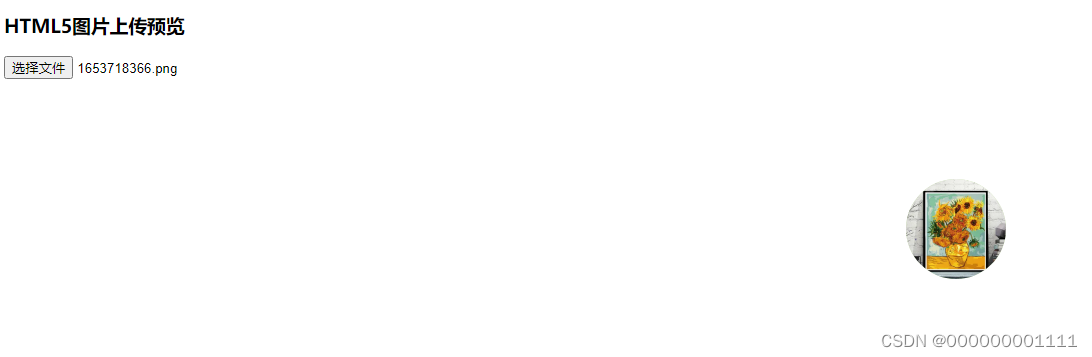
HTML5 图片上传预览(调用摄像头、文件)demo效果示例(整理)
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8" /> <meta name="author" content="EdieLei" /> <meta content="width=device-width, initial-...

HTML - Video 在使用非 localhost/127.0.0.1 地址访问时打开摄像头失败
在使用非 localhost 地址访问时打开摄像头失败,但使用 localhost / 127.0.0.1 打开摄像头又是正常的。解决方案新版本 Webrtc 部署到网络需要 HTTPS 才能用摄像头,Firefox 估计没限制。所以把 HTTP 改成 HTTPS 即可,当然 HTTPS 你提前要配置好。
求助关于HTML5在线预览摄像头以及实现回放功能的解决方案
需求描述:① 整个区域有近200个数据监测点,每个监测点配置摄像头监控,有近200路视频,预想方案是采用海康网络摄像头,专网传输,使用海康NVR或CVR存储视频。② 软件开发B/S结构,浏览端GIS图显示站点分布,通过点击站点,弹出实时监测数据和视频播放,并且能实现视频回放功能,并能根据选择组合多个站点,拉取多个站点视频同时在HTML5端预览,同时预览视频一般不超过10个。 问题:因为专网,自建....
如何使用HTML5实现利用摄像头拍照上传功能
(为便于阅读,对原文进行了不失原意的适当修改,包括代码中一些错误的重复,并作了注释) HTML5技术支持WebApp在手机上拍照,显示在页面上并上传到服务器。这是手机微博应用中常见的功能,当然你也可以在其它类型应用中适当使用此技术。 1、 视频流 HTML5 的 The Media Capture(媒体捕捉) API 提供了对摄像头的可编程访问,用户可以直接用 getUserMedi....
HTML 5调用摄像头并进行拍照 (测试火狐能行)
参考网址 http://blog.csdn.net/guoquanyou/article/details/51802849 http://blog.csdn.net/dengmingrun/article/details/17374273(未测试) <!DOCTYPE html>&...
AngularJS中使用HTML5摄像头拍照
1. 项目背景 公司开发一个网站,在做用户头像修改的时候领导提到增加一个由摄像头拍照实现修改头像的功能。因为我们网站是基于Html5进行开发,所以就直接采用H5来实现拍照。起初觉得这个功能很简单,但是做的时候才发现并不是那么简单的。 这是在AngularJs中成功实现调用摄像头拍照并截图上传的例图: 2. 如何调用摄像头 $scope.photoErr = ...
利用html5调用本地摄像头拍照上传图片
原文:利用html5调用本地摄像头拍照上传图片 xmlns="http://www.w3.org/1999/xhtml"> html5概念啥的就不废话了,不知道的 百度, 谷歌一堆。。今天学了学html5中的Canvas结合新增的<video>标签来获取本地摄像头,在html5之前,要在浏览器获取本地摄像头只有通过插件(Ac...

HTML5——利用navigator+Video调用摄像头进行录像
以前无聊的时候玩儿过HTML5,感觉里面的很多新标签确实深深震撼了我额。。。。 今天需求那边要...
html5调用摄像头实现拍照
技术时刻都在前进着。我们的需求也是时刻在改变着。最近在开发中遇到了用户进行账号注册时需要个人图像,网站提供自动拍照功能。还有在登录了PC之后,手机端进行登录时只需要扫描一下PC上的二维码就可以登录。这对一个网络来说难度是极大的。 技术的进步使我们遇到了html5。下面这个简单粗暴的demo就是来完成这些功能的。直接看代码: <!DOCTYPE html> <html> &a...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注