样发布一整篇带标题、分段、加粗等效果的文章,而不是单纯的一段文本,这时就需要用到富文本编辑器。富文本编辑器有很多版本,他们样式不同,使用方法不同。本篇这里我们在npm下载并使用vue相关的富文本编辑器:vue2-editor。1.安装vue2-editor网址:https://www.npmjs.com/package/vue2-editor我们在admin端....

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-9.图片上传
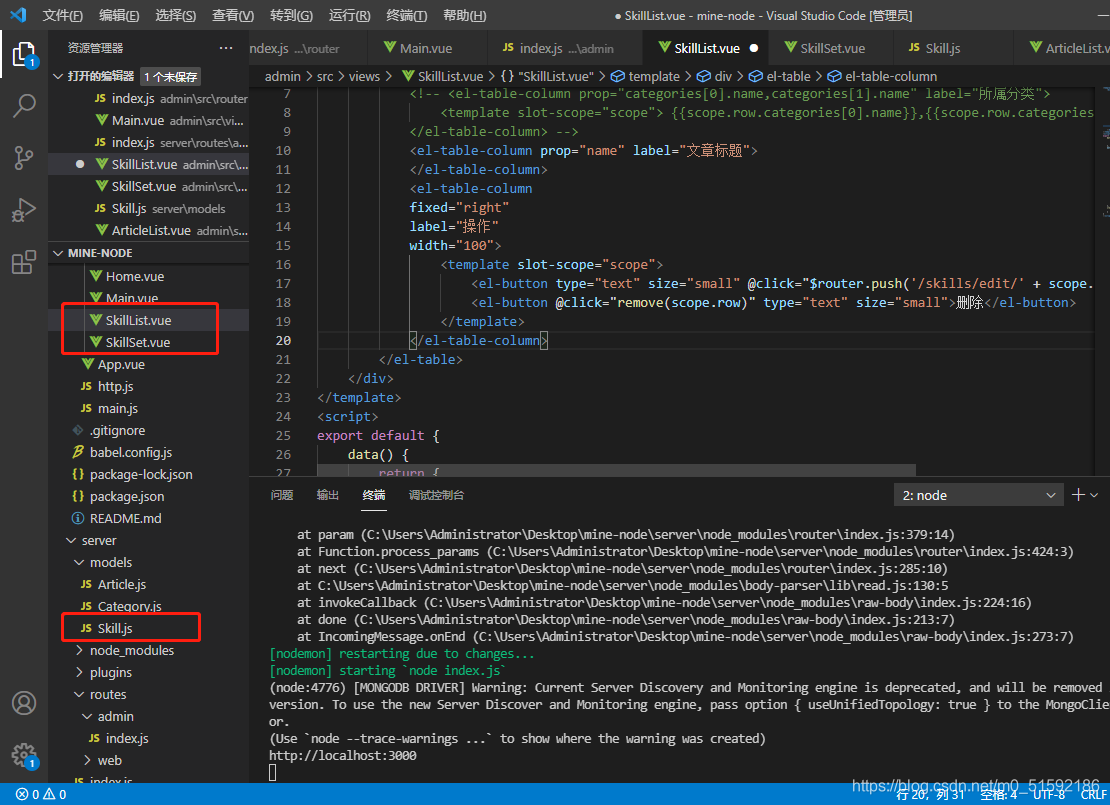
1.根据文章模块实现流程制作出技能模块SkillSet.vue:<template> <div> <h1>{{id ? '编辑' : '创建'}}技能</h1> <el-form label-width="80px" style="margin-top:20px;" @submit.native.pre...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-8.server端使用通用CRUD接口
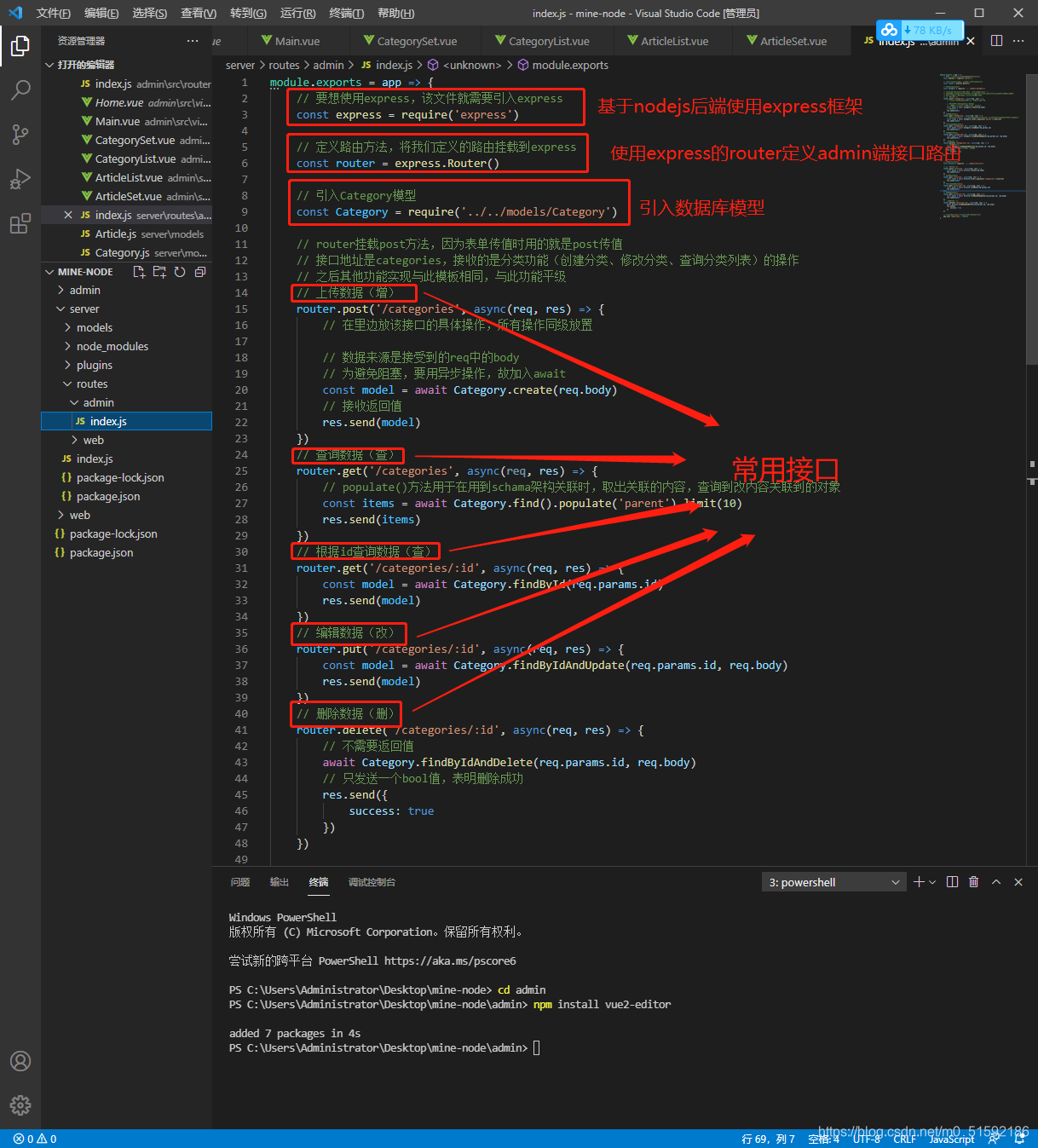
1.什么是CRUDCRUD是指在做计算处理时的增加(Create)、检索(Retrieve)、更新(Update)和删除(Delete)几个单词的首字母简写。CRUD主要被用在描述软件系统中数据库或者持久层的基本操作功能。目的是我们将常用的增、删、改、查操作封装在一套接口组件中,在多个功能中重复调用这一套接口组件,从而使代码更精简,同时提升开发效率。2.在本项目中的接口优化实现方法说明我们根据已....

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-7.mongodb数据库关联多个分类(关联多个数据)
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-1.工具和本地环境技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-2.启动项目技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-3.element-ui和vue-router路由的安装和使用技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-4.使用axi....

