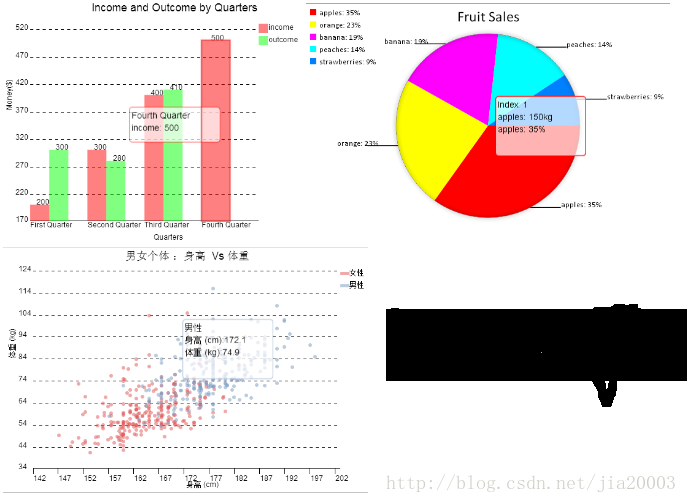
基于VML与HTML5 Canva实现的跨浏览器饼图与折线图
本来想自己做个库的,毅力不够啊,所以放出源代码 当前实现的框架功能有: 1. 支持IE6+以上版本,支持Chrome, 支持FireFox 2. 动画加载机制 3. tooltip支持 4. legend支持 5. 功能丰富的参数设置 当前支持的图形种类有两种:饼图与折线图,将来也许会不定期更新,不断完善! 希望还有点毅力和时间做话...

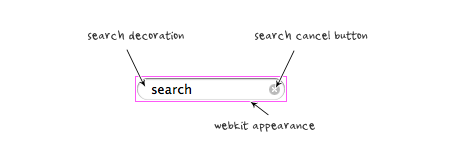
HTML5实践 -- 实现跨浏览器HTML5文字占位符 - placeholder
转载请注明原创地址:http://www.cnblogs.com/softlover/archive/2012/11/20/2779878.html html5为web的form表单增强了一个功能,他就是input的占位符--placeholder。占位符的作用是,当input内容为空或者没有被聚焦的时候,input显示占位符的内容。这是个很棒的功能,但不是所有的浏览器都支持。本教....

《HTML5移动Web开发实战》—— 1.7 跨浏览器HTML5
本节书摘来异步社区《HTML5移动Web开发实战》一书中的第1章,第1.7节,作者:石川,更多章节内容可以访问云栖社区“异步社区”公众号查看。 1.7 跨浏览器HTML5 HTML5移动Web开发实战适用浏览器:所有 旧浏览器无法识别HTML5元素,也无法对这些元素设置样式,但有许多工具可以解决这个问题,例如Modernizr。 1.7.1 准备 1.Windows Mobile的自带浏览器无法....
基于VML与HTML5 Canva实现的跨浏览器饼图与折线图
本来想自己做个库的,毅力不够啊,所以放出源代码 当前实现的框架功能有: 1. 支持IE6+以上版本,支持Chrome, 支持FireFox 2. 动画加载机制 3. tooltip支持 4. legend支持 5. 功能丰富的参数设置 当前支持的图形种类有两种:饼图与折线图,将来也许会不定期更新,不断完善! 希望还有点毅力和时间做话。不废话啦,直接上效果图: 折线图演示代码: <htm...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注