jquery 用addClass之后 class有对应的事件,为什么要重新绑定一下事件呢
jquery 用addClass之后 class有对应的事件,为什么要重新绑定一下事件呢可不可以直接addClass之后,对应的事件就默认绑定
求助jquery的click事件多次绑定问题
.tools-comment是评论按钮的class名,点击它弹出回复评论层。添加回复内容,点发表,发表成功,将返回的数据写入页面中。此时不刷新页面,再次点击评论,发表,则一下发表了两条相同的数据,ajax请求了两次。第三次则发表三条......第N次发表N条。.editWindow-send就是弹出层上面的发表按钮的class名,代码如下,请大神帮看看是什么原因。
JQuery事件——绑定多事件.on()和卸载事件.off()
绑定多事件.on()和卸载事件.off() 1 .on()绑定事件,通过空格分离传递不同的事件名,可以同时绑定多个事件,每一个事件执行自己的回调方法,可以通过第二对象或参数,当一个事件被触发时,要传递给事件处理函数 2 .on()绑定2个事件 $("elem").o...
jQuery中的事件绑定
之前讲了这么多的原生JS,这次换换口味吧,讲讲曾经风靡一时的JS库——JQuery。 一、jQuery事件绑定的方法 1. 直接使用事件方法 【jQuery对象】.【事件名】(【方法】) 比如给一个按钮添加点击事件: <!--HTML--> <input type="button" id="btn" value="按钮" /> //JS $('#btn').clic...
jQuery之事件绑定
bind() 方法为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数。 下面是具体的用法: <script type="text/javascript"> $(function(){ $head = $("#panel h5.head");//选中 $head.bind("click",function(){//如果点击,就会触发事件,将下面的内容显...
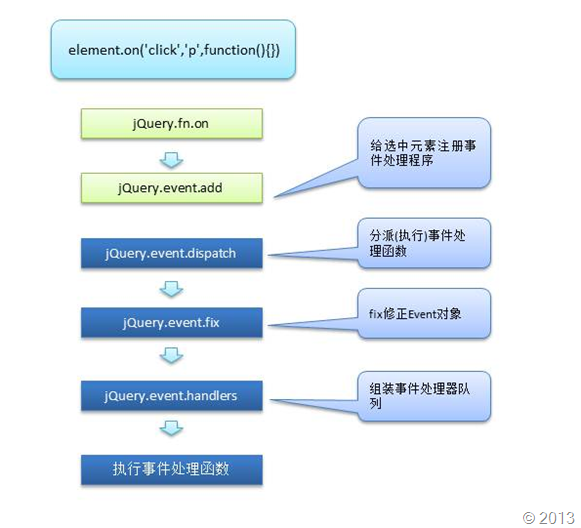
解密jQuery事件核心 - 绑定设计(一)
说起jQuery的事件,不得不提一下Dean Edwards大神 addEvent库,很多流行的类库的基本思想从他那儿借来的 jQuery的事件处理机制吸取了JavaScript专家Dean Edwards编写的事件处理函数的精华,使得jQuery处理事件绑定的时候相当的可靠。 在预留退路(graceful degradation),循序渐进以及非入侵式编程思想方面,jQuery也做的非...

异步加载过来的html,用jquery给某个元素绑定事件,事件被重复绑定了,求解?
function fillAgentQueues(){ ApiSvc.queryAgents({},function(res){ console.log(res); if(res.success){ var template = '{{#data}}{{agentId}}{{userName}}{{/data}}'; ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery更多事件相关
- jQuery dom事件
- jQuery事件方法
- jQuery语法选择器事件
- jQuery事件toggle
- jQuery语法事件
- jQuery学习事件
- jQuery click事件
- jQuery函数事件
- jQuery页面加载事件
- jQuery ready事件
- jQuery触发事件
- jQuery事件动画
- 事件jQuery
- jQuery按钮事件
- jQuery学习笔记事件
- jQuery动画事件
- jQuery事件区别
- jQuery事件代码
- jQuery事件函数
- jQuery页面事件
- jQuery阻止事件
- jQuery事件案例
- jQuery事件点击
- jQuery change事件
- jQuery绑定click事件
- jQuery事件触发
- jQuery事件报错
- jQuery事件核心设计
- jQuery设置事件
- jQuery学习选择器事件
jQuery您可能感兴趣
- jQuery验证码
- jQuery文字
- jQuery翻转
- jQuery卡片
- jQuery时钟
- jQuery源码
- jQuery html
- jQuery大转盘
- jQuery微信
- jQuery HTML5
- jQuery插件
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery元素
- jQuery选择器
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
- jQuery对象
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注