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-6.mongodb数据库无限层级的数据关联(子分类)
现在我们已经做出了分类的增删改查功能,并且将设计与开发作为一级分类,下面我们要为一级分类添加二级分类。如平面设计、3D设计为二级分类关联到设计分类中,将网站开发、小程序开发归属到开发分类中。1.更改新建分类页面CategorySet.vue设置上级分类parent,位于分类名之上:<el-form-item label="上级分类"> <el-select v-mode...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-5.mongoodb数据库的“删、改、查”操作
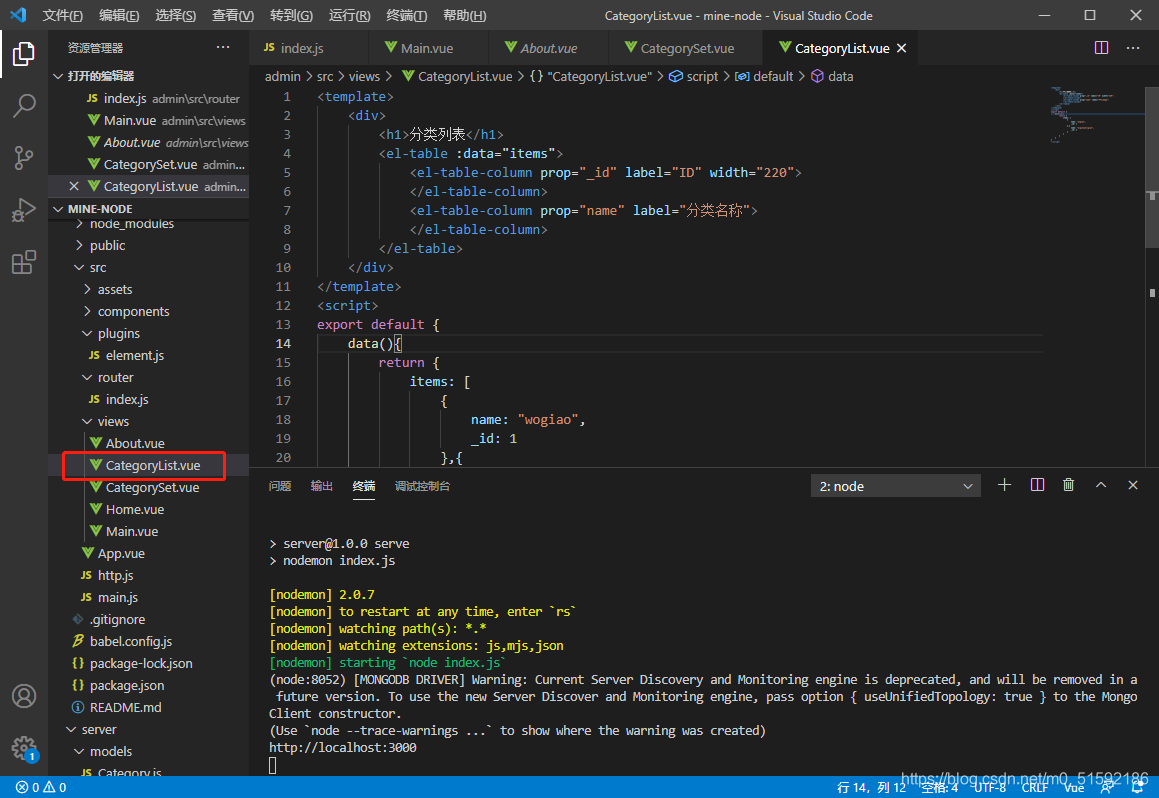
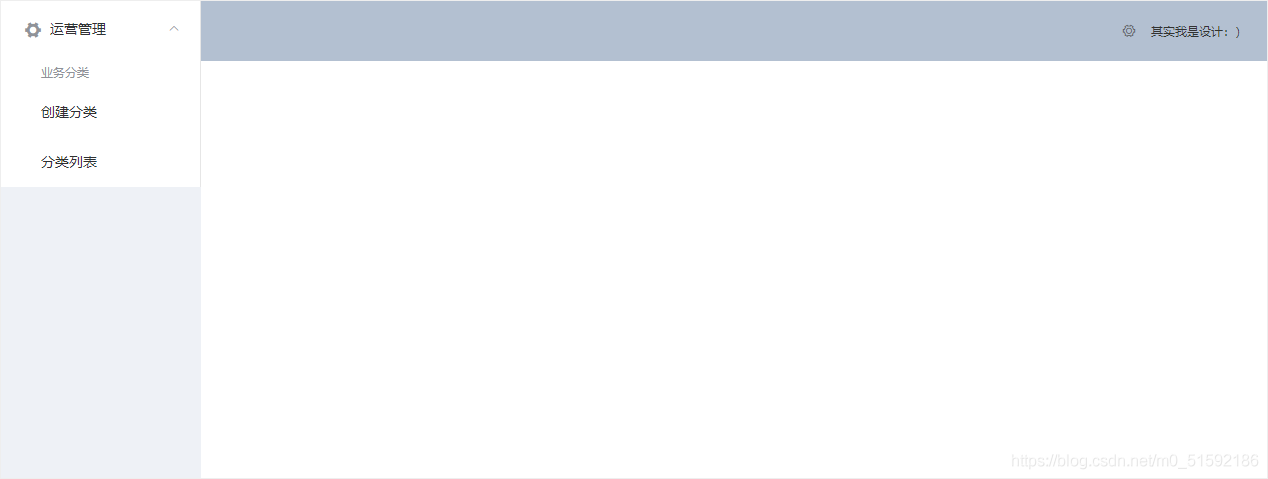
上篇我们说了上传数据,也就是数据库的增加数据,本节我们探索一下“删、改、查”数据。先将所有代码给大家看一下,避免学习过程出错找不到问题。admin/src/views/CategoryList.vue:<template> <div> <h1>分类列表</h1> <el-table :data="ite...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-4.使用axios,并创建接口上传数据到mongodb数据库
根据我的业务范围,设想网站内容分为三类,设计、开发、小程序,设计中有二级分类平面设计、UI设计,平面设计又有三级分类包括VI设计、名片设计、LOGO设计...之后网站发布的不管是文章还是合作订单,全部归属到这些类别中,这样就需要用到数据的关联。1.进入思路,做出分类页面首先设置分类接口,后续其他接口都可以方便关联此接口。同时,设置二级分类时也需要用到关联,分类的一套接口实现后,我们就基本学会了接....

