手写一个Flutter State Widget,来让你彻底理解State的来龙去脉
往期相关内容Flutter State Management状态管理全面分析:www.jianshu.com/p/9334b8f68…Flutter Provider 迄今为止最深、最全、最新的源码分析:juejin.cn/post/684490…Flutter之万物皆Widget:juejin.cn/post/687332…前言在上期,我们手写了一个Widget的实现,并接触到了Element....

Flutter State Management状态管理全面分析(二)
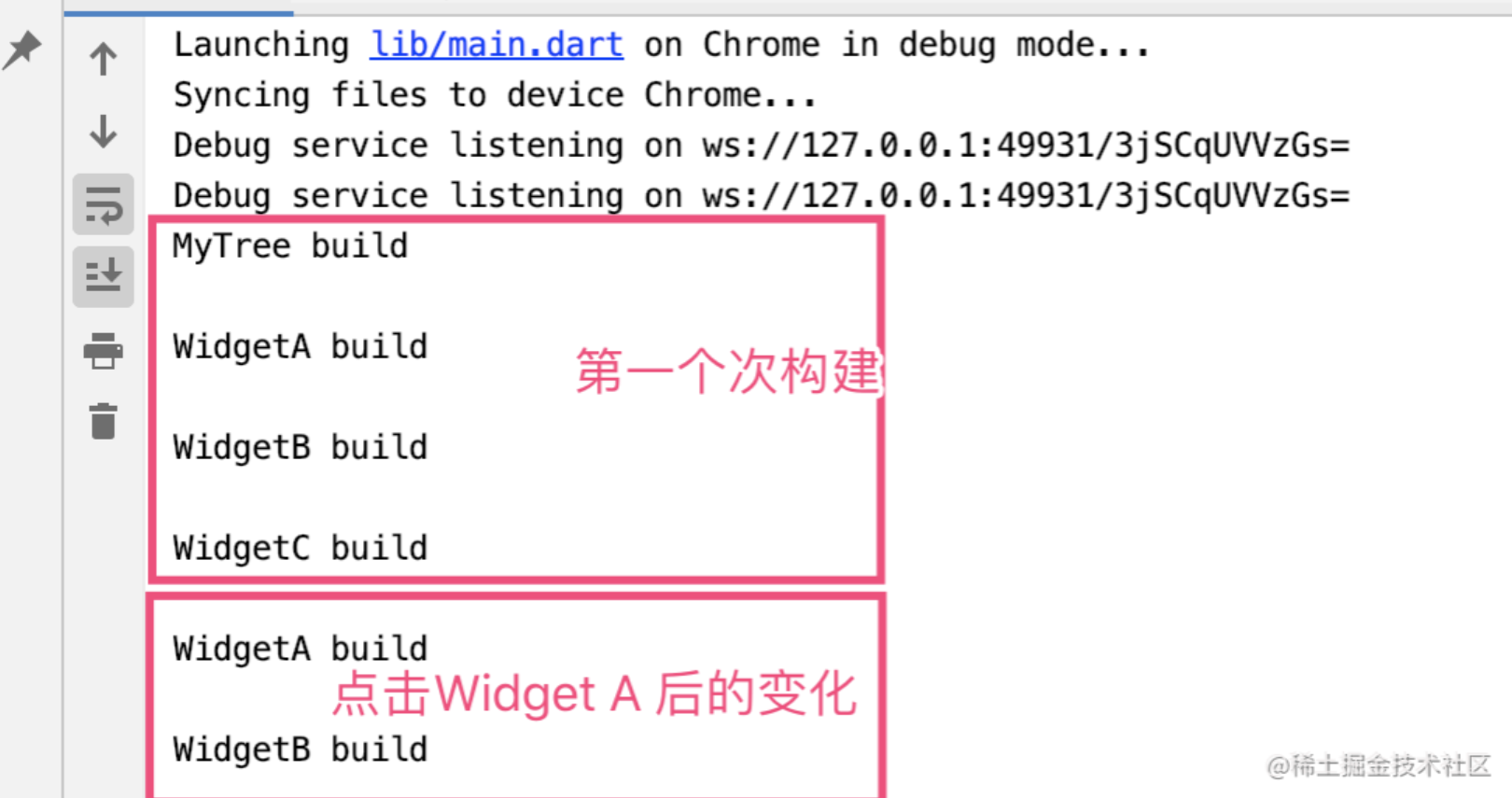
看了一下日志输出如图:有没有发现一个问题?当MyInheritedWidgetState.addItem,导致setState被调用,然后就触发了WidgetA、WidgetB的build的方法,而WidgetA根本不需要重新build,这不是浪费吗?那么我们如何优化呢?static MyInheritedWidgetState of([BuildContext context, bool re....

