通过Nginx Ingress访问集群内WebSocket服务
WebSocket是一种网络传输协议,允许在单个TCP连接上进行双向通信,位于OSI模型的应用层。与传统HTTP请求相比,WebSocket使服务端能够主动向客户端推送数据,从而实现实时交互,适用于需要即时更新的应用场景,例如在线游戏、金融市场数据传输等。遵守WebSocket协议的服务即为WebSocket服务。本文通过示例介绍如何通过Nginx Ingress访问集群内的WebSocket服务...
Nginx Websocket 配置
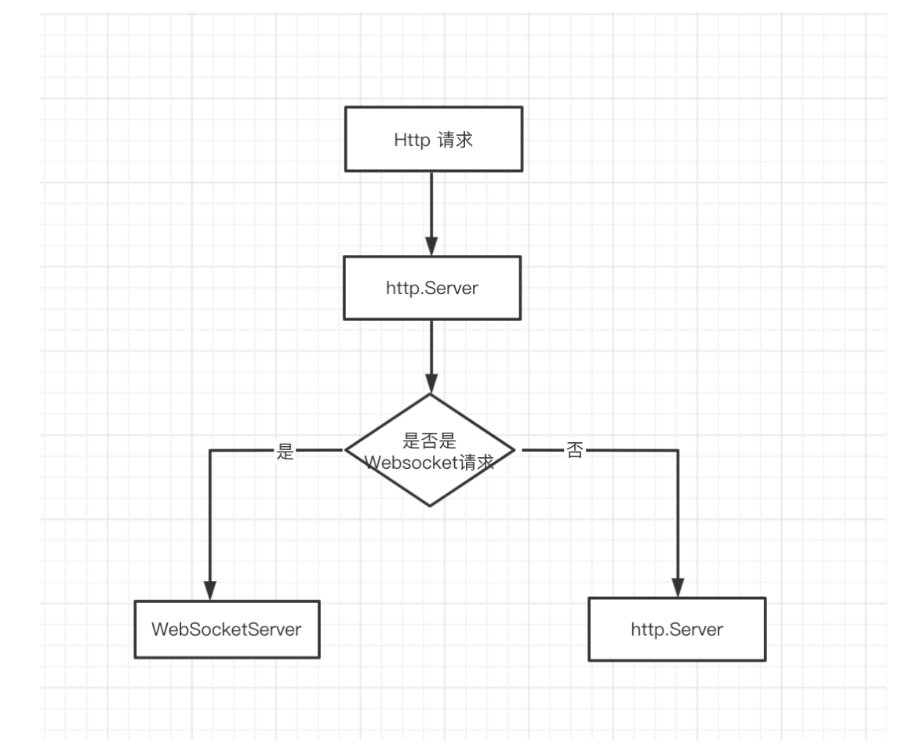
Websocket 简介WebSocket 是一种基于 TCP 连接的全双工通信的协议,其工作在应用层,建立连接的时候通过复用 Http 握手通道,完成 Http 协议的切换升级,即切换到 WebSocket 协议,协议切换成功后,将不再需要客户端发起请求,服务端就可以直接主动向客户端发送数据,实现双向通信。和 Http 相比,WebSocket有以下优点:WebSocket 是双向通信协议,可....

nginx反向代理webSocket配置
最近在做项目的时候用到了webSocket协议,而且是在微信小程序中用到了webSocket,微信小程序中使用wss协议的时候不能设置端口,只能使用默认的443端口。我擦,我的https已经监听了443端口,webSocket再去监听443,肯定不行啊。要想办法解决,老大把这个问题交给我了,我愉快(手动懵逼)的接收了这个任务。想到了两种办法解决。一种解决办法是把webSocket部署到另一台服务....
nginx代理websocket配置
nginx正常只能代理http请求,如果想实现代理websocket的需求,需在请求中加入"Upgrade"字段,使请求从http升级为websocket。 配置如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 http { map $http_upgrade&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
