如何使用DCDN边缘程序优化前端网页HTML结构
本文介绍如何使用DCDN边缘函数来优化前端网页HTML结构,进而减轻源站压力,降低客户回源流量成本,提升用户访问体验。
HTML代码的革命:语义化标签的魅力,让你的网页结构焕然一新!
在Web前端开发领域,语义化标签是一个经常被提及的概念。它不仅仅是一种编码习惯,更是一种对网页内容结构和含义深入理解的表现。那么,什么是语义化标签?它的重要性何在?本文将围绕这些问题展开讨论。语义化标签,简而言之,是指在HTML中使用具有明确含义的标签来构建页面结构。这些标签能够直观地描述其包含的内...
HTML基础-HTML5新增语义标签:解锁网页结构新维度
随着互联网的飞速发展,网页设计不再仅仅追求视觉效果,而是更加注重内容的结构化和可访问性。HTML5正是这一趋势的产物,它引入了一系列全新的语义标签,旨在帮助开发者构建更加清晰、易于理解的网页结构。本文将深入浅出地介绍这些语义标签,探讨在使用过程中可能遇到的常见问题、易错点,以及如何避免它们,并通过实际代码示例加以说明。 HTML5语义标签概览 HTML5语义标签的设计初衷是为了更好地定义文档...

【专栏:HTML进阶篇】网页结构与语义化标签进阶
在构建一个Web页面时,合理的结构与正确的语义化是至关重要的。这不仅有助于提高网站的无障碍访问性(accessibility),还对搜索引擎优化(SEO)和网页设计的整体质量有着深远的影响。HTML5引入了一系列新的语义化标签来帮助开发者更好地组织内容,并使其更加容易被机器和人类理解。在本篇文章中&...
如何使用获取网页元素的HTML代码_机器人流程自动化
1. 组件介绍说明必要前置组件:打开新网页或获取已打开网页打开新网页获取已打开网页利用本组件可以获取Chrome、Edge、IE浏览器指定页面中目标控件的html网页源码。2. 输入项说明请参照可视化编辑器内组件面板中各输入项的帮助信息3. 输出项说明请参照可视化编辑器内组件面板中各输出项的帮助信息...
前端开发:HTML知识总结——网页结构
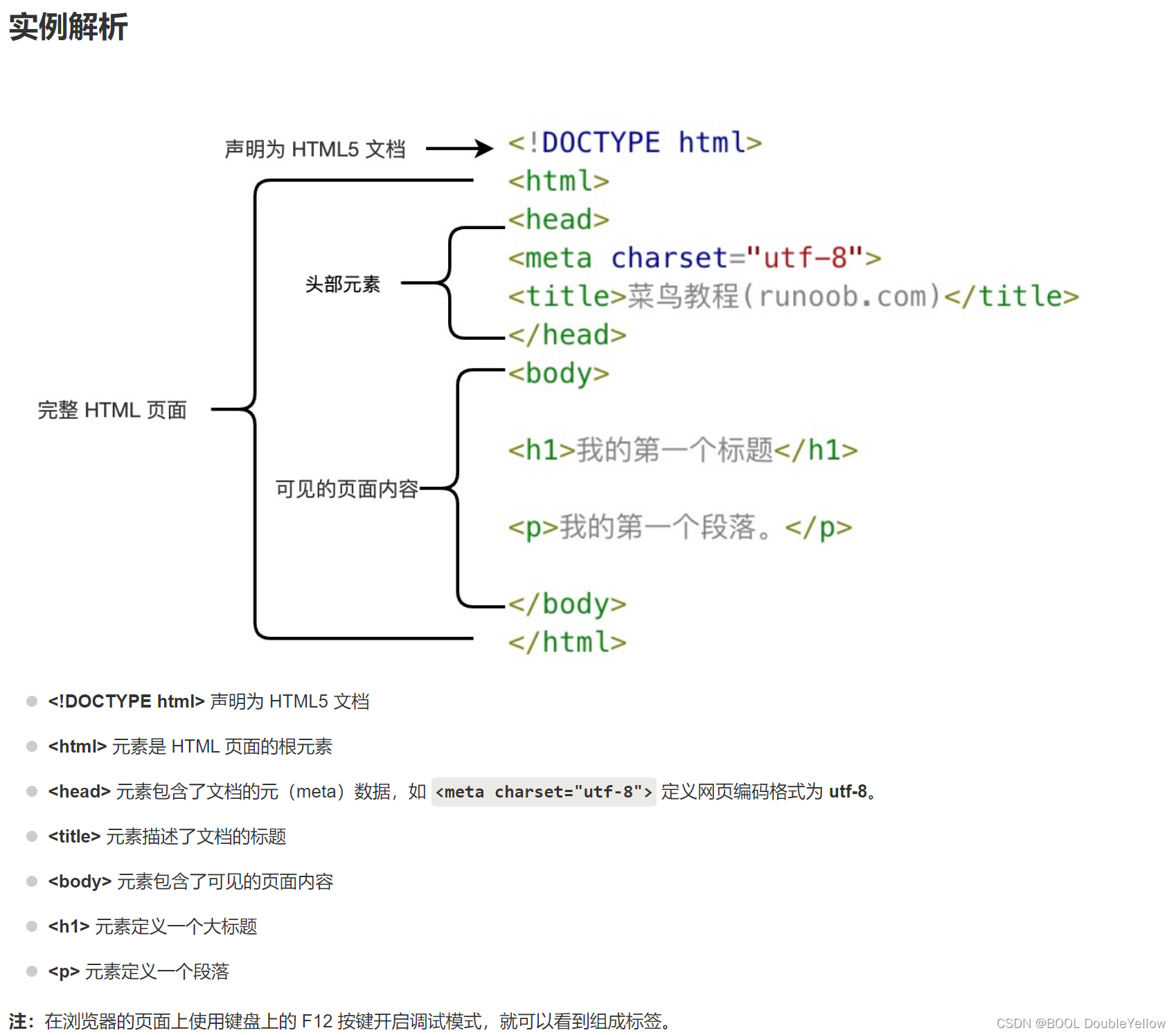
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形,动画,声音,表格,链接等。 实例:()<!-- DOCTYPE 是写在代码的最前面 它是文档声明 它是告诉浏览器,以下所有代码都是按照html规范编写的,浏览器....

