如何使用DCDN边缘程序优化前端网页HTML结构
本文介绍如何使用DCDN边缘函数来优化前端网页HTML结构,进而减轻源站压力,降低客户回源流量成本,提升用户访问体验。

【汇总】前端开发中高频次使用的JS、CSS、HTML代码片段合集
pen=1,pointer-events: none; pea=1,pointer-events: auto; tac=1,text-align: center; taj=1,text-align: justify; bdw=1,border-width: 1px; bds=1,border-style: dashed; bdc=1,border-color: #000; lll=1...
【前端】css布局html页面之inline-block布局错位解决方法
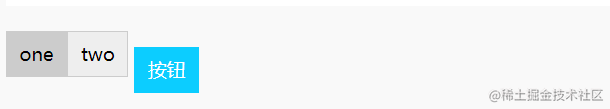
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【场景如下】1)编写css和html<div class="" style="padding:10px;"> <div style="display:inline-block;"> <div style="float:le...

前端复习-----css, html篇(下)
关于fixed和transform结合的小bug我们知道position: fixed;偏移量是以整个浏览器窗口为参照的。对于声明transfrom值非none元素,其子元素中若存在position: fixed将以声明transform的最近祖先作为基准而定位,这是因为transfrom值非none的元素定义了一个局部坐标系统,导致postion: fixed以此坐标系统计算布局。 目前这个b....

前端复习-----css, html篇(中)
居中布局Centering in CSS: A Complete Guide:非常全面的居中定位博客,包括各种情况下的水平居中,垂直居中和水平垂直居中方案。有展示示例及相应的 HTML 和 CSS 代码文章大致结构:水平居中对于行内元素(inline)/内部是文字的块级元素/行内块元素(inline-block):给父元素设置text-align: center;对于块级元素(block):设置....

前端复习-----css, html篇(上)
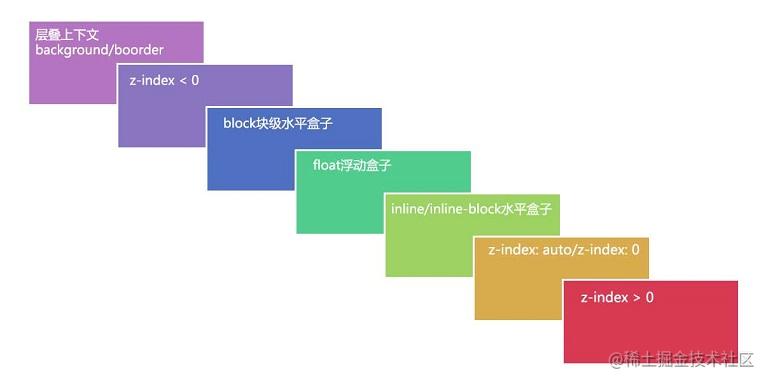
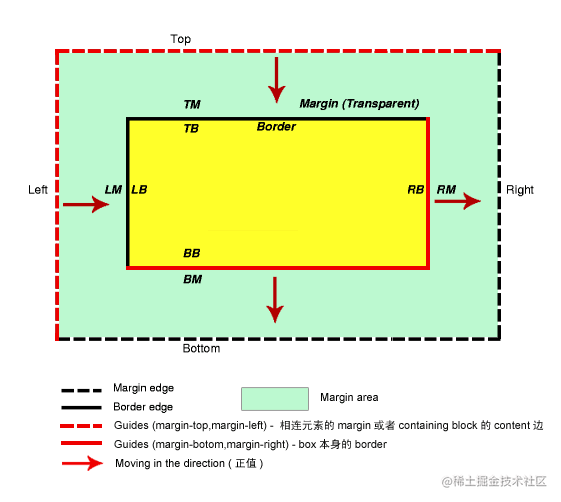
margin负值对布局的影响在文档流中,元素的最终边界是由margin决定的,margin为负的时候就相当于元素的边界向里收,文档流认的只是这个边界,不会管你实际的尺寸是多少。在文档流中,如果元素前面的元素设置了负margin,则他会以流的形式跟上去。所以将元素都设置负margin后,就会产生覆盖。margin设置移动时的参考:margin的参考线有两类,一类是top、left,它们以外元素作为....

web前端技能方法总结(css、js、jquery、html)(30)
9、当表单规模开始变大时,把元素组合起来会很有帮助。可以用和CSS完成组合,不过XHTML也提供了一个元素用来组合普通元素,它和搭配工作。元素包围了一组输入元素,为每个组合提供一个标签。(XHTML允许使用元素组合表单元素)10、标签(元素以一种很简单的方式给表单元素附加标签)以上我们是用简单文本(simple text)标注了表单,不过,XHTML也提供了一个元素(它们在可读性上有很大的区别)....
web前端技能方法总结(css、js、jquery、html)(29)
Choose your beans: House Blend House Blend Type: ...
web前端技能方法总结(css、js、jquery、html)(28)
1、表单基本上就是带有一块输入信息区域的网页。当提交表单时,表单中的信息被打成一个数据包发送给Web服务器,Web服务器接收来自表单的数据包后,传给Web应用程序做处理。Web应用程序处理表单中的数据,然后创建一个空白的新XHTML网页,作为响应传送回去。浏览器接收响应并在屏幕中显示出来。(通过单击“提交”(submit)按钮控件,来提交表单。单击按钮控件就是提示浏览器打包所有的数据,并且发送到....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML前端css相关内容
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注