06.HarmonyOS Next UI进阶:Text组件与视觉样式完全指南
一、Text组件的重要性 在HarmonyOS Next应用开发中,Text组件是最基础也是最常用的UI元素之一。它不仅用于显示文本内容,还可以通过丰富的样式属性实现各种视觉效果。掌握Text组件的样式设置,是构建精美UI界面的基础技能。 1.1 Text组件的多面性 在传统认知中,Text组件仅用于显示文本。然而,在HarmonyOS Next中,Text组件具有惊人的...

自学记录鸿蒙API 13:实现智能文本识别Core Vision Text Recognition
在完成语音助手项目后,我想试试其他的AI的API 13,于是我瞄上了——智能文本识别。通过研究HarmonyOS Next最新版本API 13中的Core Vision Text Recognition API,我深刻感受到了鸿蒙生态在计算机视觉领域的强大支持。该API能够快速将图像中的文本内容提取为结构化信息,官方给了足够的支持,也为开发者提供了丰富的应用场景。 ...

「Mac畅玩鸿蒙与硬件11」鸿蒙 UI 组件篇1 - Text和Button组件详解
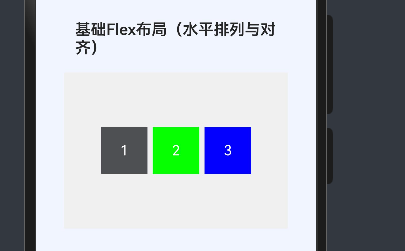
本篇将详细介绍鸿蒙应用开发中的 Text 和 Button 组件。通过本篇内容,你将学习如何使用 Text 组件显示文本、格式化文本样式,以及如何使用 Button 组件处理点击事件并自定义样式。掌握这些基本组件的用法将为后续的 UI 开发奠定基础。 20241027_093327.gif 关键词 Text 组件Button 组件样式设置事件响应状态管理 一、Te...

【鸿蒙软件开发】文本显示(Text/Span)
前言Text是文本组件,通常用于展示用户的视图,如显示文章的文字。具体用法可参考Text。一、Text控件1.1 创建文本Text可通过以下两种方式来创建:string字符串Text('我是一段文本')引用Resource资源资源引用类型可以通过$r创建Resource类型对象,文件位置为/resources/base/element/string.json。Text($r('app.strin....

鸿蒙开发(1)---Text组件
鸿蒙App开发之Text从2021年6月2号开始,鸿蒙系统已经完全开源。目前学习鸿蒙开发正当其时,如果你之前学习过Android开发,那么鸿蒙完全可以直接上手。不过,博主写的鸿蒙开发课程任何人都可以学习,因为都是从基础的组件开始讲解。下面,博主将从Text组件入门,来一步步讲解鸿蒙开发的要点。Text组件Text是用来显示字符串的组件,在界面上显示为一块文本区域。示例代码如下所示:<Tex....

【鸿蒙 HarmonyOS】UI 组件 ( Text 组件 )(二)
三、代码示例布局文件示例 :<?xml version="1.0" encoding="utf-8"?> <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" o...

【鸿蒙 HarmonyOS】UI 组件 ( Text 组件 )(一)
文章目录一、Text 组件二、Module 准备三、代码示例四、GitHub 地址一、Text 组件Text 组件是在 UI 界面中显示文本的组件 ;1. 布局文件中设置 Text :Text 组件在布局文件中的示例 :<?xml version="1.0" encoding="utf-8"?> <DirectionalLayout xmlns:ohos="http:/...

HarmonyOS(鸿蒙)——Text(文本)组件介绍
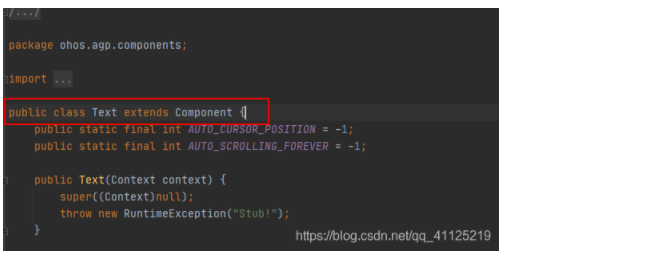
本文已收录于专栏❤️《鸿蒙开发》❤️持续更新HarmonyOS(鸿蒙系统)学习系列文章,系统入门学习鸿蒙!一、简介Text是用来显示字符串的组件,在界面上显示为一块文本区域。Text作为一个基本组件,有很多扩展,常见的有按钮组件Button,文本编辑组件TextField。Text组件继承自Componet。华为官方学习地址:https://developer.harmonyos.com/cn/....

HarmonyOS实战—Text组件宽高三种值的写法和颜色属性
1. 文本组件(Text)概述:文本(Text)是用来显示字符串的组件,在界面上显示为一块文本区域。仅仅作为展示数据使用,用户不能在App中修改文本组件中的内容。Text组件是最基本的组件,后面还会学习其他的子类组件,比如Button,TextField都是从这个类衍生而来的。在右侧登录页面中,用户名和密码是用文本框实现的文本框所用到的一些属性:常见的属性:这些属性不用去背,用着用着就熟了,想要....

【HarmonyOS 专题】03 简单了解 Text 文本属性
小菜在之前尝试通过 XML 构建一个最基础的【登录】页面,其中使用了 Image / Button / Text / TextField 等几个最常用的小控件;小菜逐一进行学习尝试;Text Text 文本件在大部分语言编程中都是最常见且使用频率最高的控件;HarmonyOS 中的 Text 继承自 Co...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HarmonyOS text相关内容
HarmonyOS您可能感兴趣
- HarmonyOS app
- HarmonyOS next
- HarmonyOS框架
- HarmonyOS平台
- HarmonyOS arkts
- HarmonyOS关系型数据库
- HarmonyOS数据库
- HarmonyOS开发
- HarmonyOS即时通讯
- HarmonyOS系统
- HarmonyOS组件
- HarmonyOS鸿蒙
- HarmonyOS应用
- HarmonyOS实战
- HarmonyOS harmonyos
- HarmonyOS UI
- HarmonyOS学习
- HarmonyOS案例
- HarmonyOS arkui
- HarmonyOS布局
- HarmonyOS imx6ull
- HarmonyOS嵌入式
- HarmonyOS开发板
- HarmonyOS linux
- HarmonyOS项目
- HarmonyOS硬件
- HarmonyOS应用开发
- HarmonyOS deveco
- HarmonyOS studio
- HarmonyOS自定义
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注