一篇文章带你了解HTML的网页布局结构
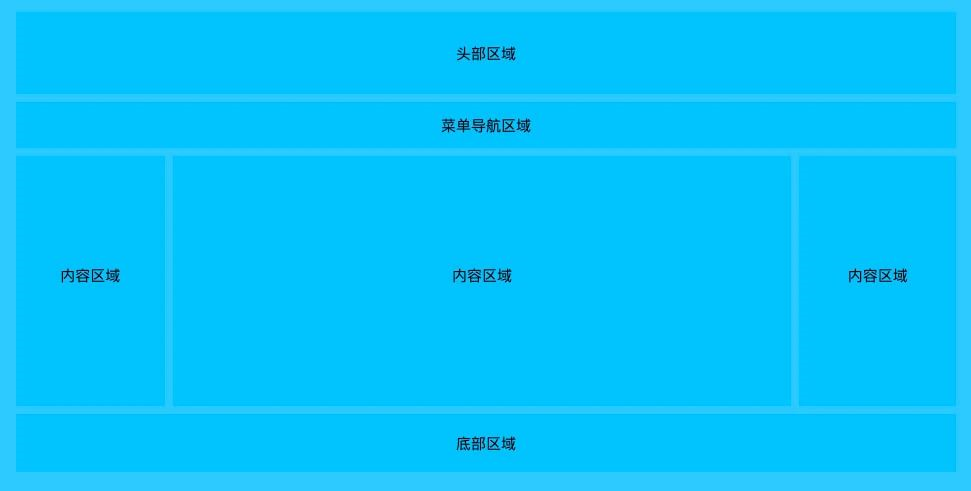
大家好,我是IT共享者,人称皮皮。这篇我们来讲讲CSS网页布局。一、网页布局网页布局有很多种方式,一般分为以下几个部分:头部区域、菜单导航区域、内容区域、底部区域。1. 头部区域头部区域位于整个网页的顶部,一般用于设置网页的标题或者网页的 logo:例<!DOCTYPE html><html><head><meta charset="utf-8">....

《HTML 5与CSS 3 权威指南(第3版·上册)》——3.3 HTML 5中网页结构
本节书摘来自华章出版社《HTML 5与CSS 3 权威指南(第3版·上册)》一 书中的第3章,第3.3节,作者:陆凌牛,更多章节内容可以访问云栖社区“华章计算机”公众号查看。 3.3 HTML 5中网页结构 前面两节详细介绍了在HTML 5中具体新增了哪些结构元素以及这些元素的定义和使用方法。在HTML 5中,可以使用这些结构元素来编排一份网页大纲,通过该网页大纲,我们可以一目了然地知道网页中具....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
