惊爆!一键解锁HTML父页面神秘技能,子页面Dialog华丽登场,让你的网页交互瞬间高大上,用户体验飙升!
在Web开发中,经常需要在用户与网页交互时,从当前页面(父页面)弹出一个子页面或对话框(Dialog),用以展示更多信息、接收用户输入或执行特定操作。HTML本身不直接支持弹出子页面作为Dialog的功能,但我们可以结合HTML、CSS以及JavaScript(特别是使用...
基于Html对父页面打开子页面Dialog()的使用
1、背景: 作者在写项目的时候,遇到了一个很坑的问题,项目前端基于QUI,但是大部分是js + css实现。 有一个功能:列表页面使用Dialog()组件打开编辑、新增窗体,编辑、新增窗体点击提交关闭窗体,能够刷新列表页面,无论怎么百度就是找不到可以实现的方法,最终功夫不负有心人,终于找到了一种可以实现编辑窗体点击提交之后,刷新列表页面,接下来分享给大家。 2、代码实...
前端:HTML5中dialog弹窗标签
浏览器HTML5中自带的dialog弹窗标签,可以快速实现弹窗效果1、实现效果2、实现代码<!-- 弹框 --> <dialog id="dialog"> <div>dialog</div> <button id="btn-close">关闭</button> </dialog> <button i...

javascript 模态框实现 -- HTML dialog 元素
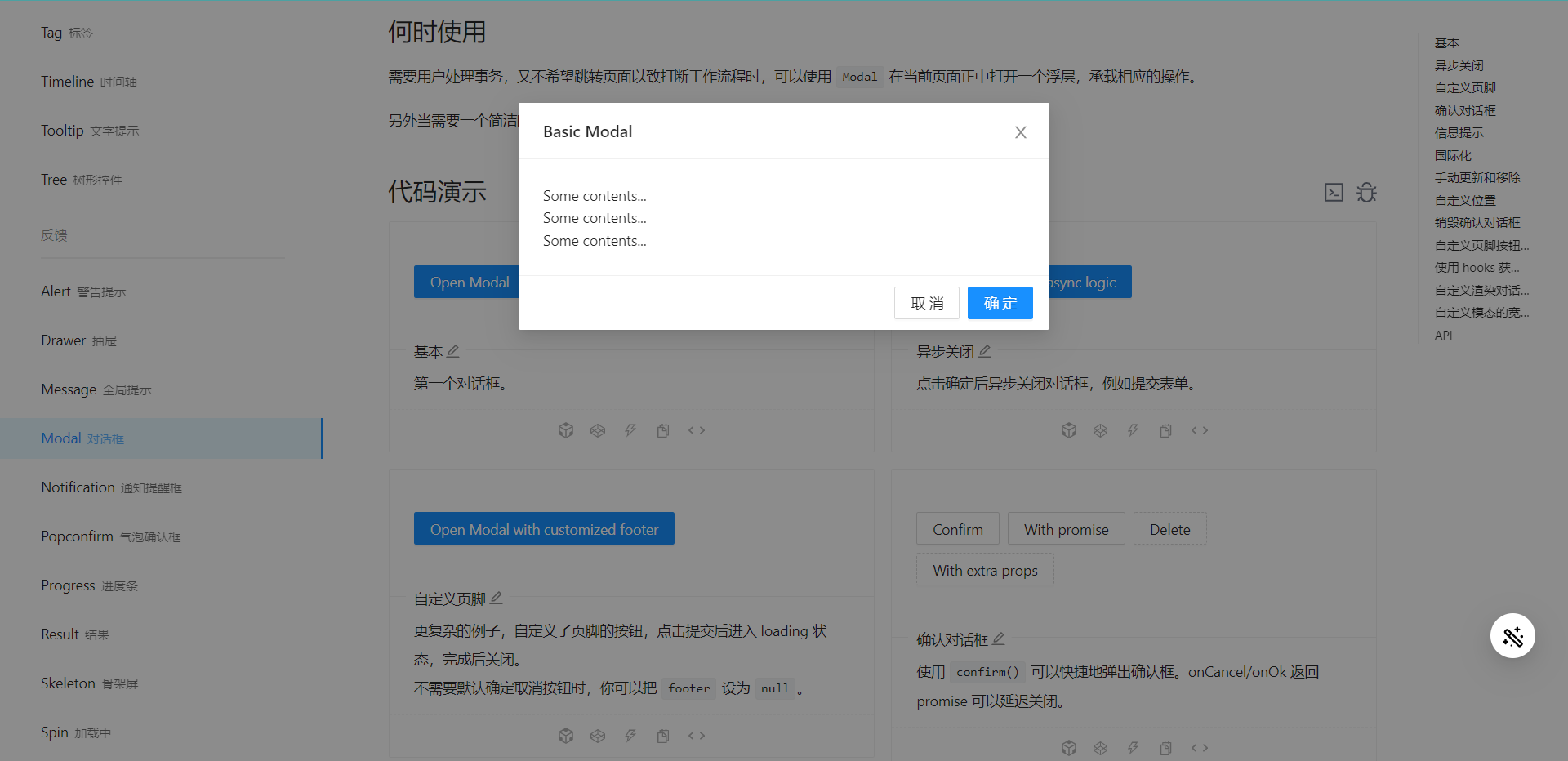
这里以阿里 ant.design 的对话框的效果图为例:下面介绍3种方式实现以上效果的对话框:HTML 原生带有弹窗标签 dialog基础实现使用 dialog 实现类似于 ant design 的效果其实很简单具体如下:HTML 标签<dialog id="dialog" class="dialog-component"> <!-- 添加一层容器便于后续实现点击遮罩层...

HTML5中dialog元素尝鲜
对话框(别称模态框,浮层)是web项目中用于用户交互的重要部分,我们最常见的就是js中 alert(),confirm(),但是这个对话框的不美观,也不能自定义样式,所以在开发的过程中,一般根据自己自己的需求造轮子或者使用第三方的。 对话框的组成 常见的弹出框形式: 位置:屏幕的左上角,右上角,左下角,右下角,垂直居中等 大小:定宽定高,定宽不定高,不定宽不定高等 开发中的对话框形式就是位置和大....
HTML5.2新标签 —— dialog
【腾讯云】 视频云 80% 直播领军企业的选择cloud.tencent.com HTML5.2新标签 —— dialog 原文地址 前言 继HTML5新增了诸多新的标签之后,HTML5.2又引入了几个现代标签,其中就包括<dialog>标签。 下面跟大家一块学习一下这个标签。 举个栗子 下来看一个最简单的例子↓: 以上就是dialog的原生态样式,未添加任何额外样式。这在Chro.....
初探HTML5.x新特性《dialog》标签
HTML5.2加入了一个新的元素dialog,表示一个对话框或其他交互式组件,书写的时候不能省略结束标签。API很简单用起来也非常顺手。 Usage <dialog open> <p>老王又有时间可以陪女朋友看电影了</p> </dialog> Attributes 此标签包含所有全局属性,除了tabIndex open 该open属性意味着该对话....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注