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-3.element-ui和vue-router路由的安装和使用
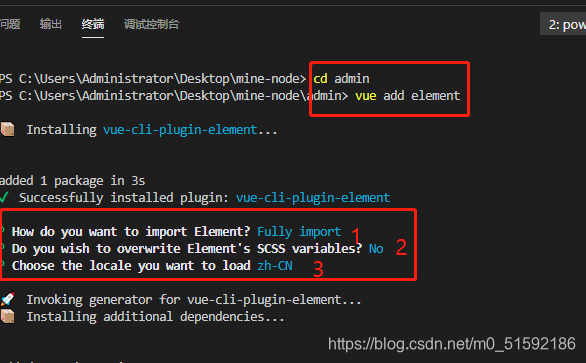
1.安装element-ui模块框架,优化后台页面element-ui可以使用vue-cli脚手架直接安装,且vue中的初始页面组件用的就是element-ui框架class名,应该是vue官方推荐的。我们开始以admin为例,因为一个动态网站的制作先以后台为始,将我们想要呈现的内容做好上传接口,后续前台开发时直接连接到后台数据会很方便看效果。终端输入:cd admin //进入admin端vu....

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-2.启动项目
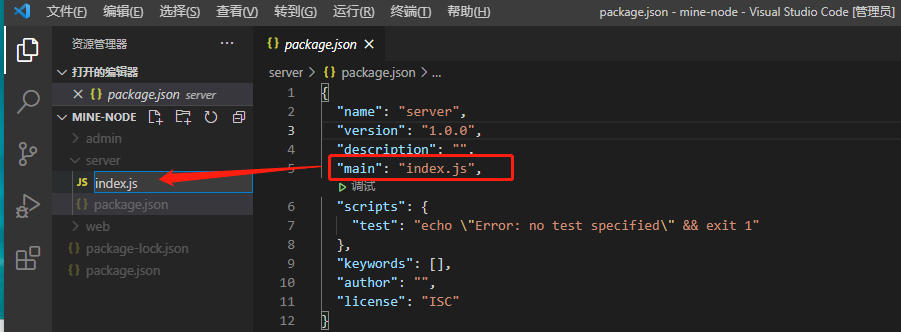
1.项目初始化项目分为三端。1.项目前台web端,也就是呈现给用户的端口和页面。2.项目管理后台admin端,供管理人员使用的端口和页面,用来实现数据的更新和维护。3.服务端server端,供前后端开发调用接口的端口。我们将三端内容创建,并将我们需要的工具包在npm工具中安装下来。首先在桌面或其它非中文路径创建一个文件夹mine-node在vscode打开此文件夹如果界面没有终端窗口,在菜单栏"....

技能学习:学习使用node.js + vue.js,开发前端全栈网站-1.工具和本地环境
1.前言为什么学习Node.js?Node.js 是一个基于 Chrome V8 引擎的 JavaScirpt 运行环境。Node.js 运行环境是引领前端开发人员的“一道光”,让前端开发人员仅利用已掌握的 js 语言就可以实现对网站服务器环境的搭建与运行。打破了以往前后端分工合作、交流对接的惯性习惯。相对于传统PHP、JAVA开发,Node.js 附带的npm更方便、快捷地让前端开发人员更快、....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
node.js js相关内容
node.js您可能感兴趣
- node.js安装
- node.js策略
- node.js通信
- node.js系统
- node.js项目
- node.js自动化
- node.js problem
- node.js脚本
- node.js请求
- node.js http
- Node.js开发
- node.js模块
- node.js express
- node.js版本
- Node.js应用
- node.js服务器
- node.js构建
- node.js NPM
- node.js报错
- node.js框架
- node.js节点
- node.js前端
- node.js环境
- node.js部署
- node.js配置
- node.js MySQL
- node.js API
- node.js文件
- node.js笔记
- node.js后端
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