Flutter State Management状态管理全面分析(一)
前言2019 Google I/O 大会,google就推出Provider,成为官方推荐的状态管理方式之一,Flutter 状态管理一直是个很热门的话题,而且状态管理的库也是超级多,这确实是我们每一个做Flutter开发难以避免的一道坎,既然这么重要,我们如何去理解它,如何使用它,如何做到更好呢?接下来让我告诉你答案啰嗦几句该文章已经经历了一周的迭代,预计还要一周左右,要做一个全面的分析,当然....

【Flutter】当项目中使用交互并且使用小工具管理其状态widget的state的详解
@[toc]交互当小部件的状态发生变化时,状态对象调用setState()来告诉框架重新绘制小部件创建一个自定义的有状态小部件。将用一个自定义的有状态小部件替换两个无状态小部件-红色实心星形图标及其旁边的数字计数-小部件管理一行,其中包含两个子小部件:IconButton和Text。class FavoriteWidget extends StatefulWidget { @override...
flutter系列之:用来管理复杂状态的State详解
简介Flutter的基础是widget,根据是否需要跟用户进行交互,widget则可以分为StatelessWidget和StatefulWidget。StatelessWidget只能根据传入的状态进行简单的初始化widget,如果要实现跟用户交互这种复杂的功能,则需要用到StatefulWidget。但是对于StatefulWidget本身来说,它并不存储任何状态,所有的状态都是存放在和St....
Flutter状态State管理
一. 为什么需要状态管理?1.1. 认识状态管理很多从命令式编程框架(Android或iOS原生开发者)转成声明式编程(Flutter、Vue、React等)刚开始并不适应,因为需要一个新的角度来考虑APP的开发模式。Flutter作为一个现代的框架,是声明式编程的: &a...

Day11 - Flutter - 状态State管理
概述为什么需要状态管理?共享状态管理一. 为什么需要状态管理?1.1、认识状态管理很多从命令式编程框架(Android或iOS原生开发者)转成声明式编程(Flutter、Vue、React等)刚开始并不适应,因为需要一个新的角度来考虑APP的开发模式。Flutter作为一个现代的框架,是声明式编程的:在编写一个应用的过程中,我们有大量的State需要来进行管理,而正是对这些State的改变,来更....

Flutter State 的生命周期
本文主要介绍类比 Android 和 iOS,了解 Flutter State 的生命周期。从 Android 或 iOS 转到 Flutter 开发,最让人疑惑的是 Flutter 如何处理生命周期。onCreate() 在哪里?viewDidLoad() 呢?我应该将业务逻辑放在哪里?为什么只有一个 build 方法?本文将解答这些疑惑。AndroidActivity 生命周期是 Andro....
flutter中state详解
State在说到StatefulWidget之前,先说下State。State的作用有两点:在widget构建的时候可以被同步读取;在widget的生命周期中可能会被改变。State生命周期State的生命周期有四种状态:created:当State对象被创建时候,State.initState方法会被调用;initialized:当State对象被创建,但还没有准备构建时,State.didC....

Flutter中State深入分析理解
题记 —— 执剑天涯,从你的点滴积累开始,所及之处,必精益求精,即是折腾每一天。 ** 你可能需要 CSDN 网易云课堂教程 掘金 EDU学院教程 知乎 Flutter系列文章 本文将从源码的角度讲述 State 的 四种状态 的变换时机,以及 从 State 的角度来理解 BuildContext 的使用时机 State 有四种状态: created:当St...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Flutter state相关内容
Flutter您可能感兴趣
- Flutter索引
- Flutter解析
- Flutter列表
- Flutter开发
- Flutter组件
- Flutter仿携程
- Flutter系统
- Flutter模板
- Flutter跨平台
- Flutter App
- Flutter应用
- Flutter技术
- Flutter Android
- Flutter Dart
- Flutter Widget
- Flutter插件
- Flutter工程
- Flutter Widgets
- Flutter基础
- Flutter平台
- Flutter自定义
- Flutter框架
- Flutter研发
- Flutter教程
- Flutter前端
- Flutter项目
- Flutter笔记
- Flutter Web
- Flutter动画
- Flutter实战
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注