前端必看的8个HTML+CSS技巧 (七)混合模式(Blend)
如果有使用过Photoshop的同学对blend混合模式应该是非常熟悉了,我们都知道混合模式是非常强大,也是p图时非常常用的一个功能。但是你们有没有想象过可以在浏览器的CSS中直接使用呢?对我们不需要设计师给我们做图,我们前端也可以实现混合模式了。在CSS中我们不只可以对background背景加入混合模式,我们可以对任何一个元素的自带背景加入混合模式,让你可以做出很多之前没有想过的效果和排版。....

前端必看的8个HTML+CSS技巧 (六) 裁剪图像的动画
在有CSS3之前裁剪图片实现也是颇有难度的。现在我们有了两个非常方便简单的CSS3属性可以实现裁剪,那就是object-fit和object-position, 这两个属性可以让我们改变图片的大小,但是不影响图片的长宽比。当然我们可以使用图片处理工具或者使用JavaScript等插件来实现图片裁剪功能。但是因为有了CSS3的属性,我们不只可以裁剪,我们还可以用裁剪的属性来做图片的动态效果。为了让....

前端必看的8个HTML+CSS技巧 (2)
2. 悬停放大图片特效悬停放大图片是一个特别吸引眼球的特效,比较常用于可点击的图片。当用户悬停鼠标在图片上,图片会稍微的放大。其实实现这个特效是非常简单的。首先我们需要一个div包裹这img标签,这个包裹层是用来遮挡住图片,当图片放大时不会出现图片超出我们规定的宽高以外。首先我们来讲讲div包裹的属性,我们需要给它一个固定的width宽和height高。然后我们必须给予这个元素overflow:....

前端必看的8个HTML+CSS技巧 (1)
1. 固定底部内容这种是一个非常常见的布局方式,但是对于新手来说是比较常见的难题。这种布局方式在后台管理系统中比较常见,当我们内容不足浏览器窗口高度时,底部内容需要固定在底部。当内容超出了浏览器窗口高度,就会随着内容往后推。在有CSS3之前,实现这个效果是颇有难度的。浏览器窗口高度是会根据不同用户打开浏览器的情况,屏幕大小的差异和浏览器的缩放比例而变。我们需要借助JavaScript来实时获取浏....

web前端基础(一)——HTML+CSS
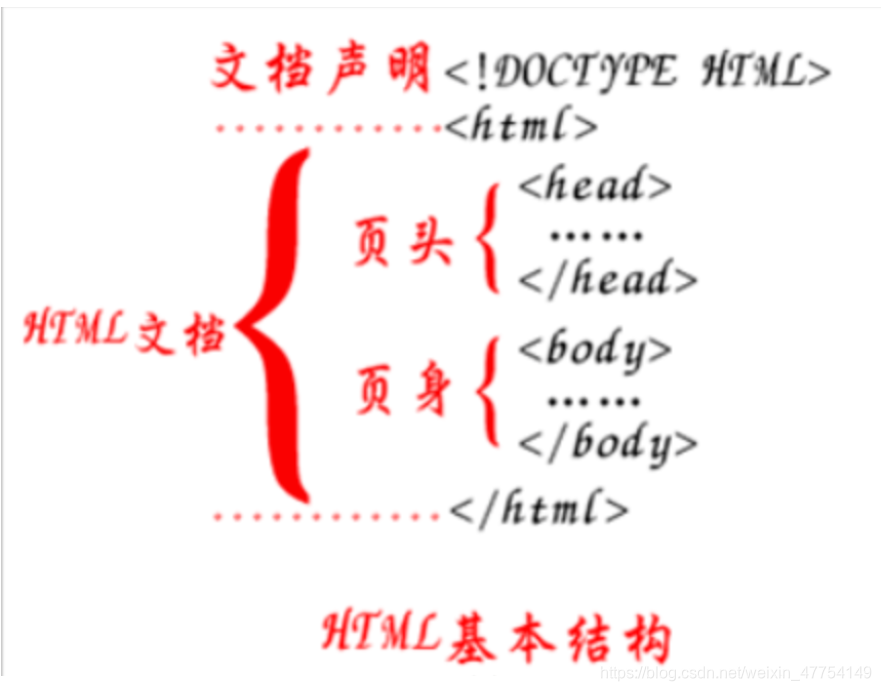
前言HTML+CSS是学习前端技术的基础,万丈高楼平地起,总得有基础的材料才行,巧妇难为无米之炊,而本节内容就是盖楼的基础。HTMLHTML的介绍1. html的定义HTML 的全称为:HyperText Mark-up Language, 指的是超文本标记语言。 标记:就是标签, <标签名称> </标签名称>, 比如: <html></html>....

【前端面试题——html/css篇】
1、什么是盒模型CSS3中的盒模型有以下两种:标准盒子模型,IE盒子模型。盒模型都是由四个部分组成的,分别是margin、border、padding、content。标准盒模型和iE盒模型的区别在于设置width和height时,所对应的范围不同:标准盒模型的width和height属性的范围只包含了contentIE盒模型的width和height属性的范围包含了border padding....
前端(html&CSS&JavaScript)基础
关于前端更多知识请关注官网:w3school 在线教程全球最大的中文 Web 技术教程。https://www.w3school.com.cn/1.HTMLHTML(HyperText Markup Language):超文本标记语言超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容标记语言:由标签构成的语言W3C是万维网联盟,这个组织是用来定义标准的。他....

【前端实习生备战秋招】—HTML 和 CSS面试题总结(三)
1.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?CSS 规范规定,每个元素都有 display 属性,确定该元素的类型,每个元素都有默认的 display 值,比如 div 默认 display 属性值为“block”,成为“块级”元素;span 默认display 属性值为“inline”,是“行内”元素。行内元素有:a b span img input select stro....

【前端实习生备战秋招】—HTML 和 CSS面试题总结(二)
1.有哪些方式可以对一个 DOM 设置它的 CSS 样式?外部样式表,引入一个外部 css 文件内部样式表,将 css 代码放在 <head> 标签内部内联样式,将 css 样式直接定义在 HTML 元素内部2.CSS 都有哪些选择器?派生选择器(用 HTML 标签申明)id 选择器(用 DOM 的 ID 申明)类选择器(用一个样式类名申明)属性选择器(用 DOM 的属性申明,属于 ....

【前端实习生备战秋招】—HTML 和 CSS面试题总结(一)
1. 你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?IE:trident内核Firefox:gecko内核Safari:webkit内核Opera:以前是presto内核,Opera现已改用GoogleChrome的Blink内核Chrome:Blink(基于webkit,Google与OperaSoftware共同开发)2.每个HTML文件里开头都有个很重要的东西,Doctype,....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML前端css相关内容
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注